Taro 是一套遵循 React 语法规范的多端开发 解决方案。快速入门(相关依赖及脚手架安装,项目初始化,开发工具--我们用VSCode等)在此就不赘述了,遵循文档 http://taro-docs.jd.com/taro/docs/README.html 容易解决。
在此,主要记录开发过程中容易遇到的坑,以备以后查用。
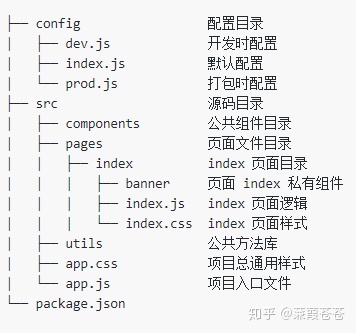
Taro 有一套文件组织规范的最佳实践(包括文件组织、命名及编码规范等),着手开发之前及开发之余请多多关注。其文件组织形式如下:

一、开发工具配置问题
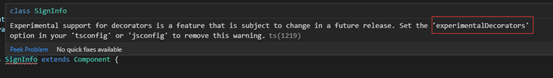
1、experimentalDecorators 警告,如下图:

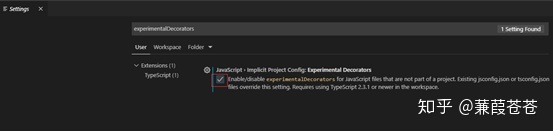
文件(File)-首选项(Preferences)-设置(setting) 中搜索experimentalDecorators ,然后在该配置项前打勾,如下图所示:

二、页面背景色全局设置
微信小程序的页面背景色默认是白色 #ffffff,如果想把所有页面的背景色设置为其他颜色,首先想到的可能是在每个页面的 css 文件中设置 background:#ffffff,其实有一种极其简单的方法,一行代码搞定。在全局css --app.css或者app.scss中进行设置,如下图:

这样,所有页面的背景色被设置成 #999999了。Taro作为多端开发框架,可以编译成h5应用,h5应用在不同机型,不同浏览器下背景色可能是不一样的,为了统一背景色,这将是一条及其有效的最佳实践。
三、地址三级联动组件
Taro 本身并未提供现成的地址选择器,当你去搜索引擎搜索的时候,会搜到利用PickerView组装的组件,这种在微信小程序中使用没有问题,但是在H5中就傻眼了,因为目前H5中尚不支持 PickerView,为了适用多端,可以Picker选择器进行封装。

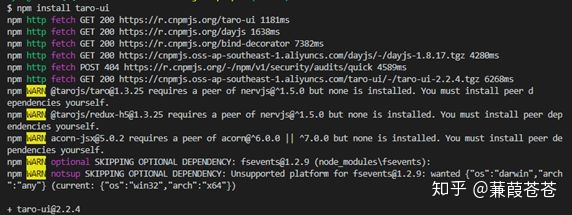
1、安装 taro-ui :npm install taro-ui
安装redux:npm install --save redux@tarojs/redux @tarojs/redux-h5 redux-thunk redux-logger

2、AddressPicker关键代码
地址列表的获取方式有两种:(1)前端页面js文件中指定;(2)从服务器端获取
下面的参数中,addrIDataType: 0-前端页面获取,1-从服务器端获取
(1)状态值如下:
state (2)某一列的值改变时触发 columnchange 事件
columnChange(3)onChange函数,把选中的值拼接后返给父组件
// flag true代表传递地址,false不传递
(4)页面渲染代码:
<(5)父组件调用该地址主键关键代码:
<



















 514
514











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








