CSS 高度不同之解決方法
CSS 高度、寬度、留白的解決方法
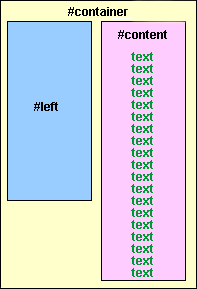
一、解決高度的方法
用css做網頁的人都有一個困擾:兩個區塊高度不同造成長短不一的畫面很難看,要如何解決這問題呢?我們提供兩個方法解決如下:

id="left">左區內容
A、用css語法克服:
#container {
text-align: left;
position: relative;
overflow: hidden;
/*容器溢出部位隱藏 */
}
#left {
text-align: left;
position: absolute ;
/* 左區塊為絕對位置 */
width: 200px;
/* 左區塊寬度200px */
left:0px;
/* 左區塊從0px算起 */
padding-bottom: 2000px;
/* 設一個足夠容納所有內容的值 */
margin-bottom: -2000px;
/* 設相同的負值,將版面拉回來 */
}
#content {
text-align: left;
width: 800px ;
/* 右區塊寬度800px */
margin-left: 200px;
/* 右區塊從容器左200px算起 */
}
B、用JavaScript輔助克服:
呼叫SameH函數讓 left區塊 與 content區塊 高度一樣
SameH("left","content"); 其中SameH函數內容如下:
function SameH(leftDiv,rightDiv)
{ var a=document.getElementById(leftDiv);
var b=document.getElementById(rightDiv);
if (a.scrollHeight < b.scrollHeight)
/* 比較兩個區塊高度並取最大者 */
{ a.style.height= b.scrollHeight+"px";
b.style.height= b.scrollHeight+"px";
}else
{ b.style.height= a.scrollHeight+"px";
a.style.height= a.scrollHeight+"px";
}
}
二、解決寬度置中方法
用css做網頁要把畫面置中,只要用以下技巧即可解決:
#container {
text-align: left;
position: relative;
/*定位採相對位置 */
width: 980px;
/*容器寬度980px */
left: 50%;
/*往左移50% */
margin-left:
-500px; /*容器置畫面中間 */
}
三、解決留白問題方法
因為Firefox與IE對區塊定義不同:
Firefox中:區塊是實物為範圍:容器占的寬度=內容寬度+padding寬度+border寬度
IE中:區塊是容器為範圍:內容寬度=您定義的容器寬度(Internet Explorer 'width')-padding寬度-border寬度
解決方式有兩種:
A、用指令補足:width:115px !important;width:120px;padding:5px; //先宣告內寬
115 再宣告留白5 合起來是 120
B、避免用padding 而改採定位的定位解決




















 1382
1382











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








