osmbuildings应该出了很长时间了,最近玩leaflet偶然发现,觉得蛮好玩的就集成进来。
osmbuildings主页:http://osmbuildings.org/
github地址:https://github.com/kekscom/osmbuildings
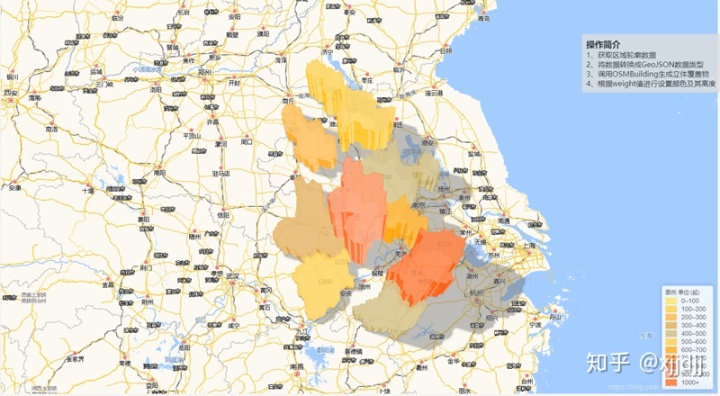
先看效果图:



介绍下具体实现过程:
一、数据准备
1.QGIS打开shape图形,保证投影为wgs84.
2. 准备必要字段roofColor, wallColor,height,分别为顶层颜色,墙面颜色,拔高。按需填入。其中roofColor,wallColor为文本格式如:rgb(255,0,0)。height为整形。
3. 导出图层为geojson格式,后缀改为.json
二、地图加载
1.下载:leaflet+ OSMBuilding.js +jquery
2. 调用方式
$.getJSON('js/osmbuild/build.json', getbuild);
function getbuild(json) {
var osmb = newOSMBuildings(map).setData(json);
osmb.setStyle({ shadows: false });
}
其中:map为地图,json为回调的数据。
3. 统一配色
osmb.setStyle({wallColor:'rgba(100,100, 250, 0.701961)', roofColor:'rgb(220, 220, 50)', shadows:true });
shadows是阴影开关。不配的会根据json中的字段值自动配色。
4. 动态添加单个建筑的例子
<script src="OSMBuildings-Leaflet.js"></script>
<script>
var map = new L.Map('map').setView([52.50440,13.33522],17);
var osmb = new OSMBuildings(map);
var drawControl =new L.Control.Draw({
draw: { polyline:false, circle:false,marker:false }
});
map.addControl(drawControl);
map.on('draw:created', function (e) {
var feature = e.layer.toGeoJSON();
feature.properties = { color:'#ffcc00', height:100 };
var geoJson = { type:'FeatureCollection', features:[feature] };
osmb.setData(geoJson);
});
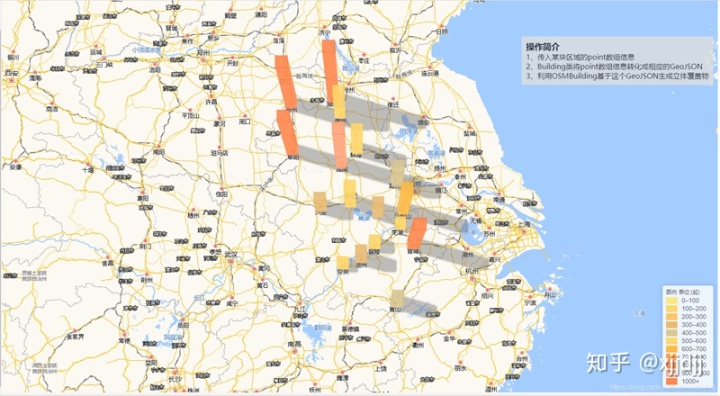
</script>5. 深入的需要改动源码:如改变最小显示比例MIN_ZOOM=5。这里的MIN_ZOOM的含义是在地图级别大于等于5的的时候显示。那么会有一个问题是,比如说你在地图15级(默认值)时显示北京奥林匹克公园,每个建筑物高度基本上在10~30左右。但你如果将MIN_ZOOM设置为5时,每个建筑物会自动拉高N倍。如下图所示

需要源码的请关注我的微信公众号
一位更懂IT的GISER,一位更懂GIS的IT





















 184
184











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








