本文实例为大家分享了js实现打印表格的具体代码,供大家参考,具体内容如下
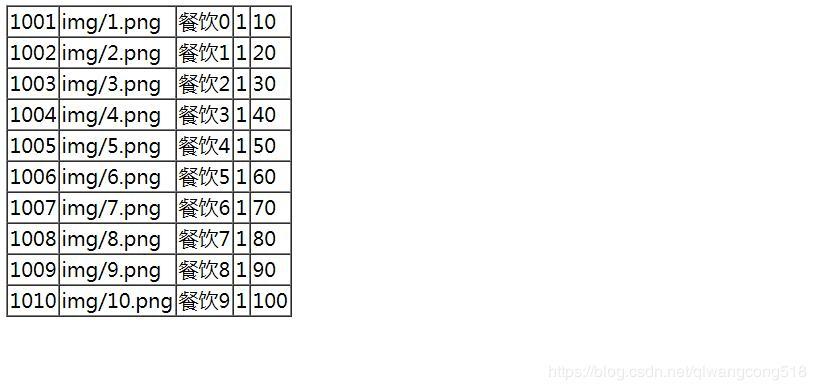
效果如下:

代码如下:
打印表格var data=[
{id:1001,icon:"img/1.png",name:"餐饮0",num:1,price:10},
{id:1002,icon:"img/2.png",name:"餐饮1",num:1,price:20},
{id:1003,icon:"img/3.png",name:"餐饮2",num:1,price:30},
{id:1004,icon:"img/4.png",name:"餐饮3",num:1,price:40},
{id:1005,icon:"img/5.png",name:"餐饮4",num:1,price:50},
{id:1006,icon:"img/6.png",name:"餐饮5",num:1,price:60},
{id:1007,icon:"img/7.png",name:"餐饮6",num:1,price:70},
{id:1008,icon:"img/8.png",name:"餐饮7",num:1,price:80},
{id:1009,icon:"img/9.png",name:"餐饮8",num:1,price:90},
{id:1010,icon:"img/10.png",name:"餐饮9",num:1,price:100}
];
var table="
for(var i=0;i<10;i++) {
table += "
";for (var key in data[i]){
table = table+"
"+data[i][key]+"";}
table+="
";}
table+="
";var bodys = document.getElementsByTagName('body')[0];
bodys.innerHTML = table;
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。




















 752
752











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








