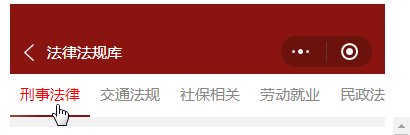
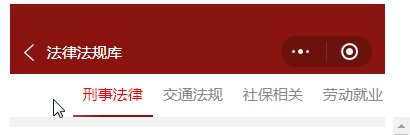
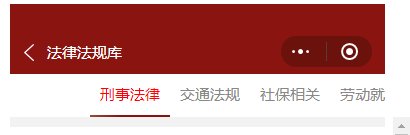
照例,先看下效果:

这是我做的一个小程序原型的其中一个界面,感兴趣的可以去查看完整版本的演示效果。
高保真法律法规宣传小程序原型(带高保真输入键盘) - AxureShop产品原型网www.axureshop.com
文中的demo可以在产品经理网中下载。
基于中继器和动态面板的滚动标签栏制作-教程-产品经理社区 PMYES
这种点击后自动向左或向右整体移动的导航标签在各种APP和小程序中都十分常见,一般配合动态面板一起使用,展示不同的分页面。下面我们说一下实现过程:基于中继器和动态面板的滚动标签栏制作-教程-产品经理社区 PMYES这种点击后自动向左或向右整体移动的导航标签在各种APP和小程序中都十分常见,一般配合动态面板一起使用,展示不同的分页面。下面我们说一下实现过程:
从图中看出,当点击具体的标签的时候,会选中当前标签,并将其移动到原来第二个标签的位置,但是有一个限制条件,就是在向右移动过程中,标签栏的最左边不能超过原来位置的左边界。向左移动过程中,标签栏的最右边不能超过原来的右边界。同时位于边界外部的标签是看不见的。这就需要将标签栏封装在一个动态面板中。
而标签的内容可以用多个矩形框拼接得到,但是这种方式不利于扩展和后续复用,且每个标签内容都需要单独设置交互时间,比较麻烦,因此我们采用中继器制作。
关于中继器的基本使用,可以参考利用中继器快速实现APP中设置页面的各种列表选项
下面是具体步奏:
基础元素制作
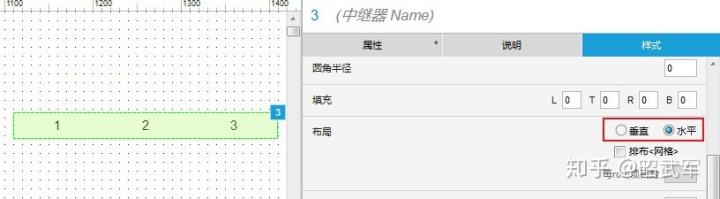
1)首先我们拖入一个中继器,在样式中将其改为水平布局。

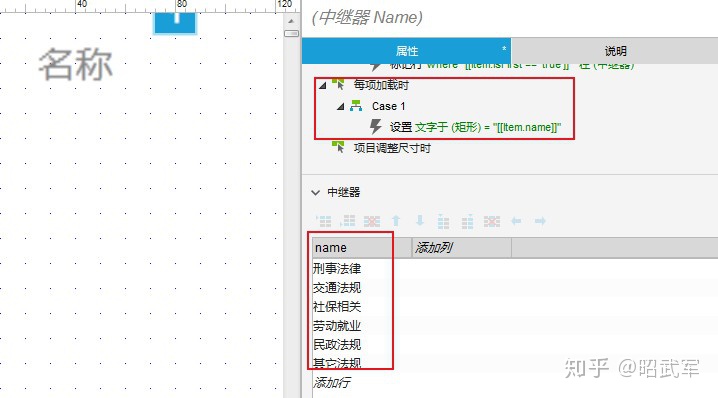
2)双击中继器,进入编辑界面,修改内部矩形的大小,在属性的数据表中填入标签名称,同时设置每项加载事件,设置矩形框的文字为Item.name

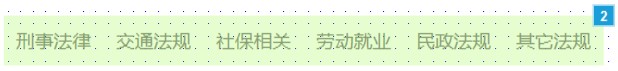
这样就可以得到下面图示的标签列表了。

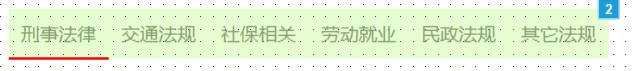
3、下面在第一个标签内容下面拖入一根水平线,宽度和中继器中的矩形框一样,颜色为红色,线粗为2。

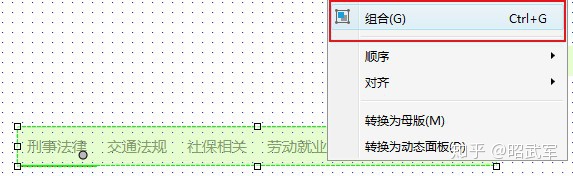
4、同时选中标签栏和指示线,右键将这两个元件转化为组合元件,这样做是因为中继器本身这个元件,不支持直接通过元件动作进行移动,但将其转换为组合元件后就可以通过元件动作进行移动。

5、再次右键,将这个组合转换为动态面板,你也可以拖入一个动态面板,然后将组合标签拷贝进去。然后修改面板宽度,这里我们按手机宽度375进行设置,设置后,可以看到,组合标签右边超过面板的部分是不可见的。


添加交互
下面开始添加交互,我们一个一个来:
点击标签后改变文字颜色
首先是点击标签以后,当前点击的标签文字变为红色,这个可以利用元件的选中状态,当单击标签时,利用中继器的标记行功能,将当前标签内容标记,然后为其设置载入时事件,进行条件判断,如果当前标签内容被标记了,则将其设置为选中,这样,就可以将其设置为红色。
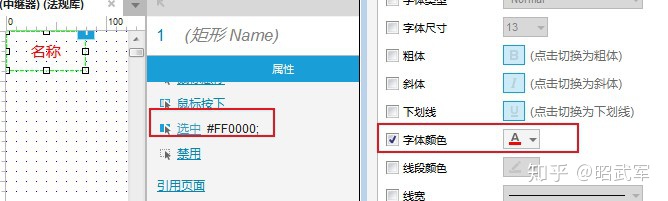
1)进入中继器,为矩形框设置选中以后的状态,将文字颜色设置为红色;

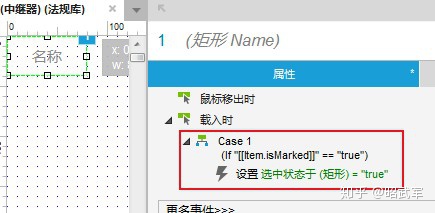
2)添加载入时事件,如果当前行被标记,则将矩形框设置为选中,是否标记利用item.isMarked进行判断;

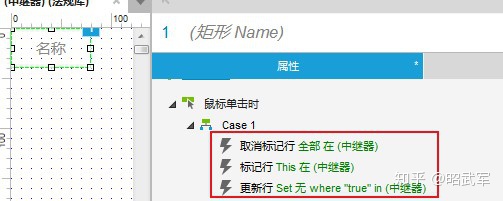
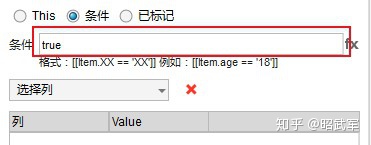
3)添加单击事件,包含三个动作,首先取消全部行的标记状态(因为只有当前点击的标签内容为红色),然后将当前行标记,最后更新行,更新行的目的是让中继器中的内容重新载入,这样才会执行第2步中我们添加的载入时事件,从而让当前标记的行被设置为选中状态,使文字变为红色。而在更新条件那里,直接填写的是true,即表示对所有行都执行更新操作。


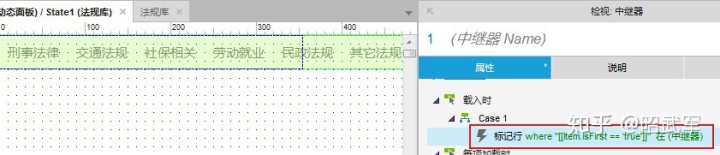
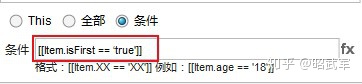
4)经过上面的设置,就可以实现点击标签内容后,将其文字变为红色的效果,最后,在标签栏载入的时候,默认将第一个标签内容设置为红色的,这里可以利用中继器本身的载入时事件,在载入时将首行标记,这样就可以到达目的。我们利用Item.isFirst进行判断,将首行标记。


标签栏的整体移动
这样先说一个知识点,位于动态面板中的元件,元件定位坐标x,y是相对于动态面板的左上角定点确定的,比如标签栏组合的左上角定点位于面板的左上角顶点,此时标签栏组合的坐标就是(0,0)。而此时,我们点击一个标签内容,就希望它能水平移动到原来标签栏组合中的第二个标签所在的位置,此时我们需要整体移动标签栏组合,y坐标保持不变,而x坐标移动位置可以这样确定,假设标签宽度为width,比如我点击第一个标签时,需要移动到(0 + width,y),点击第二个标签时,相当于位置没变,就是(0 + 0*width,y),点击第三个标签时,需要向左移动1个宽度,也就是(0-1*width,y),同理,点击第n个标签时,就需要移动到(0-(n-2)*width,y)。
好了,通过上面的分析,我们可以开始添加交互了。
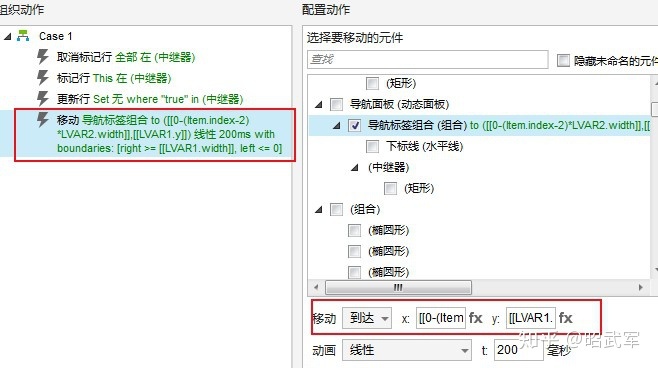
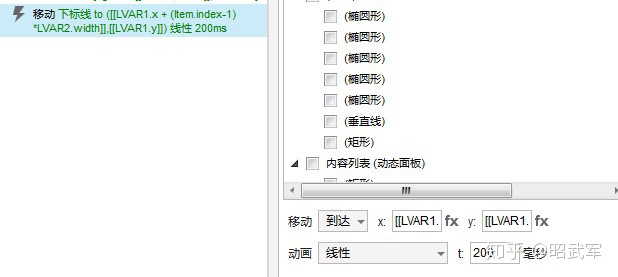
1)双击进入中继器,继续为标签的单击时事件添加一个移动动作,移动标签组合到达指定位置。

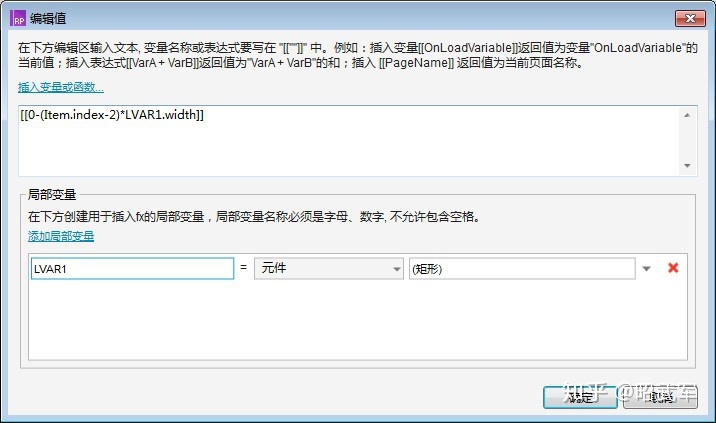
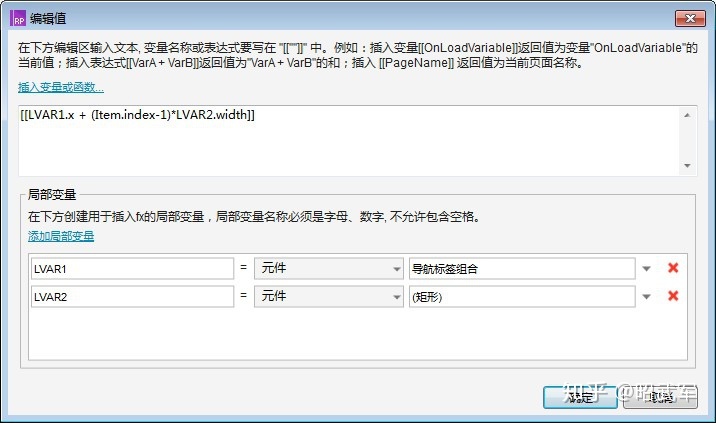
下图时x坐标的设置函数,LVAR1是中间变量,等于标签内容矩形,用于获取每个标签的宽度,Item.index就是中继器中每一个标签的序号,从1开始,相当于上面我们分析的n。

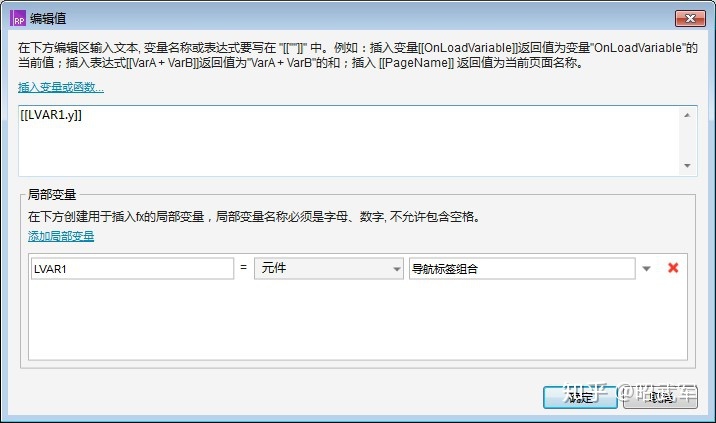
下图时y值的设置函数,其实就是等于标签组合的y值,因为标签组合只在水平方向上移动,y值不变。

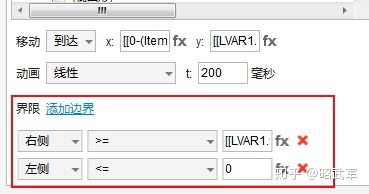
2)限定移动范围,如果只进行上面的设置,肯定会出错,比如点击第一个标签的时候,实际上标签组合不应该向右移动,否则,在左边会出现空白,因此我们还要限定标签组合的移动范围。

在移动属性设置下面有一个界限设置,点击添加边界,新增两个边界,左边的下拉框一共有“顶部,左侧、右侧、底部”是个选项,分别表示移动元件的四个边界,通过设置右侧的值可以限制其移动范围。对于标签组合来说,其左侧应该小于等于0,因为其左侧不能超过所处面板的左边界,而右侧应该大于等于面板的宽度尺寸。

指示线的移动
指示线也只进行水平移动,因此其y坐标也不变,每次点击时,指示线都移动到点击的标签内容之下,因此确定点击标签的x坐标即可,每个标签相对于标签组合左侧的x坐标为(n-1)*width,因为标签组合整体在移动,因此,单个标签在面板中的x坐标就应该时x + (n-1)*width,下面是具体的设置。

x坐标的设置如下,LVAR1就是标签组合。

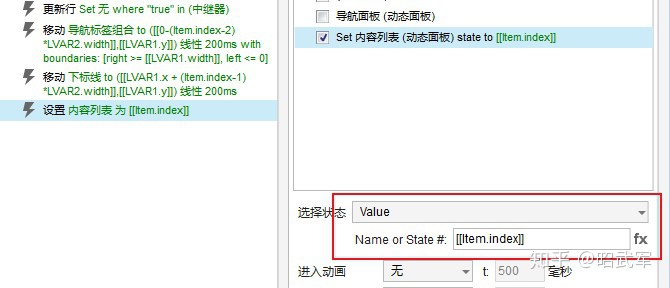
通过以上设置就可以实现我们想要的效果,最后这个导航标签用来且含动态面板的状态也非常方便,比如动态面板中的页面数和导航标签的数量一致,可以直接向下面一样设置,进行显示面板页面的切换操作,即通过函数值,因为面板中的页面序号也是从1开始计数的,所以通过中继器的序号item。index,可以直接切换到对于页面。

感兴趣的话可以结合附件内容进行学习。
同时下面有一些综合实战案例,欢迎大家下载交流学习。
lsyjohn 的店铺 on AxureShop产品原型网www.axureshop.com



















 831
831











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








