默认字体
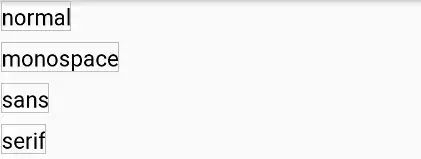
Android SDK自带了四种字体:"normal"“monospace",“sans”, “serif”,如下:

设置方式
1.通过XML文件设置
"wrap_content"android:layout_height="wrap_content"android:text="monospace"android:textSize="20dp"android:textColor="#000000"android:typeface="monospace"android:layout_margin="5dp"/>2.Java代码中设置
TextView txtNormal = (TextView) findViewById(R.id.txt_normal); txtNormal.setTypeface(Typeface.MONOSPACE);三方字体
在android中,您可以为应用程序中的字符串定义自己的自定义字体。您只需从Internet下载所需的字体,然后将其放在assets / fonts文件夹中。
将字体放在fonts文件夹下的assets文件夹中后,可以通过Typeface类在java代码中访问它。首先,在代码中获取文本视图的引用。其语法如下 -
TextView tx = (TextView)findViewById(R.id.textview1);接下来你需要做的是调用Typeface类的静态方法 createFromAsset() 来从资产中获取自定义字体。其语法如下 -
Typeface custom_font = Typeface.createFromAsset(getAssets(), "fonts/font name.ttf");您需要做的最后一件事是将此自定义字体对象设置为TextView字体属性。您需要调用 setTypeface() 方法来执行此操作。其语法如下 -
tx.setTypeface(custom_font);除了这些方法之外,还有其他方法在Typeface类中定义,您可以使用它们更有效地处理字体。
| 序号 | 方法和描述 |
|---|---|
| 1 | create(String familyName,int style) 给定一个姓氏和选项样式信息,创建一个Typeface对象 |
| 2 | create(Typeface family, int style) 创建一个与指定的现有Typeface和指定Style最匹配的Typeface对象 |
| 3 | createFromFile(String path) 从指定的字体文件创建新的字体 |
| 4 | defaultFromStyle(int style) 根据指定的样式返回默认的Typeface对象之一 |
| 5 | getStyle() 返回Typeface的内部样式属性 |
例
这是一个演示使用Typeface来处理CustomFont的示例。它创建一个基本应用程序,显示您在fonts文件中指定的自定义字体。
要试验此示例,您可以在实际设备或模拟器中运行此示例。
| 序号 | 描述 |
|---|---|
| 1 | 您将使用Android studio IDE在com.example.sairamkrishna.myapplication包下创建Android应用程序。 |
| 2 | 从互联网下载字体并将其放在assets / fonts文件夹下。 |
| 3 | 修改src / MainActivity.java文件以添加必要的代码。 |
| 4 | 修改res / layout / activity_main以添加相应的XML组件 |
| 5 | 运行应用程序并选择正在运行的Android设备并在其上安装应用程序并验证结果 |
在进入代码部分之前,在Windows资源管理器的assests文件夹中添加字体。

以下是已修改的主活动文件 MainActivity.java 的内容 。
package com.example.sairamkrishna.myapplication;import android.graphics.Typeface;import android.support.v7.app.ActionBarActivity;import android.os.Bundle;import android.widget.TextView;public class MainActivity extends ActionBarActivity {TextView tv1,tv2;protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);tv1=(TextView)findViewById(R.id.textView3);tv2=(TextView)findViewById(R.id.textView4);Typeface face= Typeface.createFromAsset(getAssets(), "font/font.ttf");tv1.setTypeface(face);Typeface face1= Typeface.createFromAsset(getAssets(), "font/font1.ttf");tv2.setTypeface(face1);}}以下是xml activity_main.xml 的修改内容。
<?xml version="1.0" encoding="utf-8"?>xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:paddingLeft="@dimen/activity_horizontal_margin"android:paddingRight="@dimen/activity_horizontal_margin"android:paddingTop="@dimen/activity_vertical_margin"android:paddingBottom="@dimen/activity_vertical_margin"tools:context=".MainActivity">android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Typeface"android:id="@+id/textView"android:layout_alignParentTop="true"android:layout_centerHorizontal="true"android:textSize="30dp" />android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Tutorials Point"android:id="@+id/textView2"android:layout_below="@+id/textView"android:layout_centerHorizontal="true"android:textSize="35dp"android:textColor="#ff16ff01" />android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Tutorials Point"android:id="@+id/textView3"android:layout_centerVertical="true"android:textSize="45dp"android:layout_alignParentRight="true"android:layout_alignParentEnd="true"android:layout_alignParentLeft="true"android:layout_alignParentStart="true" />android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Tutorials Point"android:id="@+id/textView4"android:layout_below="@+id/textView3"android:layout_alignLeft="@+id/textView3"android:layout_alignStart="@+id/textView3"android:layout_marginTop="73dp"android:textSize="45dp" />以下是 res / values / string.xml 的内容 。
name="app_name">My Application以下是 AndroidManifest.xml 文件的内容。
<?xml version="1.0" encoding="utf-8"?>xmlns:android="http://schemas.android.com/apk/res/android"package="com.example.sairamkrishna.myapplication" >android:allowBackup="true"android:icon="@mipmap/ic_launcher"android:label="@string/app_name"android:theme="@style/AppTheme" >android:name=".MainActivity"android:label="@string/app_name" >android:name="android.intent.action.MAIN" />android:name="android.intent.category.LAUNCHER" />让我们尝试运行我们刚刚修改过的自定义字体应用程序。我假设您在进行环境设置时创建了 AVD 。要从Android工作室运行应用程序,打开项目的一个活动文件,然后单击工具栏中的“运行”  图标.Android工作室在您的AVD上安装应用程序并启动它,如果您的设置和应用程序一切正常,它将显示以下模拟器窗口
图标.Android工作室在您的AVD上安装应用程序并启动它,如果您的设置和应用程序一切正常,它将显示以下模拟器窗口

正如您所看到的,AVD上显示的文本没有默认的Android字体,而是它具有您在fonts文件夹中指定的自定义字体。
注 - 使用自定义字体时,需要注意字体支持的大小和字符。




















 194
194











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








