
当撰写文档的时候,需要使用第三方工具绘制流程图,然后再将流程图导入 Markdown 有时会显得特别繁琐。Mermaid.js 可以用来解决这一痛点。简单说, Mermaid.js 可以看成是 Markdown 文档中一款绘图插件,其语法完全是 markdownish 的,绘图时不需要切换软件,也不需要切换思维。下面给出几个例子,大家可以感受一下,Mermaid.js 的简洁优雅。
在 VSCode 中,安装2个扩展
- Markdown Preview Enhanced
- Mermaid Markdown Syntax Highlighting
基本类型
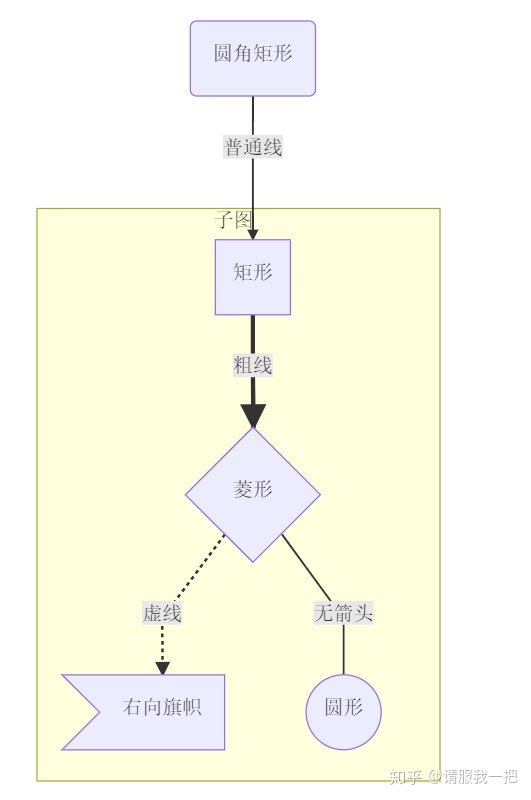
流程图
graph TB
id1(圆角矩形)--普通线-->id2[矩形];
subgraph 子图
id2==粗线==>id3{菱形}
id3-.虚线.->id4>右向旗帜]
id3--无箭头---id5((圆形))
end
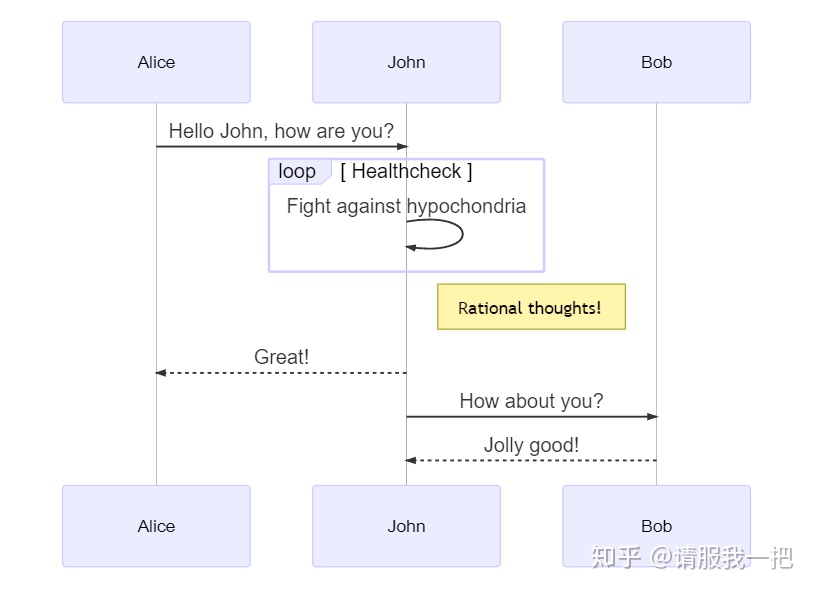
时序图
sequenceDiagram
Alice->>John: Hello John, how are you?
loop Healthcheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts!
John-->>Alice: Great!
John->>Bob : How about you?
Bob-->>John : Jolly good!
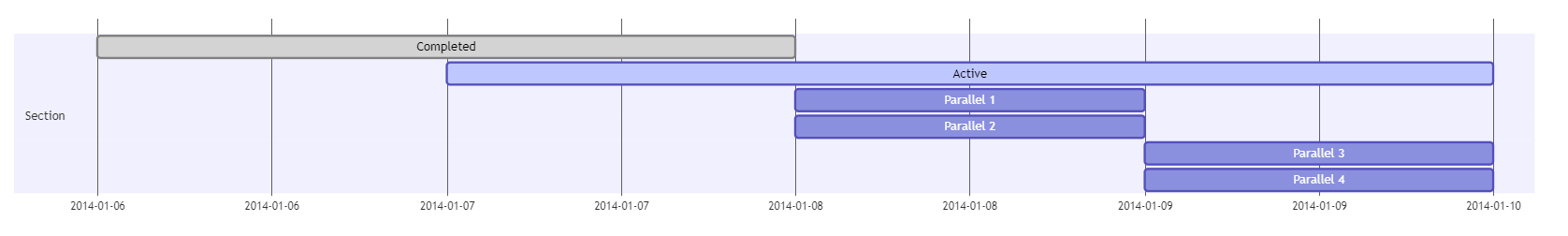
Gantt 图
gantt
section Section
Completed: done, des1, 2014-01-06, 2014-01-08
Active : active, des2, 2014-01-07, 3d
Parallel 1 : des3, after des1, 1d
Parallel 2 : des4, after des1, 1d
Parallel 3 : des5, after des3, 1d
Parallel 4 : des6, after des4, 1d
统计类型
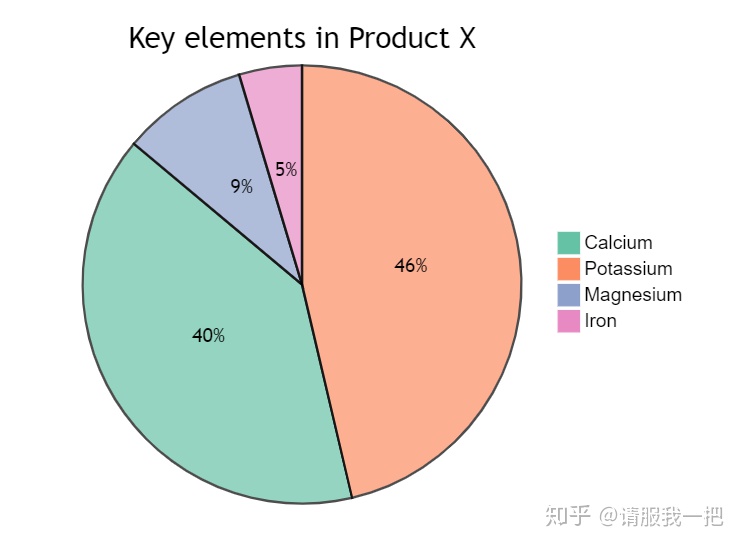
饼图
pie
title Key elements in Product X
"Calcium" : 42.96
"Potassium" : 50.05
"Magnesium" : 10.01
"Iron" : 5
其他类型
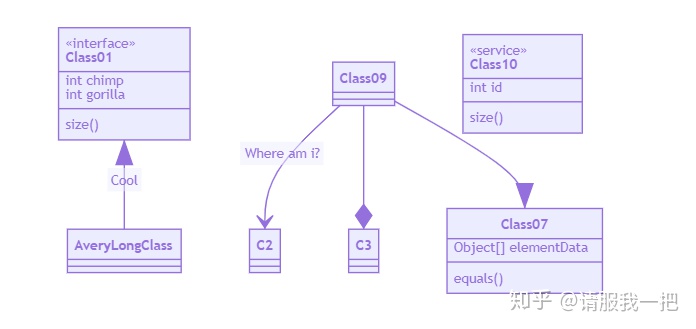
类别图
classDiagram
Class01 <|-- AveryLongClass: Cool
<<interface>> Class01
Class09-->C2: Where am i?
Class09 --* C3
Class09 --|> Class07
Class07: equals()
Class07: Object[] elementData
Class01: size()
Class01: int chimp
Class01: int gorilla
class Class10 {
<<service>>
int id
size()
}
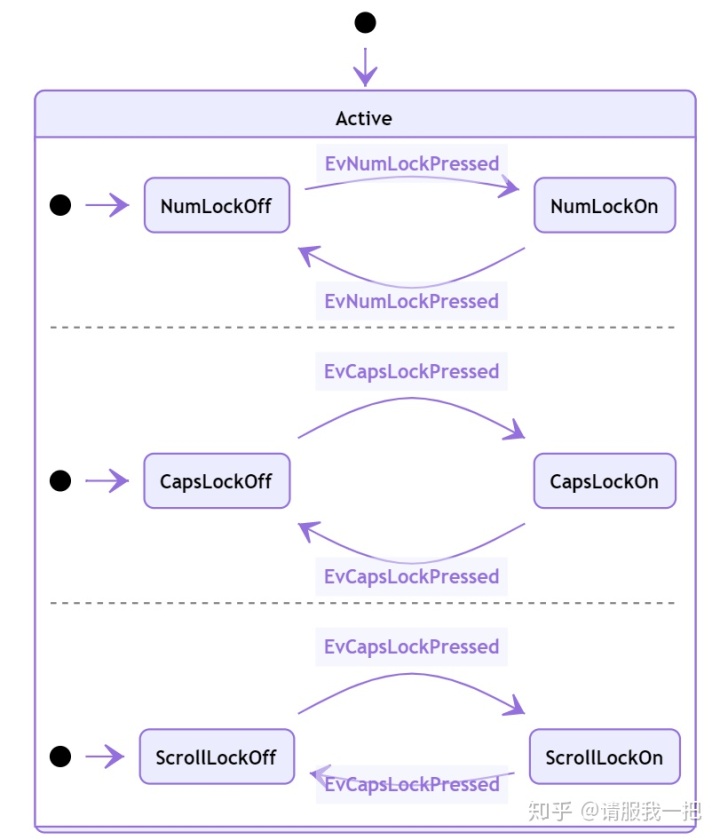
状态图
stateDiagram
[*]-->Active
state Active {
[*]-->NumLockOff
NumLockOff-->NumLockOn : EvNumLockPressed
NumLockOn-->NumLockOff : EvNumLockPressed
--
[*]-->CapsLockOff
CapsLockOff-->CapsLockOn : EvCapsLockPressed
CapsLockOn-->CapsLockOff : EvCapsLockPressed
--
[*]-->ScrollLockOff
ScrollLockOff-->ScrollLockOn : EvCapsLockPressed
ScrollLockOn-->ScrollLockOff : EvCapsLockPressed
}
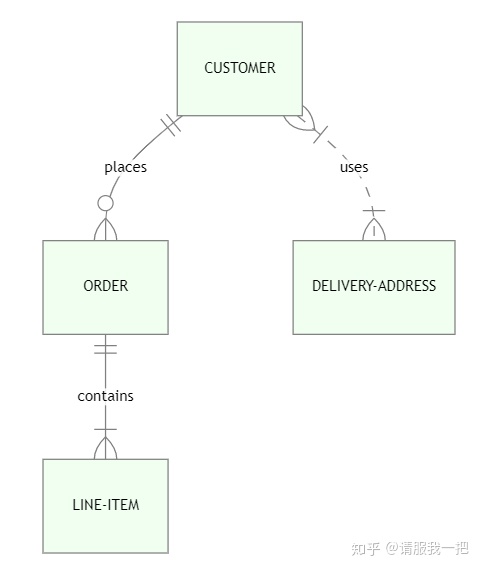
实体关系图
erDiagram
CUSTOMER ||--o{ ORDER : places
ORDER ||--|{ LINE-ITEM : contains
CUSTOMER }|..|{ DELIVERY-ADDRESS : uses
主题
Mermaid.js 内置了3种主题("default","forest","dark"),安装 Markdown Preview Enhanced 扩展后

"ctrl"+"," 进入配置,点击右上角的图标,打开配置的 json 文件,加入如下配置。

{
前景
目前,mermaid.js 支持的图型不断扩展,希望以后能成为 Markdown 中的 TikZ 吧。
更多详情,可以关注其官方文档。
Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs.mermaid-js.github.io




















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








