
画架构图分四步走:
第一,搞清楚要画的架构图的类型;
第二,确认架构图中的关键要素(比如产品、技术、服务);
第三,梳理关键要素之间的关联:包含、支撑、同级并列等;
第四,输出关联关系清晰的架构图。

接下来,我们作进一步解读:
一、架构图的定义及作用
什么是架构图?维基百科、百度百科其实都没有关于它的直接定义。不过我们可以进行拆分理解:
- 架构图=架构+图
这样问题就转化成,什么是架构,以及什么是图?
关于架构,百度百科上是这样定义的:
架构,又名软件架构,是有关软件整体结构与组件的抽象描述,于指导型软件系统各个方面的设计。
ISO/IEC 42010:20072 中对架构则有如下定义:
The fundamental organization of a system, embodied in its components, their relationships to each other and the environment, and the principles governing its design and evolution.(系统架构,体现在它的组成部分、它们之间的相互关系和环境中,以及控制其设计和演化的原则。)
也就是说,架构是由系统组件,以及组件间相互关系共同构成的集合体。
而架构图,则是用来表达这种集合的载体。
它的作用也很简单,两个:
- 划分目标系统边界
- 将目标系统的结构可视化
进而减少沟通障碍,提升协作效率。
二、架构的分类及画法
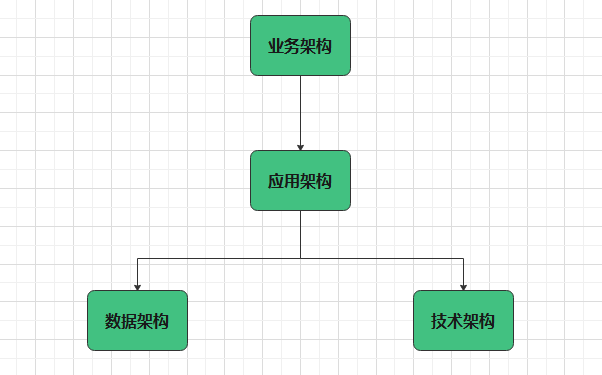
架构大致可以分为4类:业务架构、应用架构、数据架构和技术架构,整体逻辑关系如下:

业务架构:使用一套方法论/逻辑对产品(项目)所涉及到的业务进行边界划分。所以熟悉业务是关键。
比如做一个团购网站,你需要把商品类目、商品、订单、订单服务、支付、退款等进行清晰划分,而业务架构不需要考虑诸如我用什么技术开发、我的并发大怎么办、我选择什么样的硬件等等。

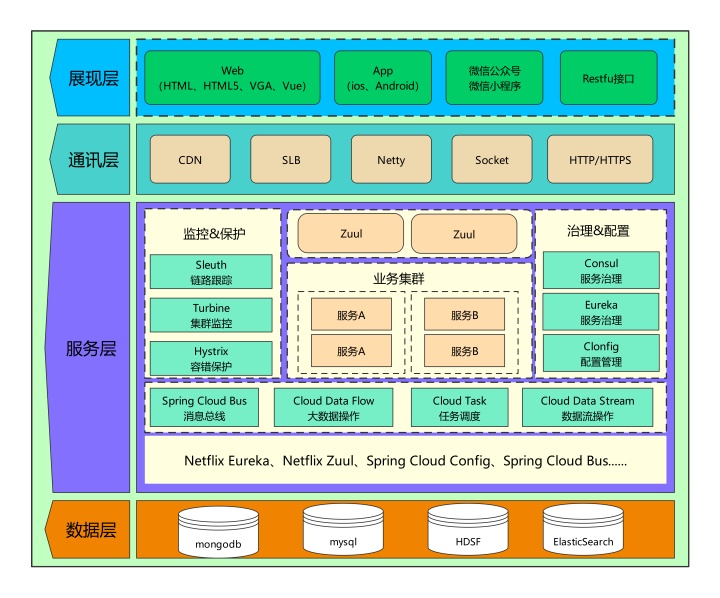
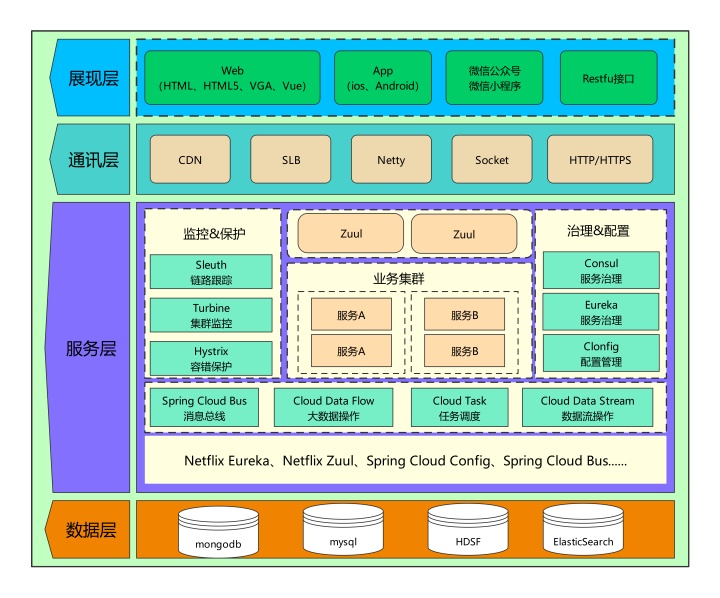
应用架构:它是对整个系统实现的总体上的架构,需要指出系统的层次、系统开发的原则、系统各个层次的应用服务。
例如,下图就将系统分为数据层、服务层、通讯层、展现层,并细分写明每个层次的应用服务。

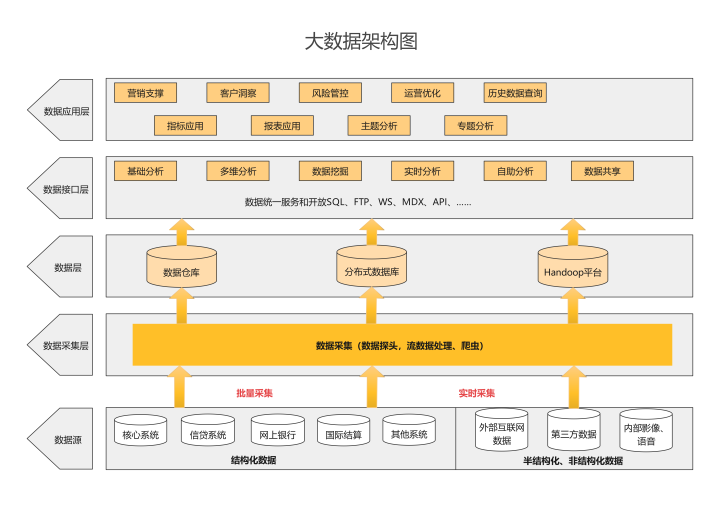
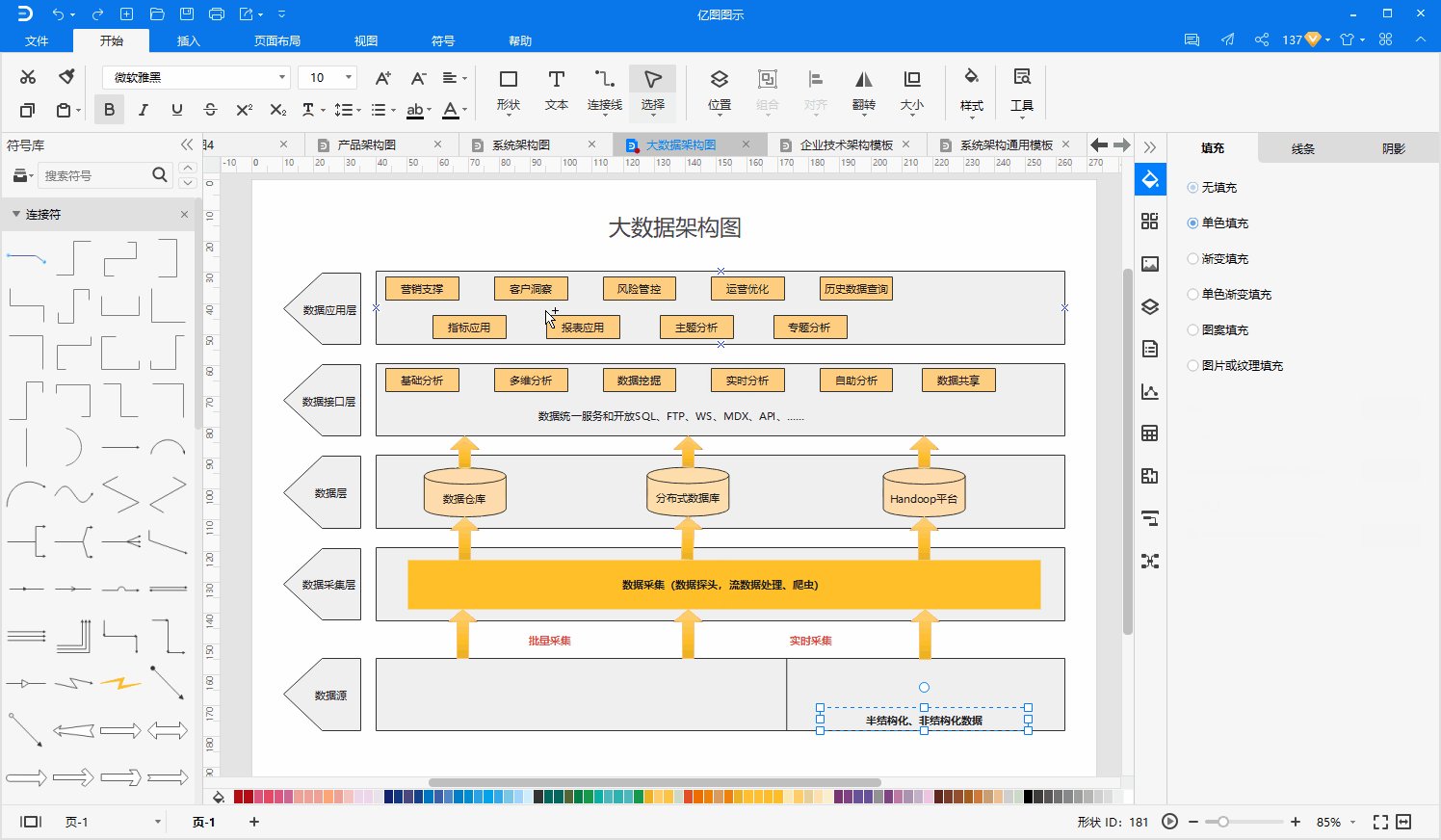
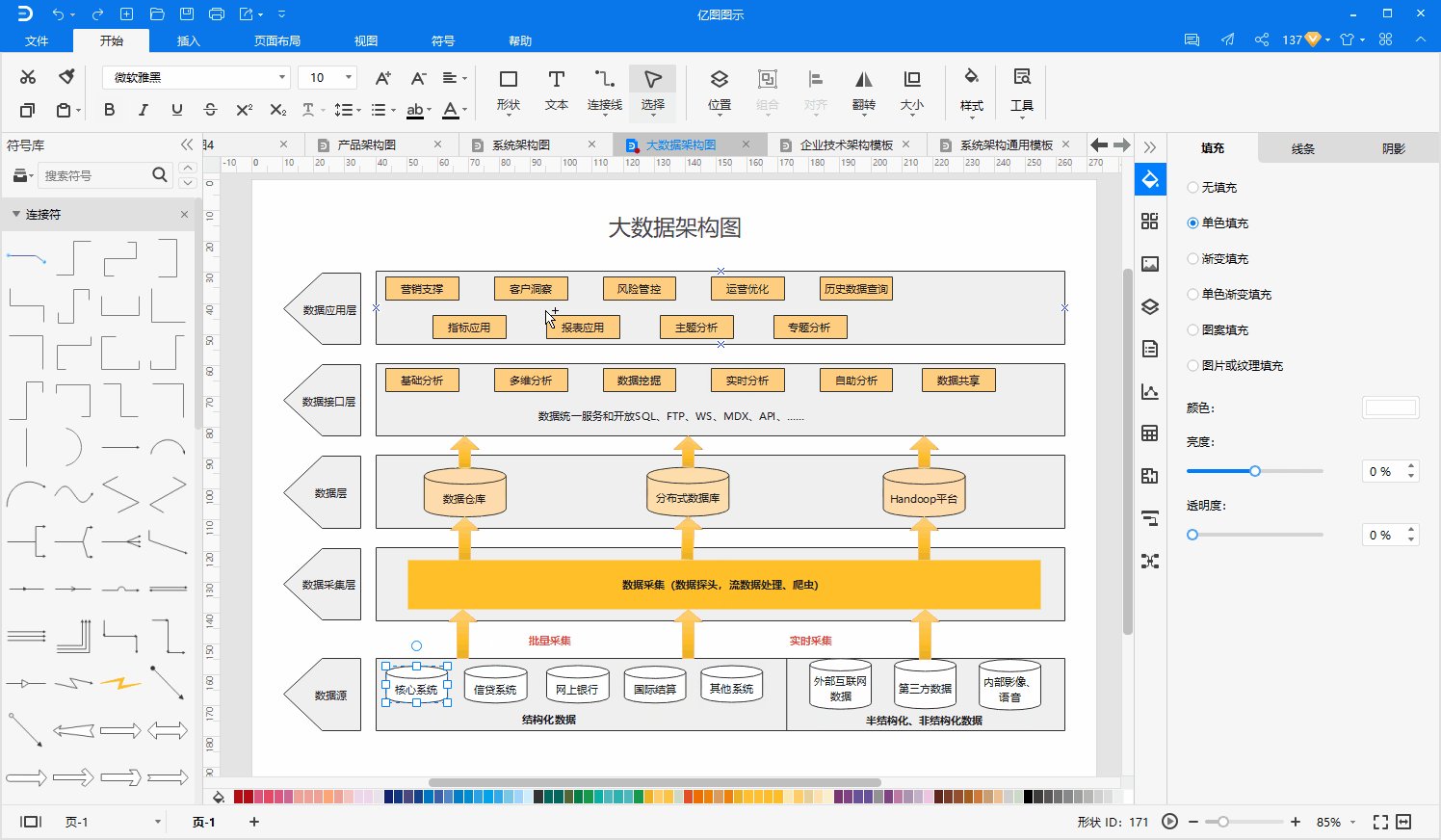
数据架构:是一套对存储数据的架构逻辑,它会根据各个系统应用场景、不同时间段的应用场景 ,对数据进行诸如数据异构、读写分离、缓存使用、分布式数据策略等划分。
数据架构主要解决三个问题:第一,系统需要什么样的数据;第二,如何存储这些数据;第三,如何进行数据架构设计。

技术架构:应用架构本身只关心需要哪些应用系统,哪些平台来满足业务目标的需求,而不会关心在整个构建过程中你需要使用哪些技术。技术架构则是应接应用架构的技术需求,并根据识别的技术需求,进行技术选型,把各个关键技术和技术之间的关系描述清楚。
技术架构解决的问题包括:纯技术层面的分层、开发框架的选择、开发语言的选择、涉及非功能性需求的技术选择。
四、适合画架构图的工具
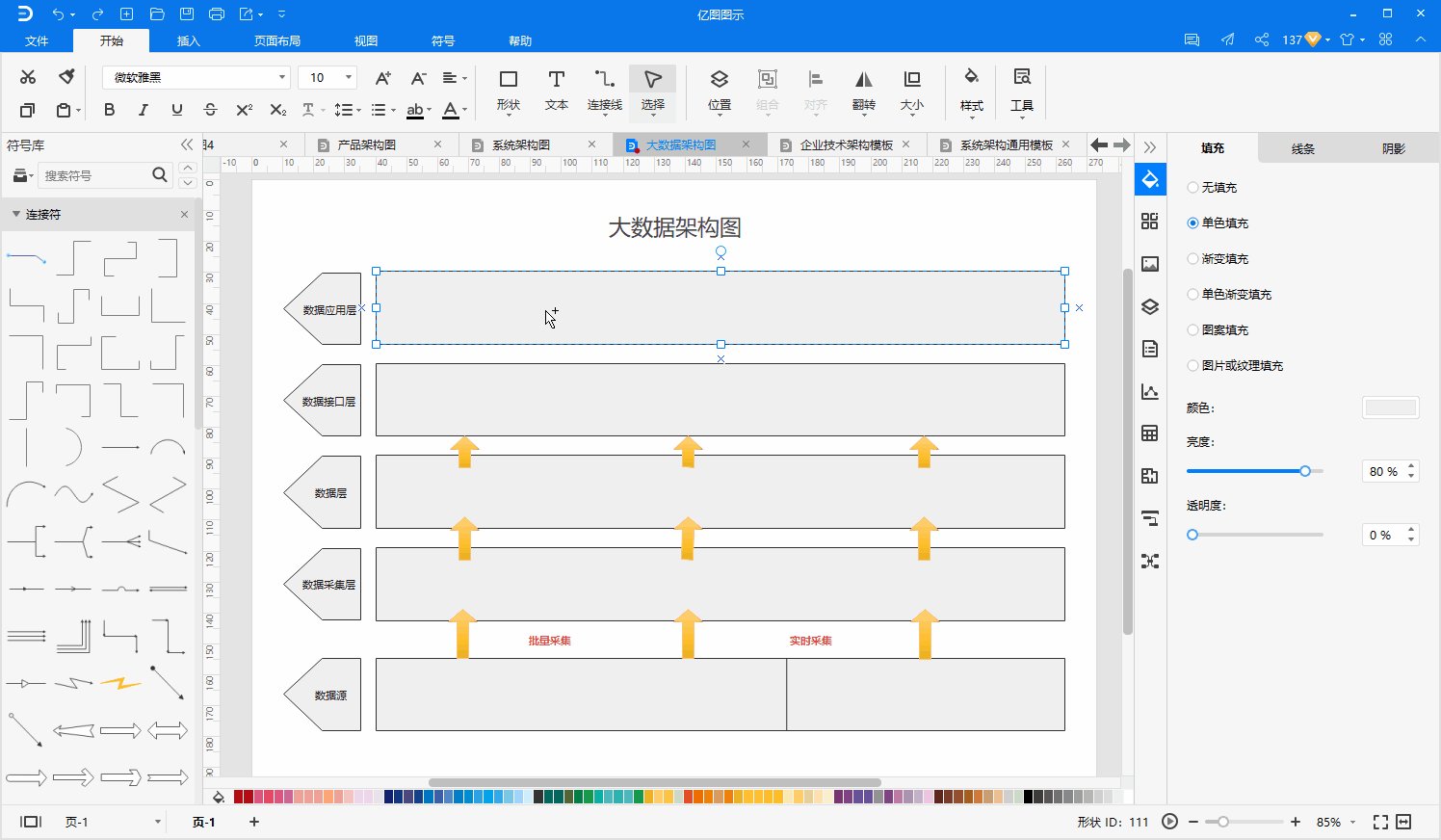
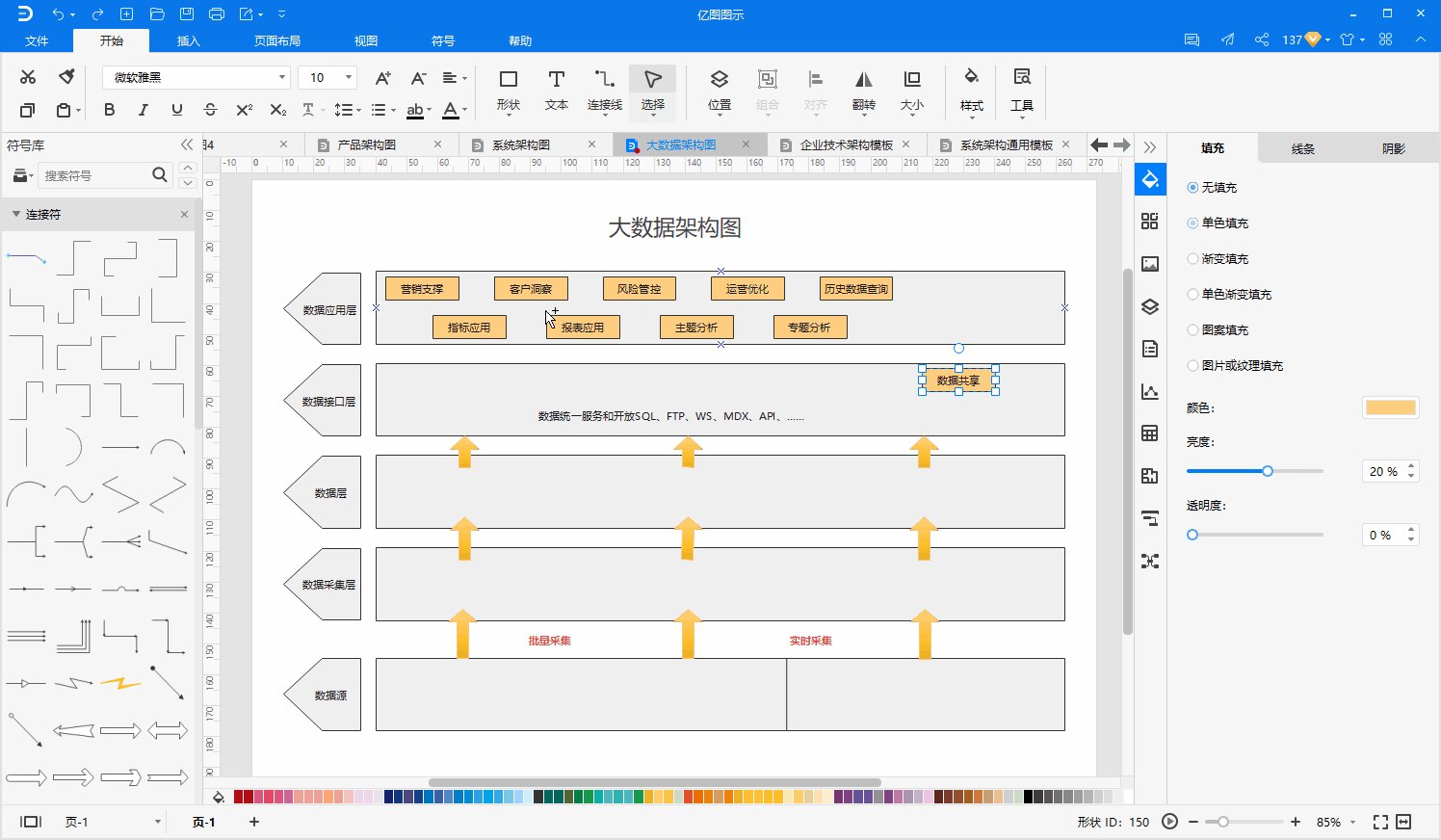
大家可能会好奇,前面那些精美的架构图配图是用什么工具做的。
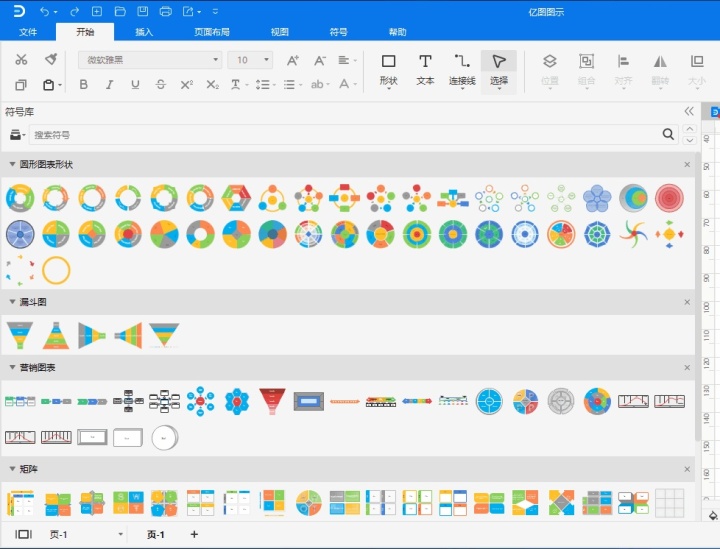
现在正式揭晓答案:亿图图示,一款专业的综合类办公绘图软件。

亿图图示提供了260种绘图类型,能实现流程图、架构图、工程图、思维导图、UML、时间线、甘特图、信息图、户型图、电路图、网络图、市场分析图等数专业领域图形图表的绘制。
而且自带26000+个矢量图形,能大大省去了你绘制单个组件所需的时间。

软件还内含3000+专业模板和UGC作品,涉及商业、教育、平面、软件、工程等多个领域,可以全面提升你的绘图效率。找到心仪的模板,选择一键“使用”即可变成自己的作品。
另外,亿图图示支持多端运行,同时兼容Windows、Mac、Linux,以及网页在线版。
值得一提的是,它还支持Visio文件的导入导出、支持云文档以及社交分享功能,能够很好地解决国内用户的办公协同问题。
大家感兴趣的话,可以用起来>>>一键下载亿图图示 | 架构图绘制软件
------更新线------
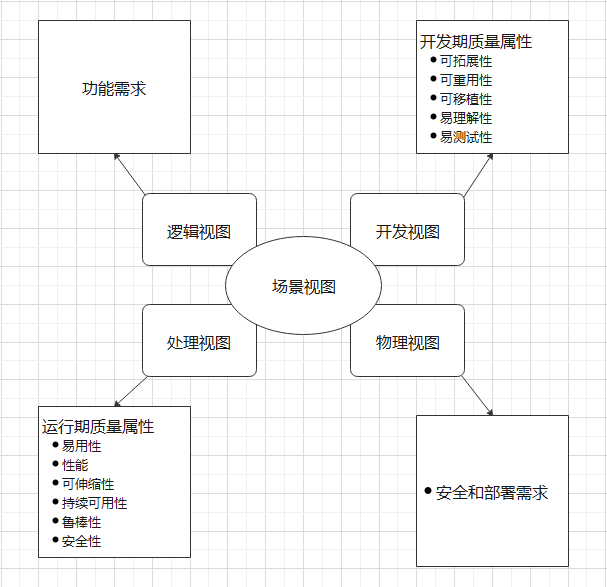
补充介绍软件架构中最经典的“4+1视图”:
所谓“4+1视图”,分别为场景视图、逻辑视图、物理视图、处理流程视图和开发视图。


01 逻辑视图
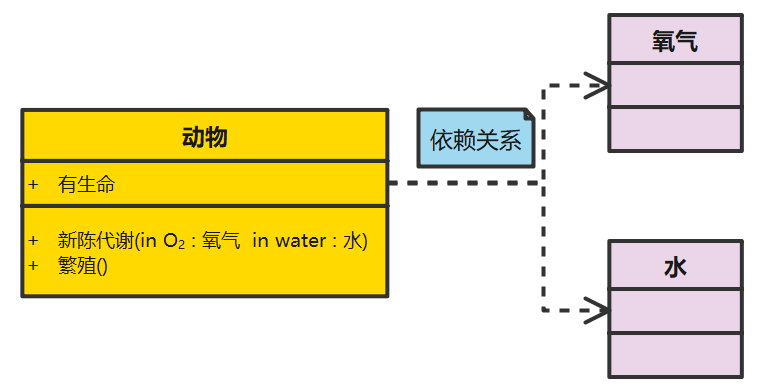
用于描述系统的功能需求,即系统给用户提供哪些服务;以及描述系统软件功能拆解后的组件关系、组件约束和边界,反映系统整体组成与系统如何构建的过程。在UML中由类图来表示(关于什么是类图,这里有一篇通俗易懂的介绍),
干货!3分钟掌握UML类图zhuanlan.zhihu.com
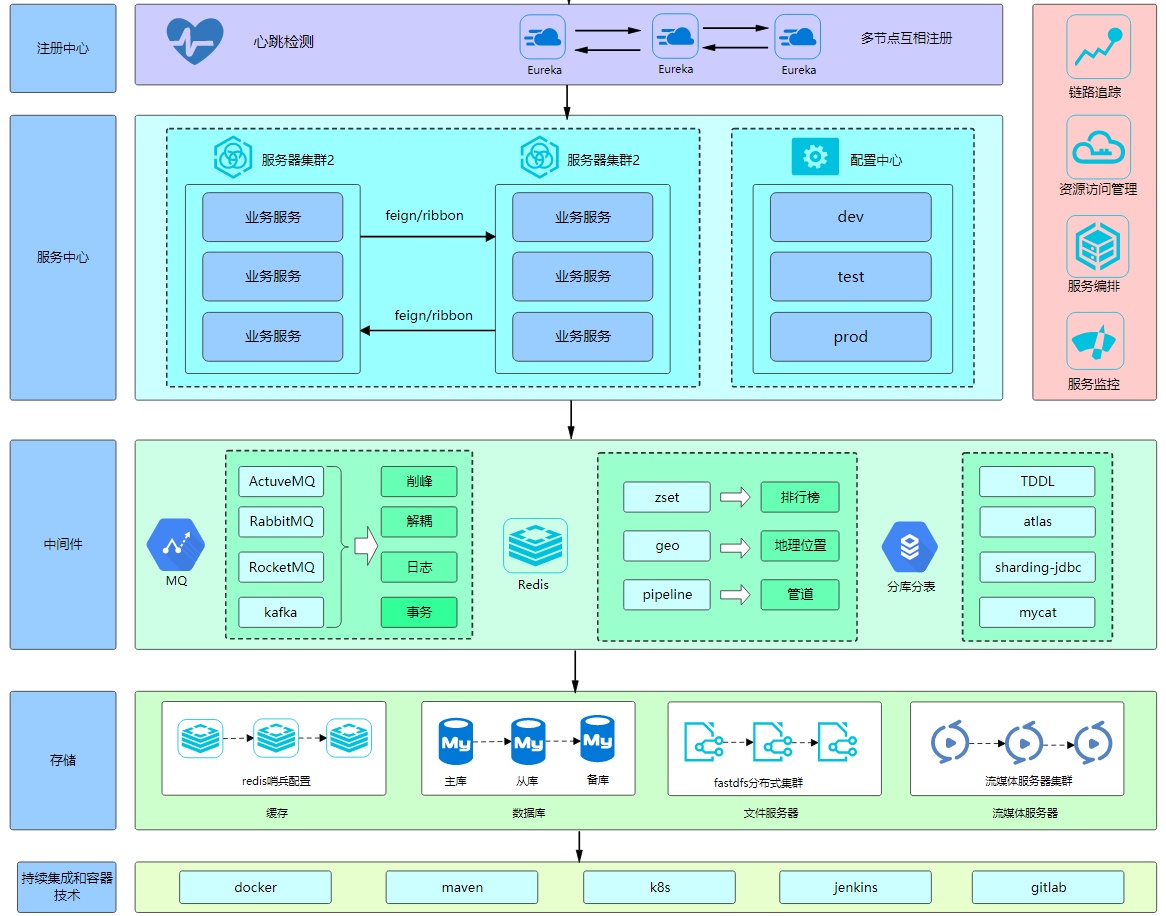
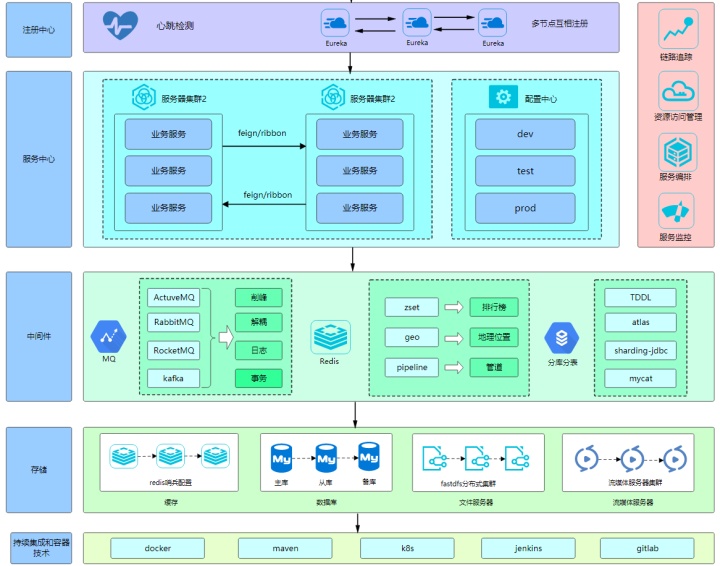
下面springcloud微服务的逻辑视图示例(仅部分),就描述了springcloud中各个功能组件。从这个图中,基本可以对springcloud有一个大颗粒度的了解。

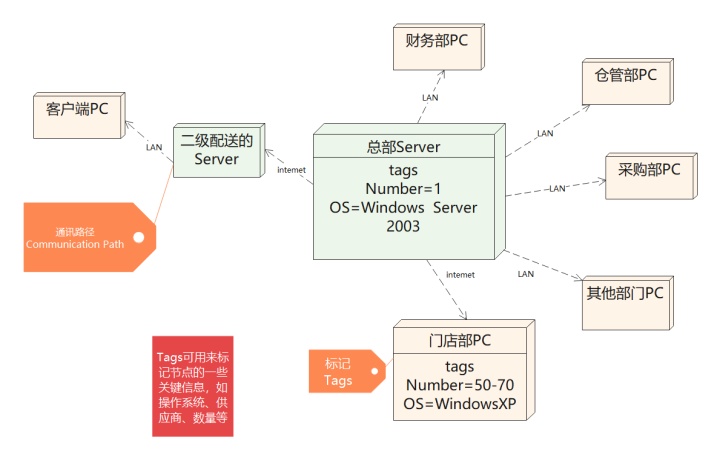
02 物理视图
开发出的软件系统,最终是要运行在物理或软件环境上。物理环境可能是服务器、PC机、移动终端等物理设备;软件环境可以是虚拟机、容器、进程或线程。部署视图就是对这个部署信息进行描述。在UML中通常由部署图表示。

03 处理视图
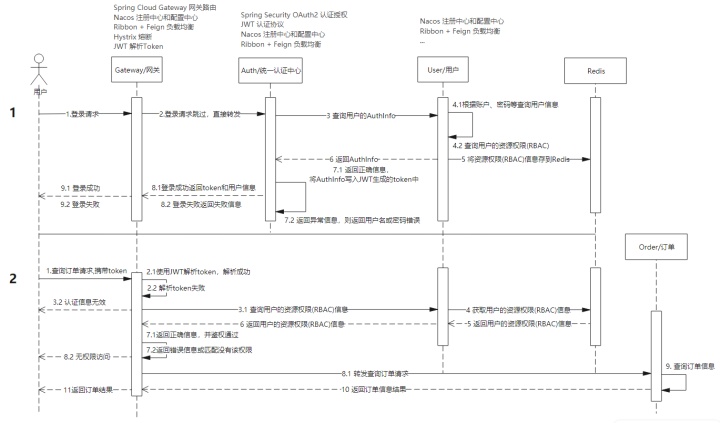
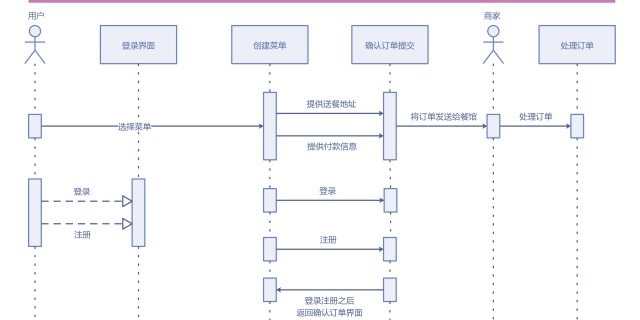
处理视图,又称过程视图、运行视图。用于描述系统软件组件之间的通信时序,数据的输入输出。在UML中通常由时序图和流程图表示,如下图所示:


04 开发视图
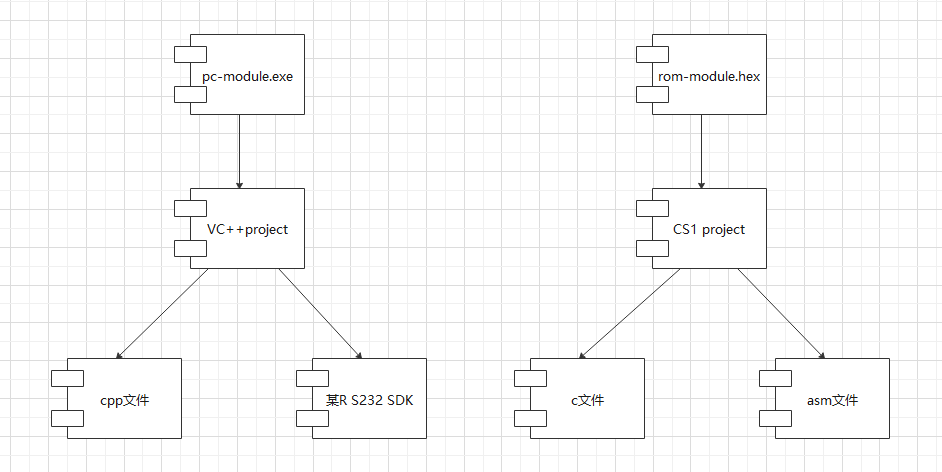
开发视图关注软件开发环境下实际模块的组织,反映系统开发实施过程。
一个设计良好的开发视图,应该能够满足以下要求:
通过逻辑架构元素,能够找到它所有代码和所有的二进制交付件 每一个代码源文件,都能够找到它所属的逻辑架构元素 每一个二进制交付件,都能够找到它集成了哪些逻辑架构元素

05 场景视图
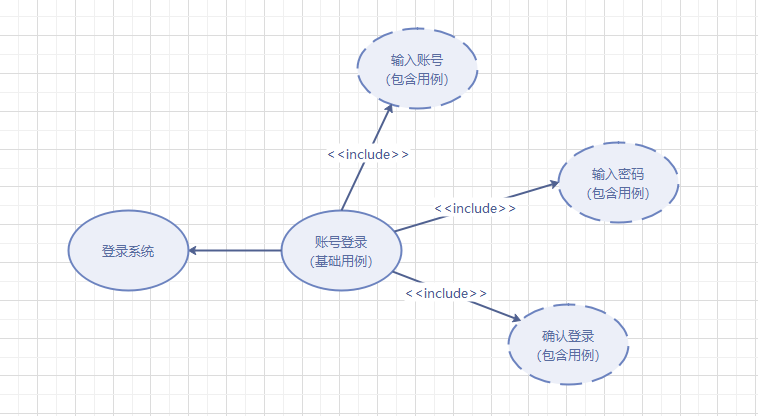
场景视图,即4+1中的1。从前面的图可以看到,4+1中的4个视图都是围绕着场景视图为核心的。它用于描述系统的参与者与功能用例间的关系,反映系统的最终需求和交互设计。在UML中通常由用例图表示:


总结来说,以上5种架构视图,是从不同角度表示一个软件系统的不同特征,组合到一起作为架构蓝图描述系统架构。
以上视图均由亿图图示绘制而成。>>>亿图图示免费下载,高效绘制架构图




















 1822
1822











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








