前面的话
一直以来,CSS中是没有变量而言的,要使用 CSS 变量,只能借助 SASS 或者 LESS 这类预编译器。新的草案发布之后,直接在 CSS 中定义和使用变量不再是幻想了。本文将详细介绍CSS变量variable
CSS 变量,顾名思义,也就是由网页的作者或用户定义的实体,用来指定文档中的特定变量。
更准确的说法,应该称之为 CSS 自定义属性 ,不过下文为了好理解都称之为 CSS 变量。
一直以来我们都知道,CSS 中是没有变量而言的,要使用 CSS 变量,只能借助 SASS 或者 LESS 这类预编译器。
但是新的草案发布之后,直接在 CSS 中定义和使用变量已经不再是幻想了,像下面这样,看个简单的例子:
// 声明一个变量:
:root{
--bgColor:#000;
}
这里我们借助了上篇文章 结构性伪类 中的 :root{ } 伪类,在全局 :root{ } 伪类中定义了一个 CSS 变量,取名为 --bgColor 。
定义完了之后则是使用,假设我要设置一个 div 的背景色为黑色:
.main{
background:var(--bgColor);
}
这里,我们在需要使用之前定义变量的地方,通过 var(定义的变量名) 来调用。
基本用法
CSS 变量是由CSS作者定义的实体,其中包含要在整个文档中重复使用的特定值。使用自定义属性来设置变量名,并使用特定的 var() 来访问
兼容性:移动端和IE浏览器不兼容
【声明变量】
变量必须以--开头。例如--example-variable: 20px,意思是将20px赋值给--example-varibale变量
可以将声明变量的语句置于任何元素内,如果要设置全局变量,则可以设置为:root、body或html
:root{
--bgColor:#000;
}
变量声明就像变普通的样式声明语句一样,也可以使用内联样式
变量声明语句必须包含一个元素内,而不能随意放置
//错误
--bgColor:#000;
【使用变量】
使用var()函数使用变量,并且可以被使用在任意的地方。例如:var(--example-variable)会返回--example-variable所对应的值
var()函数还有一个可选参数,用来设置默认值,当变量无法取得值时,则使用默认值
继承和层叠
和普通的样式属性一样,变量属性也支持继承和层叠。下面示例中,body元素的变量值为green,div元素的变量值为red; 基于层叠的原理,最终div元素的背景颜色为红色
组合和计算
【组合】
CSS 变量可以进行组合使用
但是,CSS变量不能进行如下形式的组合,var(--color1)var(--color2)不被浏览器识别,如果分开,如var(--color1) var(--color2),则被解析为# 333,同样无法被浏览器识别
【计算】
变量和普通样式值一样,除了组合,还可以使用calc进行计算
JS
CSS 变量可以和 JS 互相交互。要注意的是,只能使用getPropertyValue()和setProperty()方法,而不能使用style属性
【style属性】
【getPropertyValue()】
【setProperty()】
--color:lightgreen;background-color: var(--color);width: 100px;height: 100px;display:inline-block;}变浅蓝
不支持
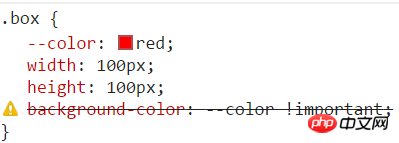
有一点要特别注意的是,变量不支持!important
.box{
--color:red;
width: 100px;
height: 100px;
background-color:--color !important;
}
chrome浏览器截图如下

用途
1、可维护性
在网页中维护一个配色方案或尺寸方案,意味着一些样式在CSS文件中多次出现,并被重复使用。当修改方案时,不论是调整某个样式或完全修改整个方案,都会成为一个复杂的问题,而单纯查找替换是远远不够的,这时CSS变量就派上用场了
:root{
--mainColor:#fc0;
}
.div1{
color:var(--mainColor);
}
.div2{
color:var(--mainColor);
}
2、语义化
变量的第二个优势就是名称本身就包含了语义的信息。CSS 文件变得易读和理解。main-text-color比文档中的#fc0更容易理解,特别是同样的颜色出现在不同的文件中的时候
3、更方便的实现@media媒体查询
一般地,媒体查询如下所示
width: 100px;height: 100px;padding: 20px;margin: 10px;background-color: red}@media screen and (max-width:600px) {.box{
width: 50px;height: 50px;padding: 10px;margin: 5px; }}
但是,如果使用变量,则可以精简代码
--base-size:10px;width: calc(var(--base-size) * 10);height: calc(var(--base-size) * 10);padding: calc(var(--base-size) * 2);margin: calc(var(--base-size) * 1);background-color: red;}@media screen and (max-width:600px) {.box{
--base-size:5px; }}





















 340
340











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








