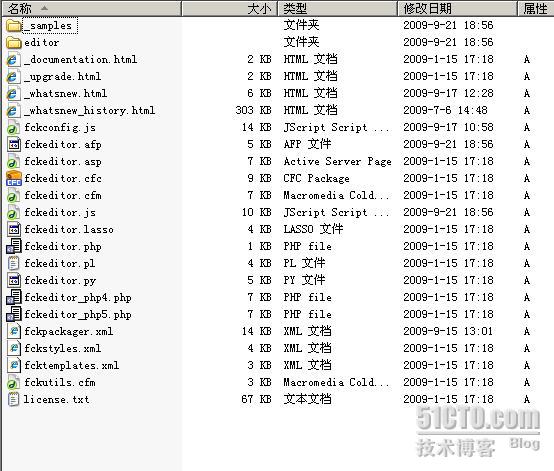
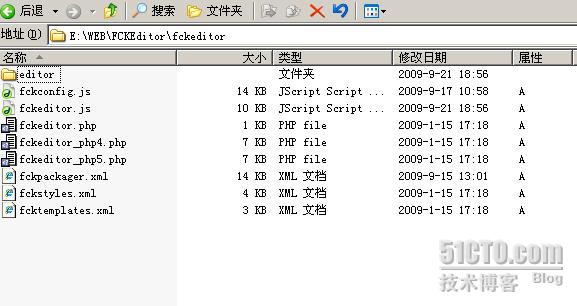
2. 将下载的文件解压到主目录,解压后的效果如下(图一、二所示)


3. 将解压后的文件保留editor文件夹、fckconfig.js、fckeditor.js、fckeditor.php、fckeditor_php4.php、fckeditor_php5.php、fckpackager.xml、fckstyles.xml、fcktemplates.xml后,删除其他文件。(如下图)

4. 安装
FCKEditor的安装是非常简单的:只需要在相关的网页中包含fckeditor.php文件即可
如require_once(“fckeditor.php”);
当把fckeditor.php文件包含过来以后,安装程序就算完毕了,那么关键的问题是如何来应用FCKEditor编辑器
FCKEditor编辑器的实现是通过OOP的编程方式实现的,所以在应用之前必须先行创建对象(或者称为实例),其语法结构如下:
$FCKEditorObj = new FCKEditor(“实例名称”) ;
这里的”实例名称”其实指得是多行文本框的名称,所以,我们必须赋予含义明确的名称。如
$FCKEditorObj = new FCKEditor(“content”);
5. FCKEditor对象的属性
Width
功能:设置/获取编辑器的宽度
语法:
$对象名称 -> Width = “值”;
$变量名称 = $对象名称 -> Width;
Height
功能:设置/获取编辑器的高度
语法:
$对象名称 -> Height = “值”;
$变量名称 = $对象名称 -> Height;
说明:
编辑器的默认宽度为100%;默认的高度为200像素
另外,在用户设置宽度或高度时,如果指定的单位为像素,那么可以直接书写宽度/高度值,而无需指定单位,但指定的单位为百分比时,则必须指定单位--%
如
$FCKEditorObj –> Width = “85%”;
$FCKEditorObj -> Height = “400”;
ToolbarSet
功能:获取/设置编辑器使用的工具栏
语法:
$对象名称 -> ToolbarSet = “工具栏名称”;
$变量名称 = $对象名称 -> ToolbarSet;
说明:
系统默认的工具栏有:Default和Basic两个
BasePath
功能:获取/设置编辑器所在的路径
语法:
$对象名称 -> BasePath = “路径”;
$变量名称 = $对象名称 -> BasePath;
Value
功能:设置/获取编辑器的初始值
语法:
$对象名称 -> Value = “值”;
$变量名称 = $对象名称 -> Value;
说明:在一般情况下,只有在修改内容时才会设置初始值;
Config
功能:获取/设置编辑器的配置参数
语法:
$对象名称 -> Config[‘参数’] = 值;
$变量名称 = $对象名称 -> Config[‘参数’];
对于参数,我们以后再详细来了解!
6. FCKEditor对象的方法
Create()
功能:显示FCKEditor编辑器
语法:
$对象名称 -> Create();
CreateHtml()
功能:返回运行FCKEditor编辑器的必须的HTML代码
语法:
$变量名称 = $对象名称 -> CreateHtml();
其实,Create()方法就是将CreateHtml()方法的返回结果给输出了!
我们先来看一个简单的例子!
require_once"editor/fckeditor.php";
$oFCKeditor= new FCKeditor("content");
$oFCKeditor-> Width= "100%";
$oFCKeditor-> Height= "350";
$oFCKeditor-> ToolbarSet= "Default";
$oFCKeditor-> BasePath= "editor/";
$html= $oFCKeditor -> CreateHtml();
?>
-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
发表主题发表主题
主题:正文:=$html?>




















 1002
1002











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








