矢量图SVG
从Android 5.0开始,Android允许开发者使用SVG图片作为图片资源,有关SVG的更多信息可以查看w3school上面的相关介绍。
矢量图有什么优点呢?首先,矢量图不会失真,不管放大多少倍,矢量图都是无损的,其次,矢量图的大小往往是jpg图片的十几分之一,很适合作为程序中使用,而且结合Android退出的矢量图动画,更能做出一些很炫酷的动效,下面我就来介绍下,如何在Android中使用矢量图。
获取一张矢量图并导入
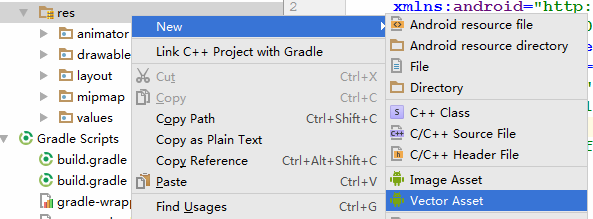
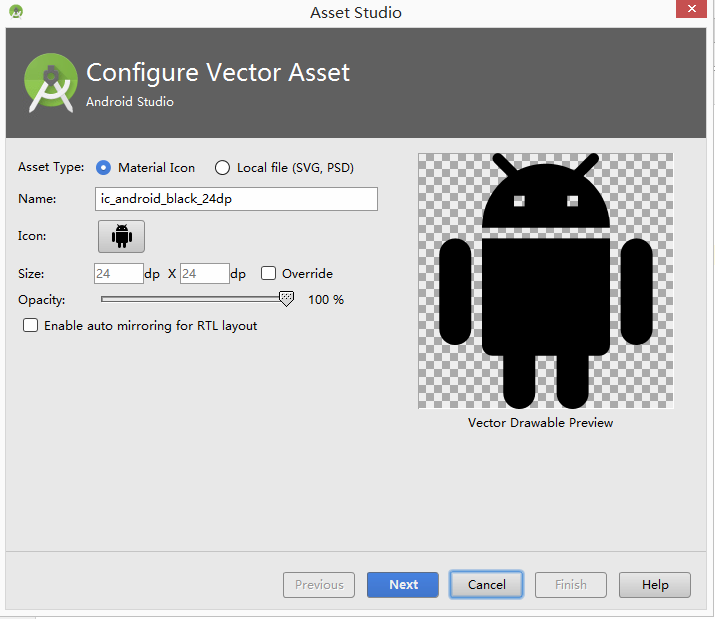
首先想要获取矢量图资源,强烈推荐阿里巴巴图标库,其次,Android Studio也自带了全套的Material Design图标,很是nice。导入方式也很简单,首先在res文件夹上面右键,如下图所示就可以导入SVG图片了,可以选择Material Design中的矢量图或者导入我们自己下载的矢量图。


导入以后的矢量图在drawable文件夹下面,具体是如下形式,显示出来是一个向左的箭头,关键的是(整个文件只有352B不到1KB!!!!)
android:width="24dp"
android:height="24dp"
android:viewportWidth="24.0"
android:viewportHeight="24.0">
android:fillColor="#FF000000"
android:pathData="M20,11H7.83l5.59,-5.59L12,4l-8,8 8,8 1.41,-1.41L7.83,13H20v-2z"/>
vector标签介绍
其中android:width以及android:height不用多说,说的是图片的大小,重点是android:viewportWidth以及android:viewportHeight,这两个属性代表的含义是将前面定义的宽高等分为多少份,上面的例子中就是将24dp分成24份,这样就有了一个24x24的坐标系,然后path代表的是线,android:pathData就是这条线中一些点的坐标,具体可以查看SVG语法。
通过上面的分析,我们可以知道,其实vector类似于描述了一个坐标系,然后通过path等设








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1104
1104











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








