jquery动态增加删除元素节点
对于语言编程,不同的思路有着不同的解决办法,Jquery对于动态的ul-li节点的增加删除实力操作思路:
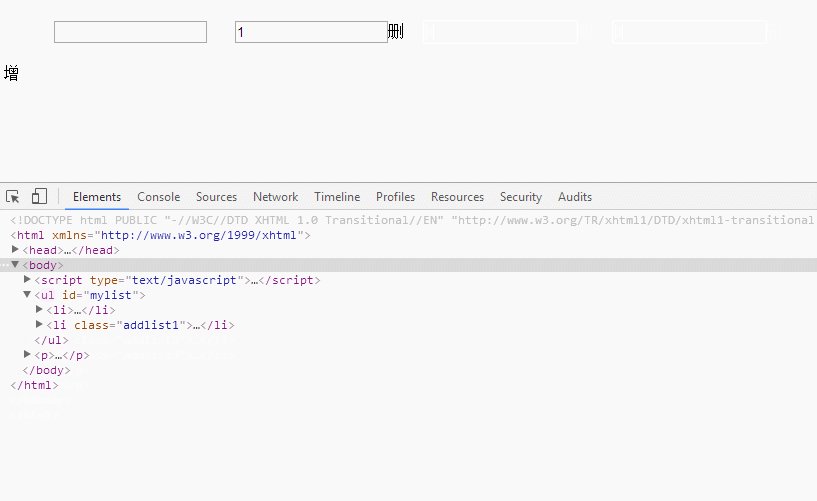
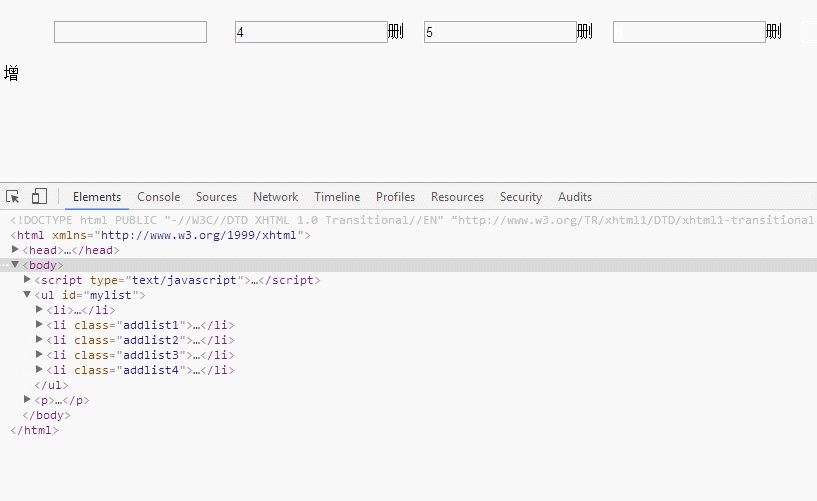
1、做一个按钮用于增加li节点,使用Jquery:append()方法:
$(selector).append(content,function(index,html))
content必需。规定要插入的内容(可包含 HTML 标签)。
可能的值:
HTML 元素
jQuery 对象
DOM 元素
function(index,html)可选。规定返回待插入内容的函数。
index - 返回集合中元素的 index 位置。
html - 返回被选元素的当前 HTML。
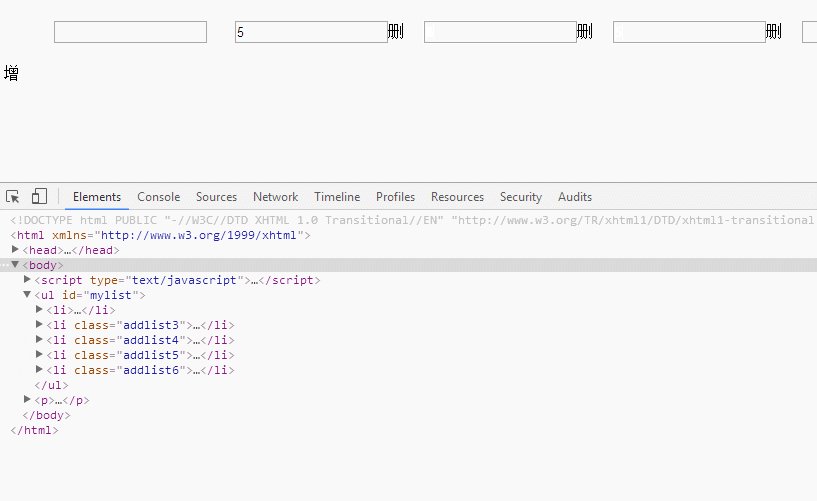
2、做一个Jquery的function方法,用于删除元素的HTML,使用Jquery的remove():
$(selector).remove()
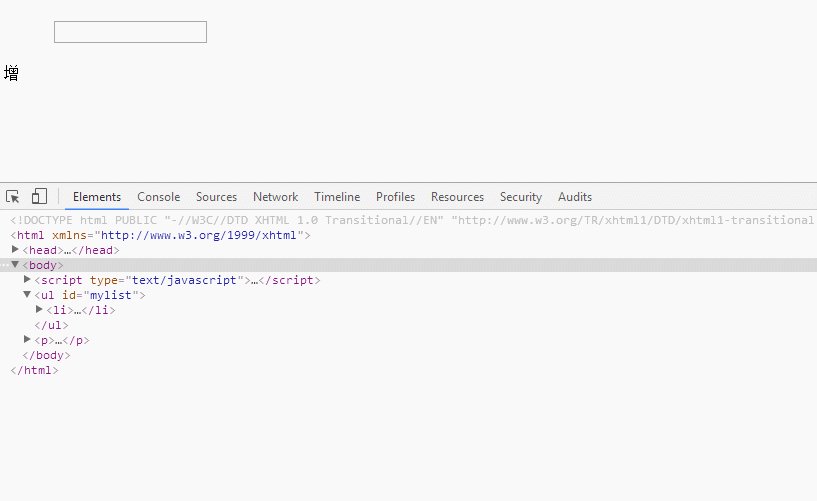
下面来看完整的Jquery的代码:
$(document).ready(function(e) {
//jquery增加li元素节点,同时给增加的li元素设置class选择符和删除"按钮"
$("#addlist").click(function(){
var num = $("#mylist li").length-1;
if(num==0){
var nnum =num+1;
}else{
var newnum = $("#mylist li").last().attr("class");
var numclass = newnum.replace("addlist","");
var nnum = parseInt(numclass)+1;
}
$("#mylist").append("
删");});
});
//javascript的function 方法,删除li元素节点
function mydel(a){
$(".addlist"+a).remove();
}
完整效果预览点击:

来自Davids zhou博客原创文章请尊重作者:http://www.zongk.com/zongk/83.html转载请标注此链接





















 574
574











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








