
Ⅰ 简介
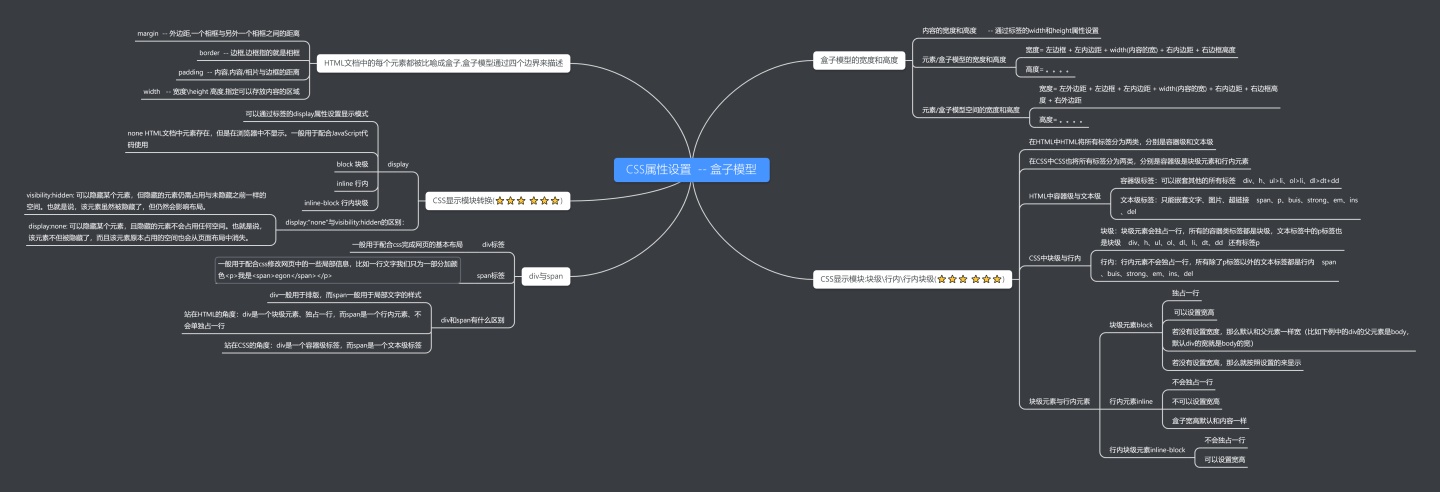
- HTML文档中的每个元素都被比喻成盒子,盒子模型通过四个边界来描述
- margin -- 外边距,一个相框与另外一个相框之间的距离
- border -- 边框,边框指的就是相框
- padding -- 内容,内容/相片与边框的距离
- width--宽度height 高度,指定可以存放内容的区域

Ⅱ 盒子模型的宽度和高度
- 内容的宽度和高度 -- 通过标签的width和height属性设置
- 元素/盒子模型的宽度和高度
- 宽度= 左边框 + 左内边距 + width(内容的宽) + 右内边距 + 右边框高度
- 高度= 。。。。
- 元素/盒子模型空间的宽度和高度
- 宽度= 左外边距 + 左边框 + 左内边距 + width(内容的宽) + 右内边距 + 右边框高度 + 右外边距
- 高度= 。。。。
Ⅲ CSS显示模块:块级行内行内块级
- 在HTML中HTML将所有标签分为两类,分别是容器级和文本级
- 在CSS中CSS也将所有标签分为两类,分别是容器级是块级元素和行内元素
- HTML中容器级与文本级
- 容器级标签:可以嵌套其他的所有标签 div、h、ul>li、ol>li、dl>dt+dd
- 文本级标签:只能嵌套文字、图片、超链接 span、p、buis、strong、em、ins、del
- CSS中块级与行内
- 块级:块级元素会独占一行,所有的容器类标签都是块级,文本标签中的p标签也是块级 div、h、ul、ol、dl、li、dt、dd 还有标签p
- 行内:行内元素不会独占一行,所有除了p标签以外的文本标签都是行内 span、buis、strong、em、ins、del
- 块级元素与行内元素
- 块级元素block
- 独占一行
- 可以设置宽高
- 若没有设置宽度,那么默认和父元素一样宽(比如下例中的div的父元素是body,默认div的宽就是body的宽)
- 若没有设置宽高,那么就按照设置的来显示
- 行内元素inline
- 不会独占一行
- 不可以设置宽高
- 盒子宽高默认和内容一样
- 行内块级元素inline-block
- 不会独占一行
- 可以设置宽高
- 块级元素block
Ⅳ CSS显示模块转换
- display
- 可以通过标签的display属性设置显示模式
- none HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用
- block 块级
- inline 行内
- inline-block 行内块级
- display:"none"与visibility:hidden的区别:
- visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
- display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
Ⅴ div与span标签
- div标签
- 一般用于配合css完成网页的基本布局
- span标签
- 一般用于配合css修改网页中的一些局部信息,比如一行文字我们只为一部分加颜色<p>我是<span>egon</span></p>
- div和span有什么区别
- div一般用于排版,而span一般用于局部文字的样式
- 站在HTML的角度:div是一个块级元素、独占一行,而span是一个行内元素、不会单独占一行
- 站在CSS的角度:div是一个容器级标签,而span是一个文本级标签




















 1592
1592











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








