实例
序号名称价格数量用途
1暖手宝301被窝太冷2笔记本电脑50001学习php3别墅2000万1结婚用运行实例 »
点击 "运行实例" 按钮查看在线实例
五:表单
(1)表单是最重要的交互工具,用户可以通过表单,将数据提交到后端服务器上进行运行处理
(2)表单涉及:form,label,input,select,textarea,button标签
(3)form标签中的元素,又称为表单控件,每个控件除了部分公共属性外,还有一些特殊属性
实例
用户注册
用户名:
密码:
确认密码:
男
女
打游戏
抽烟
撸代码
您的学历:
高中
大学本科
硕士
留言
注册
运行实例 »
点击 "运行实例" 按钮查看在线实例
六:图片与媒体(img video)
实例
运行实例 »
点击 "运行实例" 按钮查看在线实例
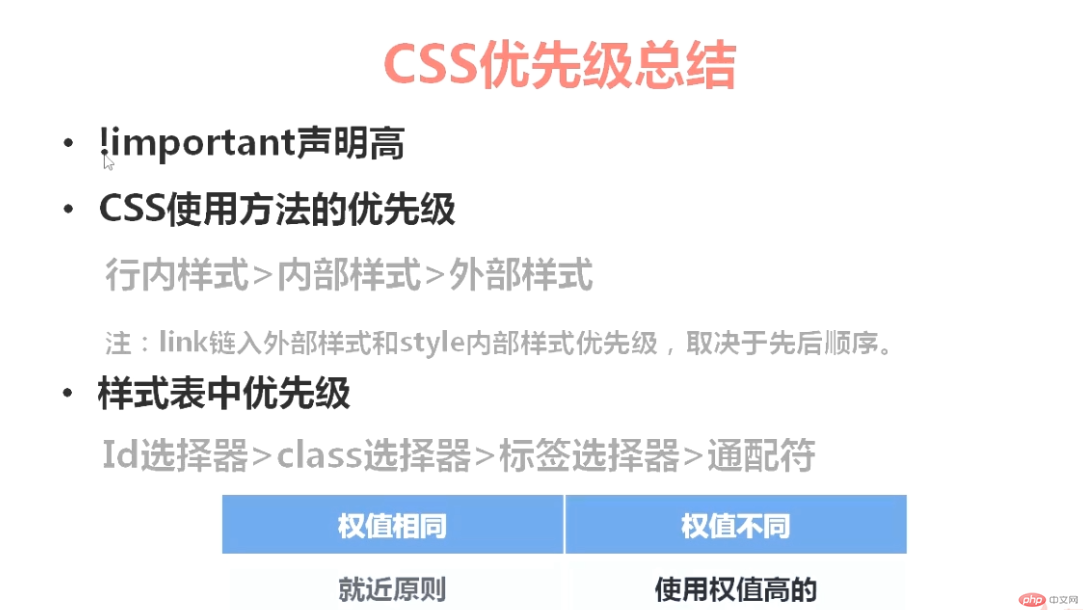
CSS (Casscading Style Sheets)层叠样式表(是用来定义页面上的html元素如何显示的一组规则或声明)
基本语法

选择器
标签选择器,类/class选择器,id选择器等
优先级:(选择器层面上): 标签 < class < id (< style属性 < javascript)
style属性和js脚本不是选择器, 所以括号括了起来

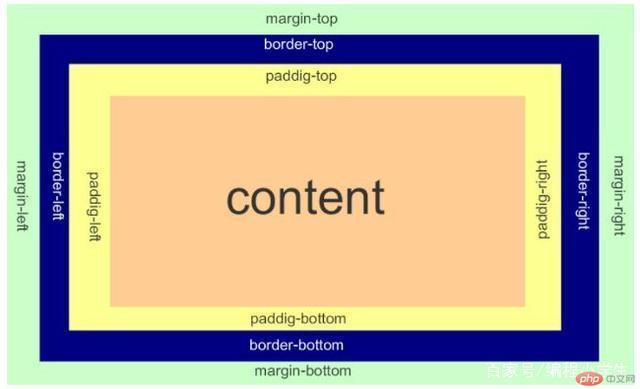
盒模型

border 与 content 都可以用肉眼看到
1. 盒模型是布局的基础,页面上的一切可见元素皆可看做盒子
2. 盒子默认都是块级元素: 独占一行,支持宽度设置
3. 盒子模型分为三个层级:(根据盒子模型示意图分析)
1. 内容级: 宽高和背景三个属性
(1): width
(2): height
(3): background-color (默认透明)
2. 元素级(可视范围)
(1): 包括内容级(width + height + background)
(2): 内边距: padding
(3): 边框: border
3. 位置级:margin, 决定当前盒子与其它盒子之间的位置与关系





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








