准备环境:
- node环境
- vscode编辑器
初始化项目
搭建项目环境
由于我们的目的是实现一个简易的React,为了能把更多的重心花在React上,我们需要借助一些工具来帮助我们处理一些React之外的问题。
- webpack: 我们需要使用webapck将我们的项目打包,最终生成一个js文件
- babel:能帮助我们将高级的ES语法向下转化成浏览器识别的低版本的ES语法
webpack
cnpm install --save-dev webapck webapck-cli
复制代码然后在我们项目的根目录新建文件来告诉webapck如何打包我们的js文件
module.exports = {
entry: './src/',
};
复制代码同时创建src目录,并且新建作为项目的入口文件
babel
babel需要安装的包比较多
cnpm install --save-dev babel-loader @babel/core @babel/preset-env
复制代码- babel-loader: 使用babel-loader处理js文件,会将es5以上的语法进行转义
- @babel/core: 封装了babel-loader需要用到的api
- @babel/preset-env: babel 内部经历了「解析 - 转换 - 生成」三个步骤。而
@babel/core这个库则负责「解析」,具体的「转换」和「生成」步骤则交给各种插件(plugin)和预设(preset)来完成
tips1: 使用@babel开头是为了声明作用域
tips2: @babel/preset-*实际上就是各种插件的打包组合,也就是说各种转译规则的统一设定,目的是告诉loader要以什么规则来转化成对应的js版本
好了,回到我们的项目本身,我们需要告诉webapck,用babel-loader去打包我们的js文件,以及babel-loader对应的配置。
module.exports = {
entry: {
main: "./src/",
},
module: { rules: [ { test: /\.js$/, use: { loader: 'babel-loader', options: { presets: ["@babel/preset-env"], }, }, }, ], }, }; 复制代码第一次打包编译
在终端执行npx webpack,就可以在dist文件加下查看打包出来的文件了
tips: 使用npx可以保证我们执行的是当前项目
my-react
│
│
└───dist
│ │
└───src
│ │
└───
|
└───
复制代码引入babel插件支持jsx语法
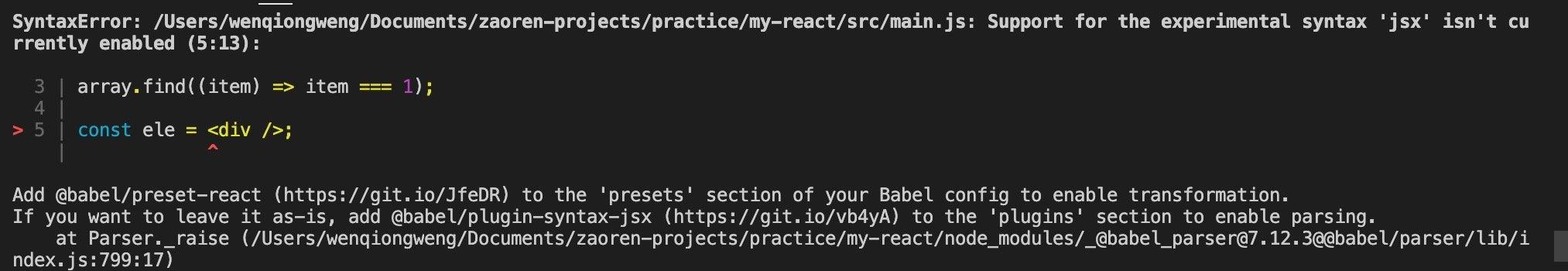
现在我们尝试在中声明一个不一样的变量,然后再执行npx webpack
const array = [1, 2, 3, 4, 5]; ((item) => item === 1); const ele = <div id="id" class="mr5" > <span> zaoren </span> </div>; (ele); 复制代码我们看到报错了,原因是我们不能解析jsx语法 
因此,我们引入另一款babel插件来帮助我们解析jsx语法 - @babel/plugin-transform-react-jsx
cnpm install --save-dev @babel/plugin-transform-react-jsx
复制代码然后在我们的中引入插件
{
test: /\.js$/,
use: {
loader: 'babel-loader', options: { presets: ["@babel/preset-env"], plugins: ['@babel/plugin-transform-react-jsx'] }, }, }, 复制代码然后再用webapck打包一下,发现没有报错,打包成功了! 
然后我们尝试着用一个来引入我们打包后的
<!DOCTYPE html>
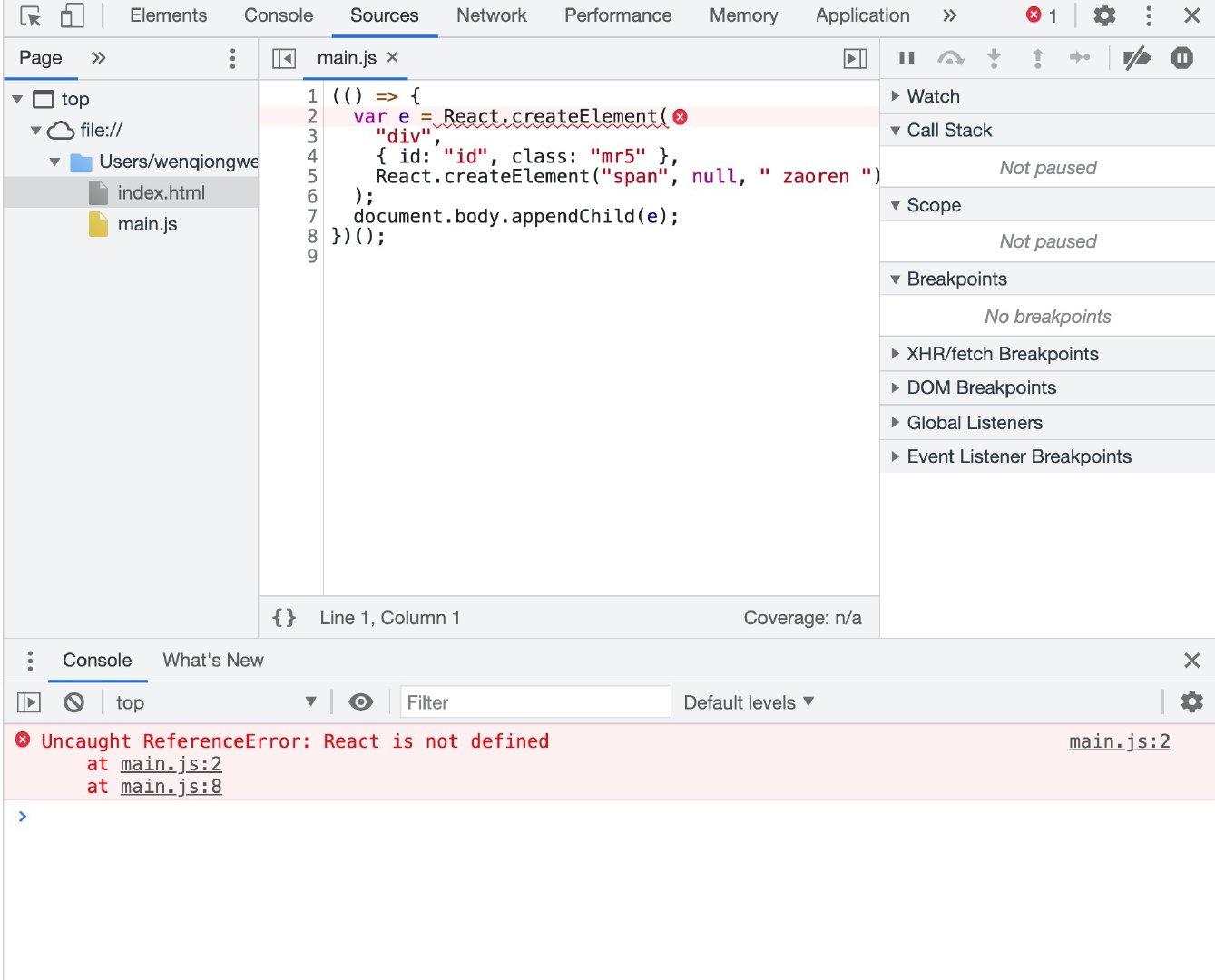
<html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale="> <title>Document</title> </head> <body> <script src="./"></script> </body> </html> 复制代码但是当我们在浏览器中运行的时候发现报了个错误 
咦?React未定义,想想我们这篇文章的主题是什么?不就是实现一个简易的React吗?所以,到现在为止,我们不进一步使用工具来帮助我们简化工作量。完全靠自己了!!!
开始动手写React
从打包后的代码可以看出,首先,我们需要一个React变量,React变量的createElement方法接受了三个参数
- DOM节点类型
- DOM节点上的属性对象
- DOM上的子节点children
我们来简单动手实现一下React这个对象,并且把创建好的DOM对象挂载到html页面的body上
执行npx webpack之后,我们打开浏览器发现报错了!

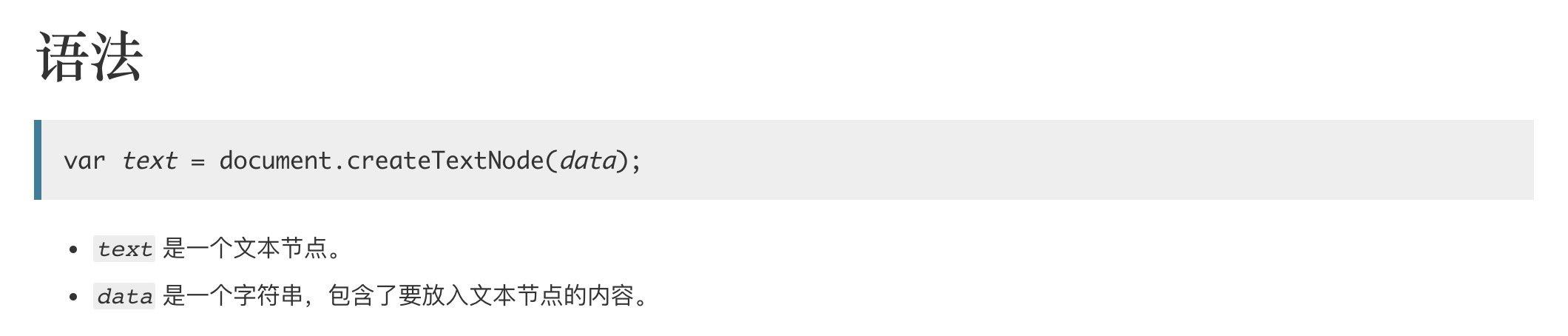
调试后发现,我们这个t为文本“zaoren”,并且原生的Web API中createElement这个方法是不支持添加文本节点的,需要使用createTextNode方法(详情见MDN)

因此在创建子节点的时候,需要对是否是文本节点进行判断。
(child => {
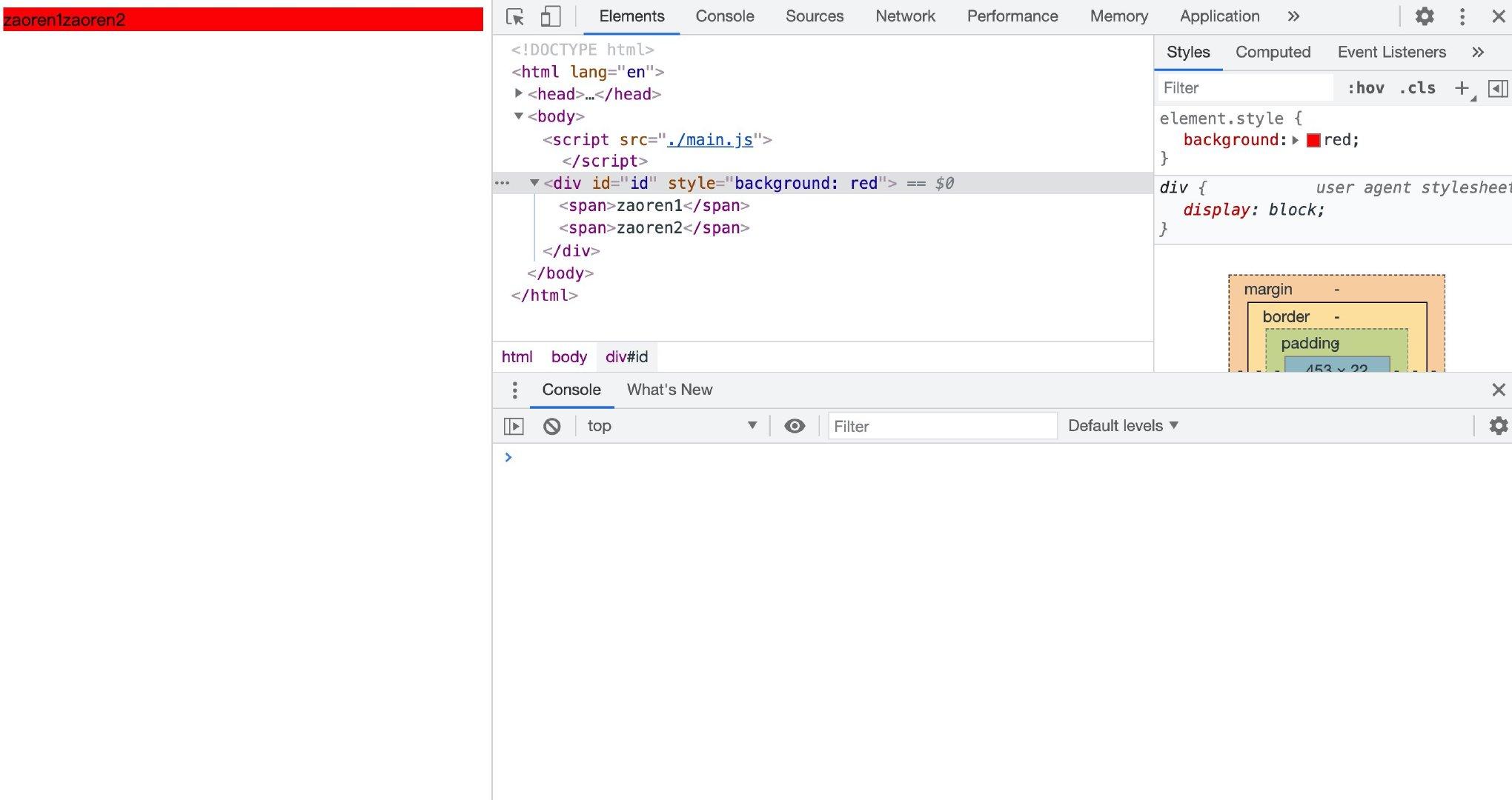
if (typeof child === "string") { child = (child); } (child); }) 复制代码重新npx webpack,查看效果  可以看到我们的
可以看到我们的<div>子节点<span>以及我们的一些属性都能成功设置啦!恭喜你,已经完成了第一步!
与属性相对应对的是函数,但目前我们的React还是没有处理事件的能力的,那么只需要在attribute中过滤出函数属性,然后增加事件监听器(这里简单用正则去匹配on字符串)
... 省略部分
(attributes || {}).forEach(key => {
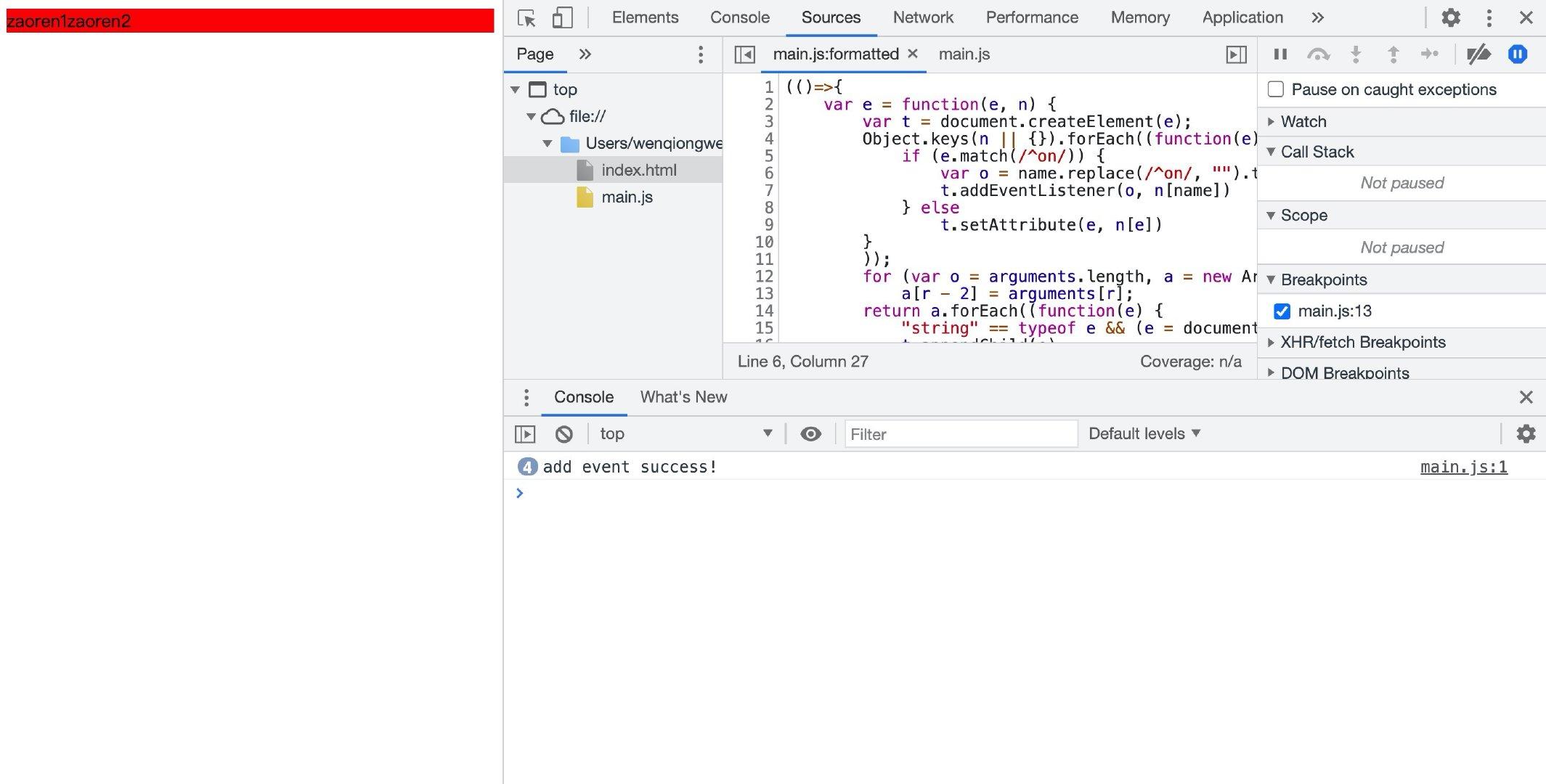
if ((/^on/)) { let eventType = (/^on/, '').toLocaleLowerCase(); (eventType, attributes[key]); return } (key, attributes[key]); }); ... 省略部分 const ele = <div id="id" style="background: red" > <span onClick={() => {('add event success!')}}>zaoren1</span> <span>zaoren2</span> </div>; 复制代码点击zaoren1,可以看到我们已经成功添加click事件啦! 
项目源代码
本文使用 mdnice 排版




















 402
402











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








