
点击上方「蓝字」关注我们

JavaScript基础
一、split() 与 join()的区别是什么?
答: 前者split() 是把字符串切割成数组的形式。后者 join()是将数组转换成字符串。
//把一个字符串分割成字符串数组: var str = "小ke同学"; var array = str.split(""); console.log(array);
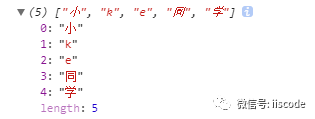
var array = ["小","k","e","同","学"];var str = array.join();console.log(str);
var str = array.join(); //join() 里面的参数表示根据什么相拼接默认情况是数组的" , " 例如:var str = array.join(""); //小ke同学var str = array.join(" "); //小 k e 同 学var str = array.join("_"); //小_k_e_同_学var str = array.join("+"); //小+k+e+同+学二、如何阻止事件冒泡和默认事件。
e. stopPropagation(); //标准浏览器event.canceBubble=true; //ie9 之前阻止默认事件:为了不让a点击之后跳转,我们就要给他的点击事件进行阻止return false;e.preventDefault();三、document load 和 document ready的区别是什么?
Document.onload是在结构和样式加载完才执行 js。window.onload:不仅仅要在结构和样式加载完,还要执行完所有的样式、图片这些资源文件,全部加载完才会触发 window.onload 事件。
Document.ready 原生中没有这个方法,jquery 中有 $().ready(function)
四、“==”和“===”的不同是什么?
前者==会自动转换类型,后者===不会自动转换类型。
// == 自动转换类型console.log(1=="1"); //trueconsole.log(null==undefined) //true// === 不会自动转换类型console.log(1==="1"); //falseconsole.log(null===undefined) //false===先判断左右两边的数据类型,如果数据类型不一致,直接返回 false之后才会进行两边值的判断五、javascript的同源策略

如果两个页面拥有相同的协议(protocol),端口(如果指定),和主机,那么这两个页面就是属于同一个源。
览器有一个很重要的概念——同源策略(Same-Origin Policy)。所谓同源是指,域名,协议,端口相同。不同源的客户端脚本(javascript、ActionScript)在没明确授权的情况下,不能读写对方的资源。
 为什么要是用同源策略呢 ?
为什么要是用同源策略呢 ?
一个浏览器中,打开一个银行网站和一个恶意网站,如果恶意网站能够对银行网站进行修改,那么就会很危险。
你打开了恶意网站和另一个网站,如果没有同源限制,该恶意网站就可以构造AJAX请求频繁在另一个网站发广告帖。同源策略就是为了解决这类问题而出现的。
同源策略带来的麻烦:端口不一致时,同域名下的请求无法实现,如果说想要请求其他来源的 js 文件,或者 json 数据,那么可以通过 jsonp 来解决
六、JavaScript 的数据类型都有什么?
基本数据类型:String,Boolean,number,undefined,object,Null引用数据类型:Object(Array,Date,RegExp,Function)那么问题来了,如何判断某变量是否为数组数据类型?
方法一.判断其是否具有“数组性质”,如 slice()方法。可自己给该变量定义 slice 方法,故有时会失效方法二.obj instanceof Array 在某些 IE 版本中不正确方法三. 方法一二皆有漏洞,在ECMA Script5 中定义了新方法 Array.isArray(), 保证其兼容性,最好的方法如下:toString.call(18);//”[object Number]”toString.call(“”);//”[object String]”解析这种简单的数据类型直接通过 typeof 就可以直接判断toString.call 常用于判断数组、正则这些复杂类型toString.call(/[0-9]{10}/)//”[object RegExp]”if(typeof Array.isArray==="undefined"){ Array.isArray = function(arg){ return Object.prototype.toString.call(arg)==="[object Array]" };}七、已知ID的Input 输入框,希望获取这个输入框的输入值,怎么做?(不使用第三方框架)
document.getElementById("ID").value八、希望获取到页面中所有的 checkbox 怎么做(不使用第三方框架)
var domList = document.getElementsByTagName('input');var checkBoxList = [];//返回的所有的 checkboxvar len = domList.length; //缓存到局部变量 while (len--) { //使用 while的效率会比 for循环更高 if (domList[len].type == 'checkbox') { checkBoxList.push(domList[len]); } }九、设置一个已知ID的DIV的html 内容为xxxx 字体颜色设置为黑色( 不使用第三方框架)
var dom = document.getElementById("ID");dom.innerHTML = "xxxx"dom.style.color = "#000"1. Cookie 受数量和长度的限制。每个domain最多只能有20条cookie,每个cookie长度不能超过4KB,否则会被截掉。2. 安全性问题。如果cookie被人拦截了,那人就可以取得所有的session信息。即使加密也与事无补,因为拦截者并不需要知道cookie的意义,他只要原样转发cookie就可以达到目的了。3.有些状态不可能保存在客户端。例如,为了防止重复提交表单,我们需要在服务器端保存一个计数器。如果我们把这个计数器保存在客户端,那么它起不到任何作用。document.write 只能重绘整个页面innerHTML 可以重绘页面的一部分垃圾回收器定期扫描对象,并计算引用了每个对象的其他对象的数量。
如果一个对象的引用数量为 0(没有其他对象引用过该对象),或对该对象的惟一引用是循环的,那么该对象的内存即可回收。
1. setTimeout 的第一个参数使用字符串而非函数的话,会引发内存泄漏。2. 闭包3. 控制台日志4. 循环(在两个对象彼此引用且彼此保留时,就会产生一个循环)十三、 HTTP协议中,GET和POST有什么区别?分别适用于什么场景?
get 传送的数据长度有限制,post没有限制get 通过url传递,在浏览器地址栏可见,post 是在报文中传递适用场景:get 一般用于简单的数据查询,严格要求不是那么高的场景post 一般用于表单提交十四、HTTP状态消息200 302 304 403 404 500 分别表示什么?
200:请求已成功,请求所希望的响应头或数据体将随此响应返回。302:请求的资源临时从不同的 URI 响应请求。由于这样的重定向是临时的,客户端应当继续向原有地址发送以后的请求。只有在Cache-Control或 Expires中进行了指定的情况下,这个响应才是可缓存的304:如果客户端发送了一个带条件的 GET 请求且该请求已被允许,而文档的内容(自上次访问以来或者根据请求的条件)并没有改变,则服务器应当返回这个状态码。304 响应禁止包含消息体,因此始终以消息头后的第一个空行结尾。403:服务器已经理解请求,但是拒绝执行它。404:请求失败,请求所希望得到的资源未被在服务器上发现。500:服务器遇到了一个未曾预料的状况,导致了它无法完成对请求的处理。一般来说,这个问题都会在服务器端的源代码出现错误时出现。JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。它是基于JavaScript的一个子集。数据格式简单, 易于读写, 占用带宽小创建父级 BFC(overflow:hidden
::after/
/clear:both
父级设置高度


触发条件:
-
根元素
position: absolute/fixed
display: inline-block / table
float 元素
ovevflow !== visible
规则:
-
属于同一个 BFC 的两个相邻 Box 垂直排列
属于同一个 BFC 的两个相邻 Box 的 margin 会发生重叠
BFC 的区域不会与 float 的元素区域重叠
计算 BFC 的高度时,浮动子元素也参与计算
文字层不会被浮动层覆盖,环绕于周围
十七、用js递归的方式写1到100求和?
function add(num1,num2){ var num = num1+num2; if(num2+1>100){ return num; }else{ return add(num,num2+1) } }var sum =add(1,2);或者:function add(num=0, idx=1) { var sum = num + idx; if (idx + 1 > 100) { return sum; } else { return add(sum, idx + 1) } } var sum = add();
十八、说一下CORS?
CORS是一种新标准,支持同源通信,也支持跨域通信。fetch是实现CORS通信的 十九、如何中断ajax请求?一种是设置超时时间让ajax自动断开,另一种是手动停止ajax请求,其核心是调用XML对象的abort方法,ajax.abort()cookie是服务器返回的,指定了expire time(有效期)的是持久cookie,没有指定的是会话cookie




















 157
157











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








