主流的三种APP反馈形式: toast、snackbar以及dialog. toast通常用于提示用户一些不那么重要的信息, 会弹出并显示文字一段时间. 时间一到就会消失. 相较于snackbar和dialog, 对屏幕的入侵较少. 身为开发人员怎能不掌握toast的基本使用? 这篇文章阿航就带着大家一起探讨一下Flutter中的toast.
效果
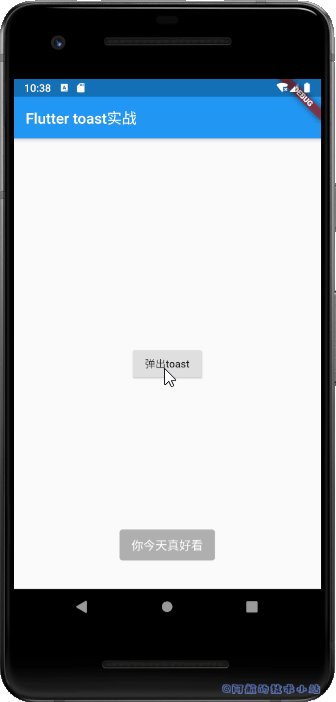
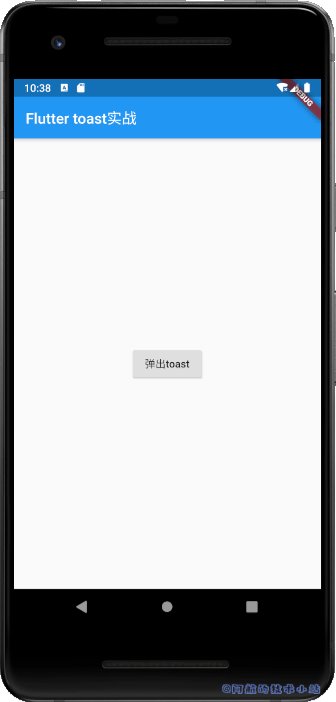
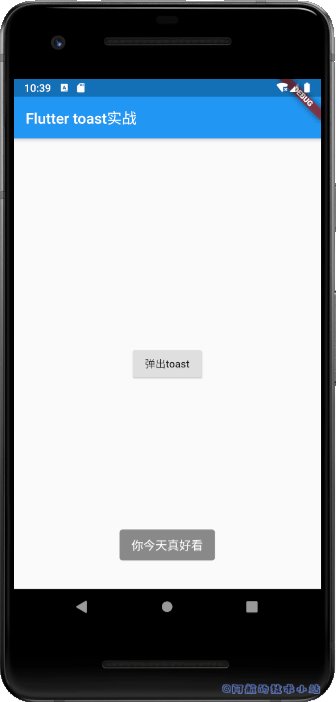
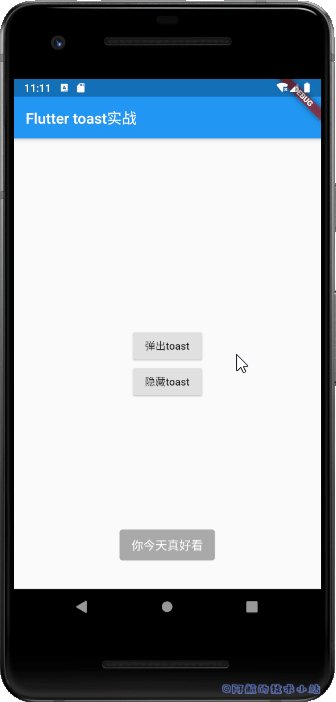
有图有真相, 我们来看下我们本次要实现的最终效果:

源码下载
在Github或码云上查看本篇文章全部代码.
寻找fluttertoast
有同学会问, 为什么要选择插件, 不选择原生呢... 因为Flutter没有我们所需的这种效果! 只有自带的snackBar!
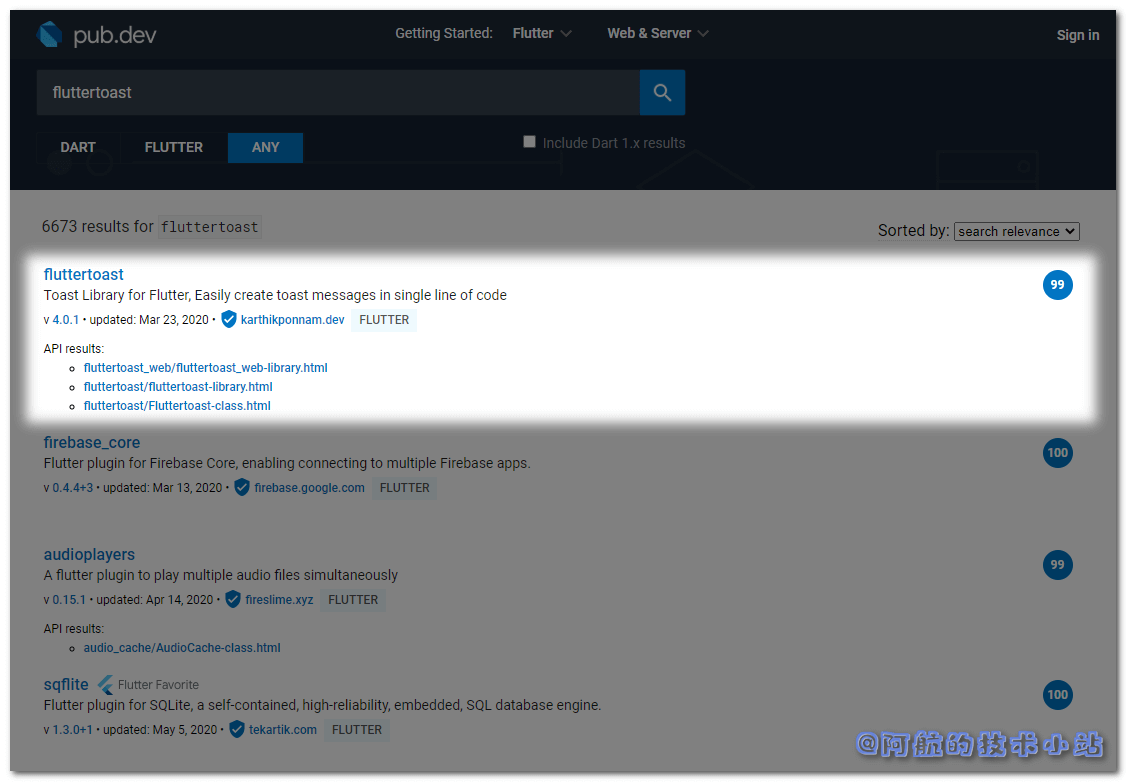
老样子, 上pub.dev寻找我们所需的插件, 在搜索框输入fluttertoast:
看到第一条:

99分, 相当高的评分
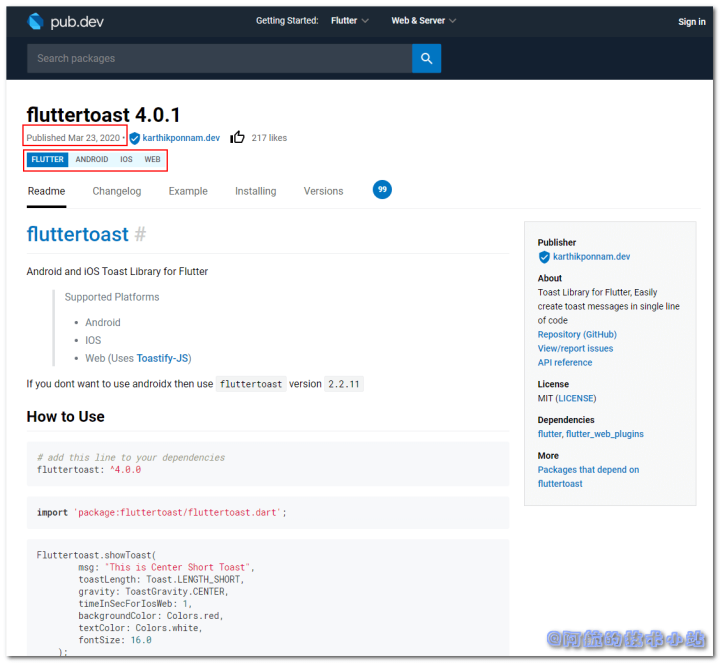
点进去:
查看最新版本发布日期和兼容性:

一般我们在选择一款Flutter插件时, 会先看它的评分(Flutter官方评分还是比较严格的). 之后再去看看它的最新日期(如果很久未更新, 可能项目已经停止维护了). 最后再来看看它的兼容性, 是否合乎我们的规则.
同时支持Android、IOS以及Web. 兼容性很好.
实战开始
创建项目
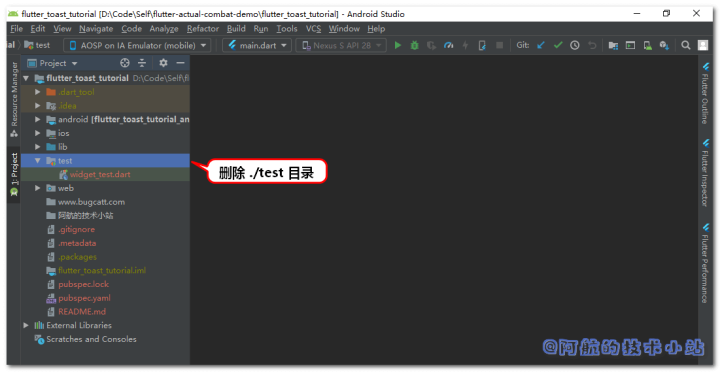
创建一个Flutter项目, 先来清理项目.
删除./test目录, 因为我们的这个项目只是一个简单的demo. 不需要测试驱动开发.

通过flutter创建的项目的./lib/main.dart会有很多自带的注释, 我们替换整个文件为:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: '阿航的技术小站 Flutter toast',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter toast实战'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[],
),
),
);
}
}
代码解析: 删除了多余的注释, 和部分初始化的按钮. 添加一些名称.
运行项目, 应该相当简洁:

引入依赖
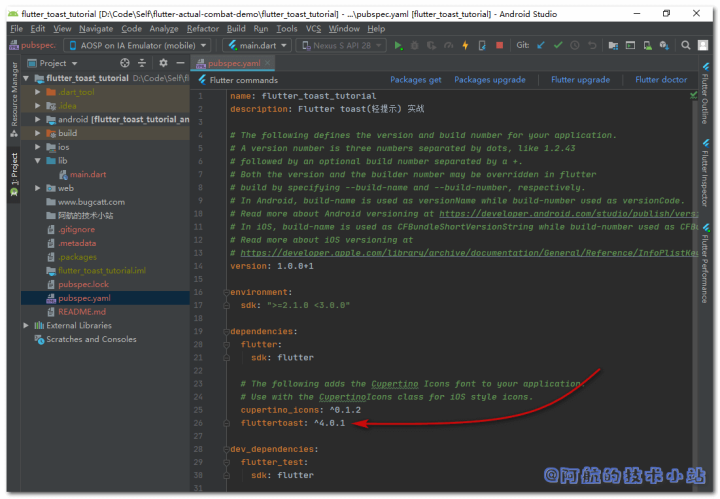
在./pubspec.yaml中添加依赖:
fluttertoast: ^4.0.1
提示: 一定要注意字符缩进. 缩进不正确会导致导入失败!
运行IDE的Packages get或者在终端中输入:
flutter pub get创建按钮
回到./lib/main.dart, 在Column内添加一个按钮:
RaisedButton(
child: Text("弹出toast"),
onPressed: (){},
)该按钮等下用来触发弹出toast
使用fluttertoast
导入fluttertoast:
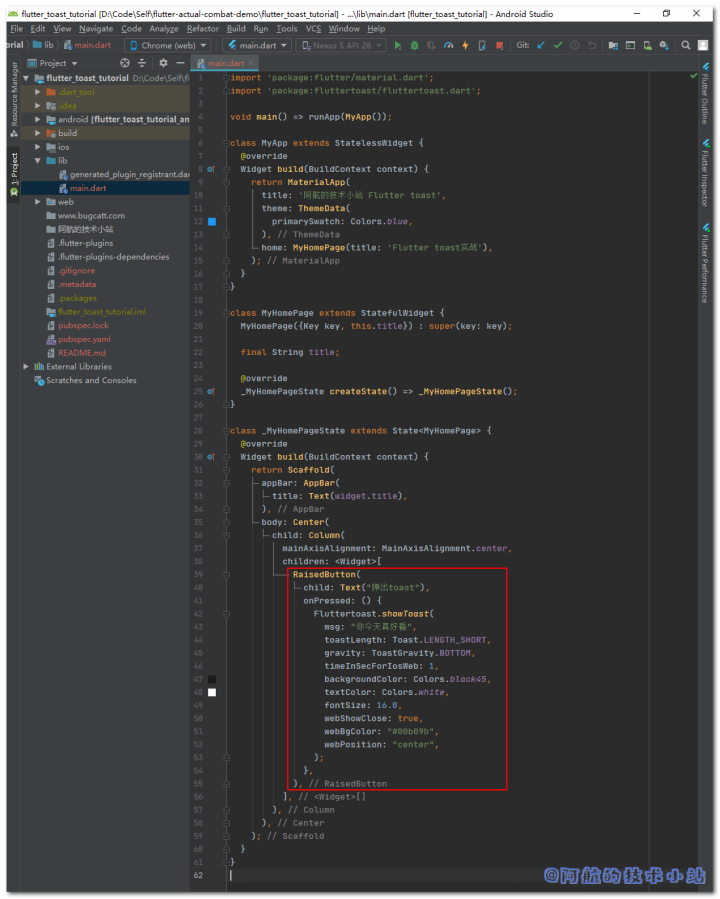
import 'package:fluttertoast/fluttertoast.dart';上面创建的按钮中的onPressed中添加函数, 替换上面的RaisedButton为:
RaisedButton(
child: Text("弹出toast"),
onPressed: () {
Fluttertoast.showToast(
msg: "你今天真好看",
toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.BOTTOM,
timeInSecForIosWeb: 1,
backgroundColor: Colors.black45,
textColor: Colors.white,
fontSize: 16.0);
},
)下面会详细解释各个参数的作用, 先运行, 一睹为快!
具体位置如图:

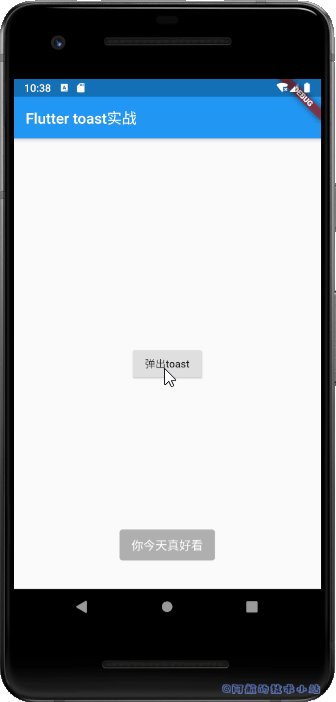
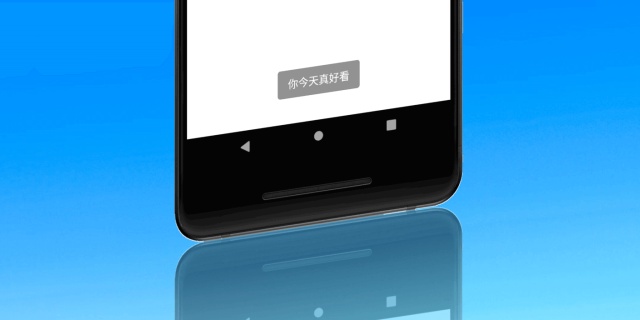
运行项目(因为有新导入的库, 所以建议先停止, 再重新运行), 点击"弹出toast"按钮试试

成功运行.
下面来介绍一下Fluttertoast.showToast的详细参数(知乎不能插入表格...大家可以去我的网站看):

你可以自己随意传入参数和值来看看效果!
经过阿航的测试, fluttertoast本版本的web端不是非常好看. 所以不放出web端的截图啦!
主动隐藏toast
toast不仅可以自动消失, 也可以根据我们的需要让其立即消失
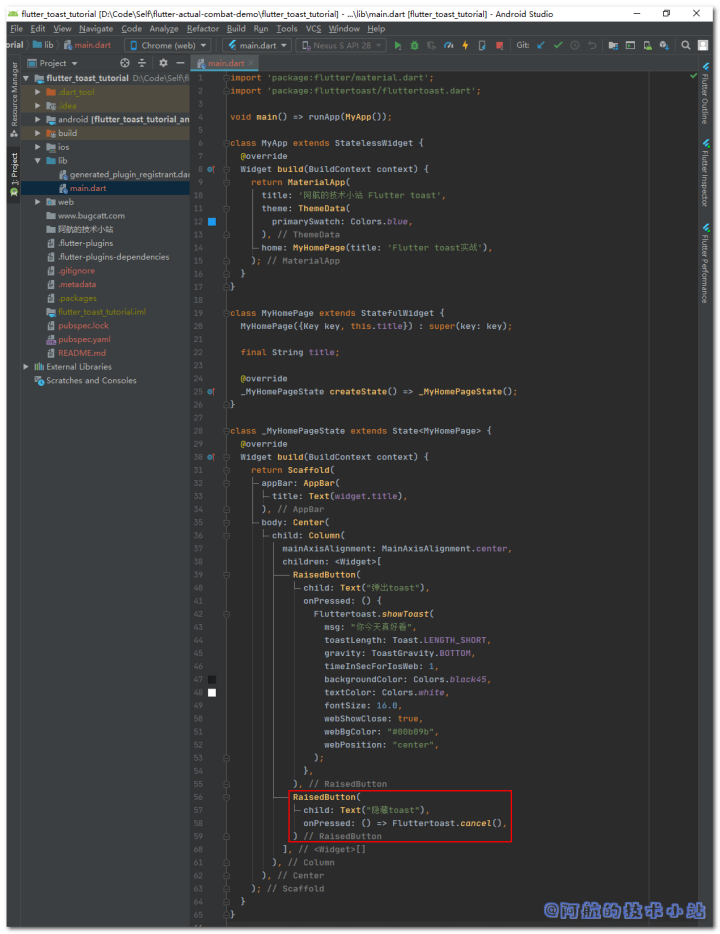
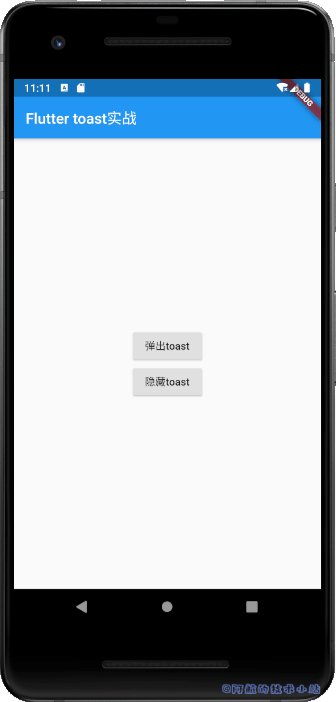
在刚才的按钮下方再添加一个按钮:
RaisedButton(
child: Text("隐藏toast"),
onPressed: () => Fluttertoast.cancel(),
)如图:

运行项目, 先点击"弹出toast"按钮, 紧接着点击"隐藏toast`按钮, 你会发现提示立刻消失:

大功告成
至此, 我们的教程已经基本完成. 如果你对本篇文章有任何问题, 欢迎在下方评论区进行讨论.
源码下载
在
Githubgithub.com或
HarrisonQI/flutter-actual-combat-demogitee.com
上查看本篇文章全部代码.
感谢
- fluttertoast - pub.dev
- FlutterToast - Github
- Pexels 上的 Francesco Ungaro 拍摄的照片
- (排名不分先后)
结语
Flutter Toast、弹出提示、轻提示 - 阿航的技术小站www.bugcatt.com
更多技术干货, 欢迎访问
阿航的技术小站www.bugcatt.com





 本文介绍了如何在Flutter应用中使用fluttertoast插件实现toast提示功能。通过删除默认代码、添加依赖、创建按钮及调用fluttertoast.showToast方法,展示了如何弹出和隐藏toast。文章还详细解释了fluttertoast的参数,并提供了源码下载链接。
本文介绍了如何在Flutter应用中使用fluttertoast插件实现toast提示功能。通过删除默认代码、添加依赖、创建按钮及调用fluttertoast.showToast方法,展示了如何弹出和隐藏toast。文章还详细解释了fluttertoast的参数,并提供了源码下载链接。















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








