遇到的问题:
父元素是body,宽度给100%。子元素想要距离屏幕两侧各10px,但我给子元素也设置了100%且是flex布局,这时宽度超出屏幕,页面开始横向滑动!
最终想要的效果是不横向滑动页面完整展示。
现在记录一下这个问题,警告自己,当时写的时候脑子估计废掉了。

.box{
width:300px;
height: 300px;
background-color: #D2691E;
margin:0 auto;
}
.con1{
margin:10px;
width: 100%;
display: flex;
background-color: #ED4040;
}
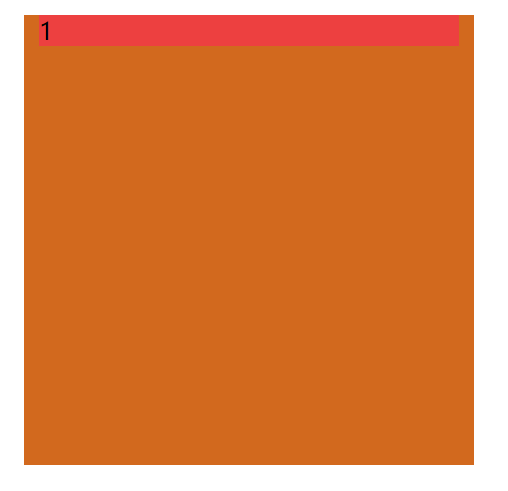
1
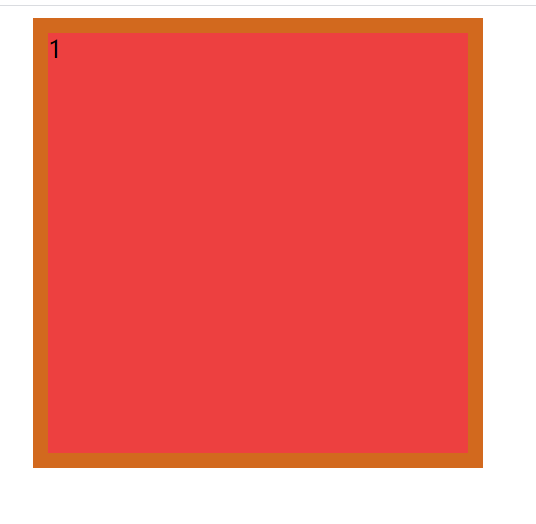
类似上图中,子元素跑出去了。解决办法就是去掉子元素中宽度100%。就变成

但是有时候就需要让子元素有一个百分比宽度,孙元素好分配子元素的宽度。那么给子元素小于100%的宽度,比如98%?

太小了,因为还有10px的边距还是展不开,可是我没办法算精准给百分之多少正好两侧都空10px,所以这种方法不行。
这时我再给子元素加个子元素,宽度给他百分之百。
.con2{
margin:10px;
width: 100%;
background-color: #0087F1;
}

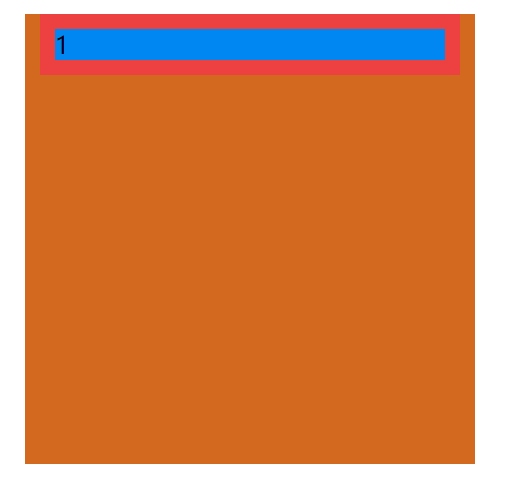
这时候孙元素在子元素里面呆着,而且两侧有10px边距!由于子元素设置了flex,所以这时候就听话了。
那么一开始的问题,我要子元素距离两侧各精准10px,且宽度为100%,就需要把父元素设置为flex,特性问题,高度填充了。

写个高度

.box{
width:300px;
height: 300px;
background-color: #D2691E;
margin:0 auto;
display: flex;
}
.con1{
margin:10px;
width: 100%;
height:20px;
/* display: flex; */
background-color: #ED4040;
}
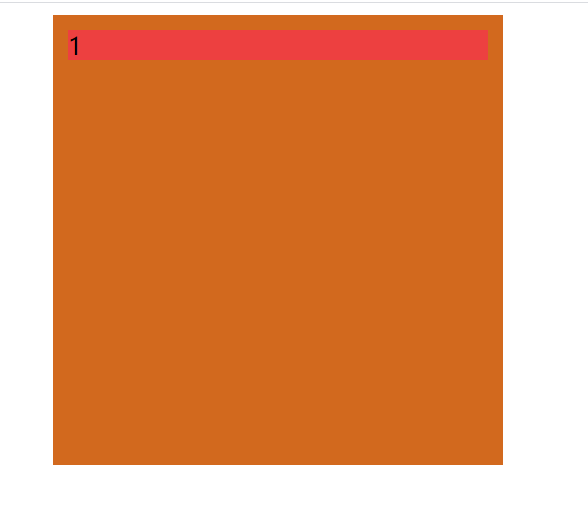
1
其实这个问题不是个问题,还是自己对于flex理解不够深。为啥子元素一定要设置100%,因为子元素里还需要写其他孙元素,由百分比控制的。
标签:flex,100%,元素,宽度,background,10px,超出
来源: https://blog.csdn.net/qq_43101834/article/details/113185832





















 293
293











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








