记录一些使用ionic3开发项目实战经验和功能解决方案。
目录结构
Ionic应用是混合式开发的单页面应用,在开发之初要考虑到页面的切换和业务流程,以页面流定义项目层级关系会导致层级过深、不直观,所以考虑以业务模块划分项目目录。
在用Ionic脚手架生成页面时,默认采用懒加载方式,每个页面都变成了一个模块,不需要再在app.module中声明每个页面。
如:

以商场类目录大致可分为:
权限模块:登录页、注册页、第三方登录页、忘记密码页等
用户模块:个人资料页、修改设置页、会员等级页等
财务模块:财务总览页、用户消费清单页,消费详情页等
产品模块:产品列表、产品详情等
下单模块:预定表单页、预定流程页等
消息模块:系统通知页、产品通知页等
拍照或相册获取图片
实现修改用户头像类上传图片功能
安装插件
需要安装调用手机摄像头或从相册获取图片插件
$ ionic cordova plugin add cordova-plugin-camera
$ npm install --save @ionic-native/camera
## 引入
需要先在app.module中引入Camera作为providers
import {Camera} from "@ionic-native/camera";
## 使用
import { Component } from '@angular/core';
import { Camera, CameraOptions } from '@ionic-native/camera';
@Component({
selector: 'page-header',
templateUrl: 'header.html'
})
export class HeaderPage {
constructor(private camera: Camera) {
}
getPicture(){
//图片选项
const options: CameraOptions = {
quality: 100,
sourceType: this.camera.PictureSourceType.CAMERA,
destinationType: this.camera.DestinationType.DATA_URL,
encodingType: this.camera.EncodingType.JPEG,
mediaType: this.camera.MediaType.PICTURE
}
// 获取图片
this.camera.getPicture(options).then((imageData) => {
let base64Image = 'data:image/jpeg;base64,' + imageData;
}, (err) => {
console.log('获取失败');
});
}
}
CameraOptions参数列表:
参数
可选值
说明
quality
0-100
图像质量,越大质量越好
sourceType
PHOTOLIBRARY、CAMERA、SAVEDPHOTOALBUM
图片源
destinationType
DATA_URL、FILE_URL、NATIVE_URI
图片路径
encodingType
JPEG、PNG
图片类型
mediaType
PICTURE、VIDEO、ALLMEDIA
媒体类型,图片视频等
sourceType设置为CAMERA会从相机获取,设置为PHOTOLIBRARY会从相册中获取。
状态栏
实现修改状态栏功能
Ionic3项目默认添加插件cordova-plugin-statusbar插件,用来控制状态栏。
cordova-plugin-statusbar项目地址
在app.component中可以统一修改状态栏配置
使状态栏重叠或不覆盖视图
statusBar.overlaysWebView(true);
使用默认状态栏(深色文本,浅色背景)
statusBar.styleDefault();
使用亮色状态栏(浅色文本,深色背景)
statusBar.styleLightContent();
使用黑色透明状态栏(浅色文本,深色背景)
statusBar.styleBlackTranslucent();
使用深色状态栏(浅色文本,深色背景)
statusBar.styleBlackOpaque();
隐藏状态栏
statusBar.hide();
显示状态栏
statusBar.show();
判断是否轻触状态栏
window.addEventListener('statusTap', ()=> {
console.log('statusbar tap!');
});
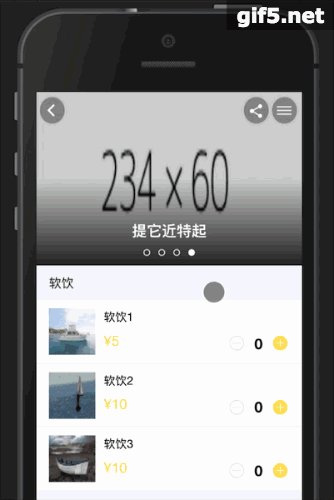
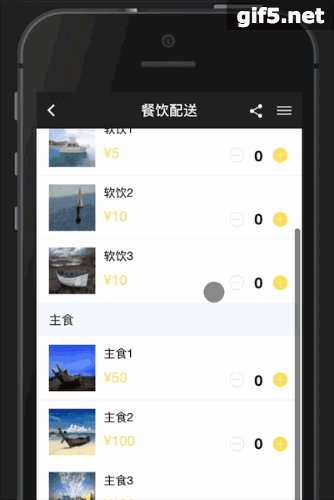
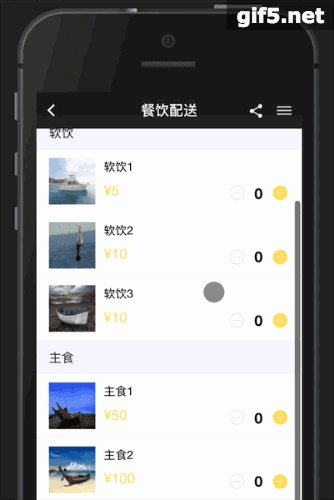
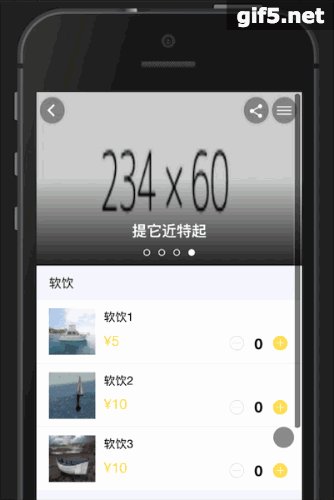
# 透明导航
由于顶部有轮播图,所以需要隐藏头部的导航,当用户向上滑动页面时渐变显示导航栏。
html
header
## ts
import { Component, ViewChild } from '@angular/core';
import { NavController } from 'ionic-angular';
@Component({
selector: 'page-header',
templateUrl: 'header.html'
})
export class HeaderPage {
@ViewChild("header") header;
constructor(public navCtrl: NavController) {
}
//页面向上滚动150px导航栏从透明到深色背景
scrollEvent(e) {
let opacity = +(event.scrollTop / 150).toFixed(2);
opacity = opacity > 1 ? 1 : opacity;
this.header._elementRef.nativeElement.style.background = `rgba(34,34,34,${opacity})`;
}
}
滑动导航
实现导航滑动选择。
html
Ionic
HTML
CSS
JS

总结
目前在用Ionic框架开发移动混合应用,整理了一些项目过程中的经验和功能实现,在此记录。






















 155
155

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








