
注:图片如果损坏,点击文章链接:https://www.toutiao.com/i6814776265602499080/
承接上一篇文档《页面Cookie的JS文件编写》
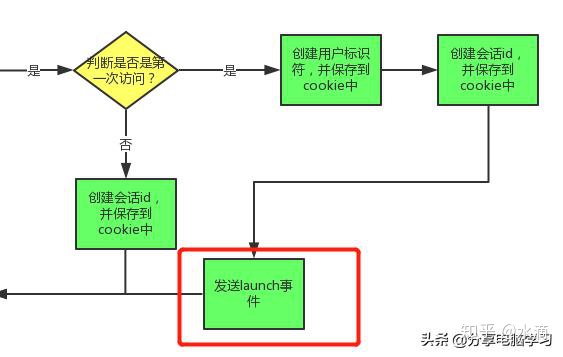
思路

继续之前的js编写
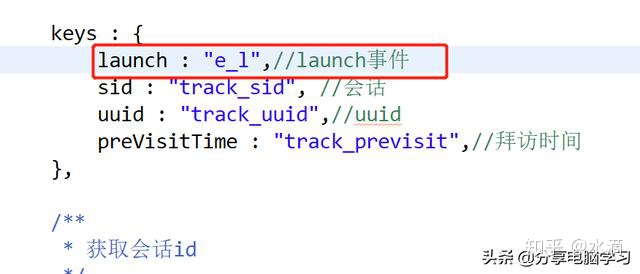
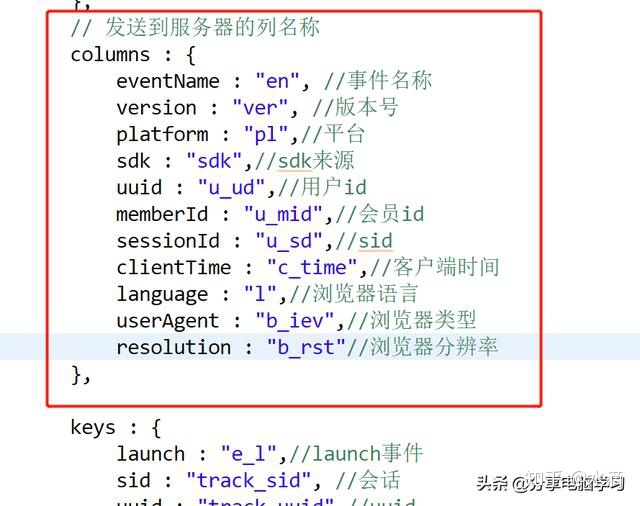
在keys中添加launch事件标识

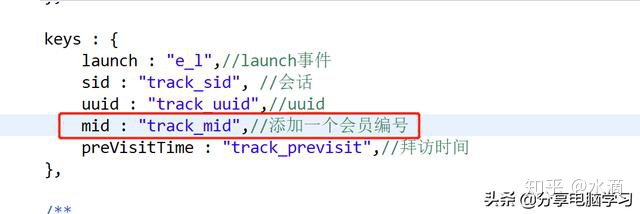
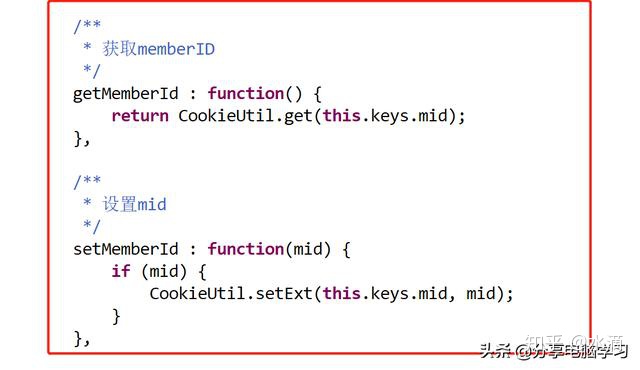
再添加一个会员编号的参数

加入get/set方法

准备发送到服务器的列名称,这是发送到服务器的名称信息,方便日后统计,如果不断添加信息,就可以在这个地方添加。服务器地址在clientConfig中配置

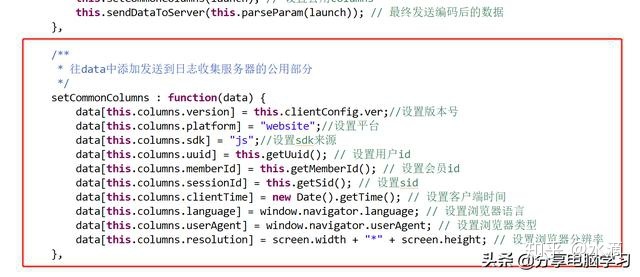
其中一些列名称是公共信息,和其它信息是有区别的,所以单独拿出来完成
添加函数:往data中添加发送到日志收集服务器的公用部分

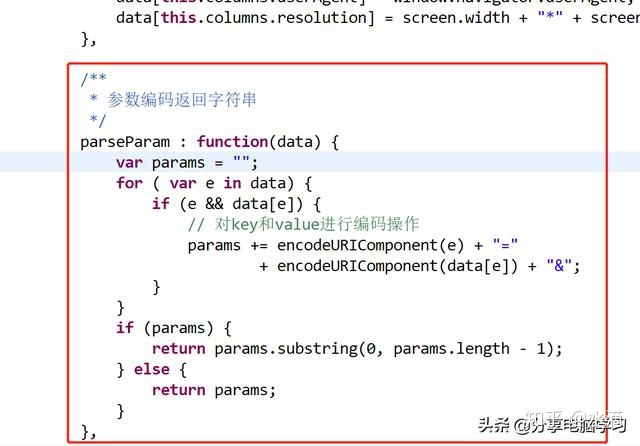
添加参数编码函数方法

发送数据data到服务器,其中data是一个字符串

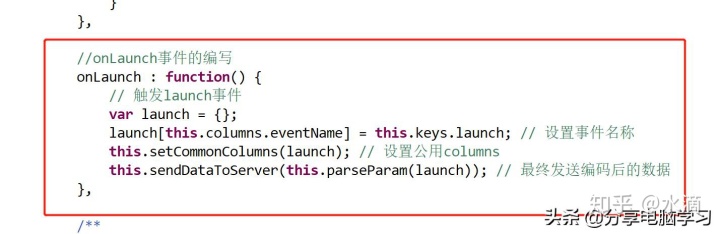
onLaunch事件的编写,代码中关键部分已经做了注释,是将前面的三个方法统一使用

然后调用的位置是createNewSession

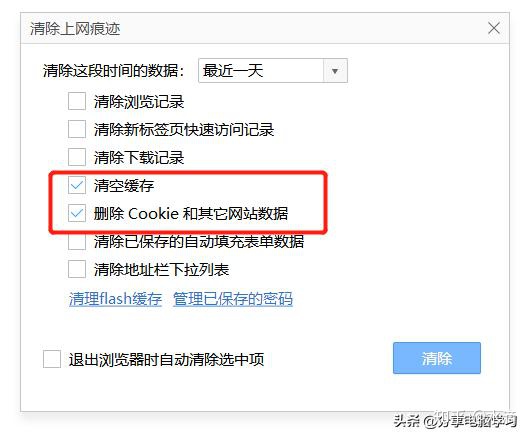
测试的话,为了防止之前的cookie缓存,需要用浏览器清除一下,才可以看到,否则看不到日志输出效果

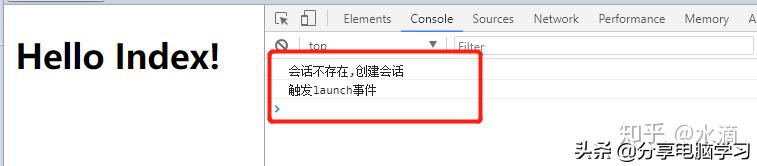
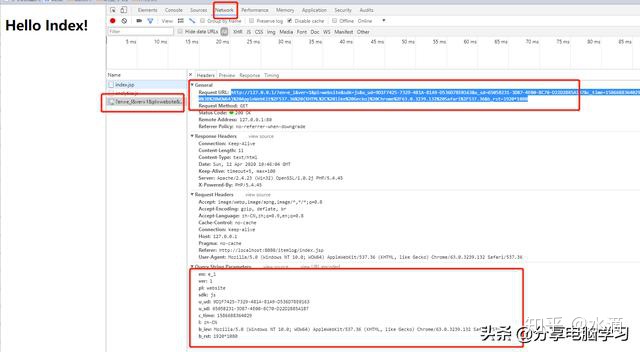
访问页面查看效果

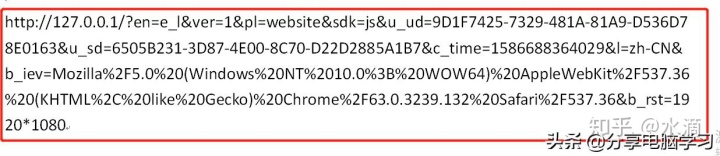
看到向服务器提交了信息

页面中

代码已经放到云盘里可以自行下载参考





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








