本节我们学习 HTML5 中的拖放,拖放是一种常见的特性,也就是抓取对象以后拖到另一个位置。在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放。
拖放事件
拖放是由拖动与释放两部分组成,拖放事件也分为被拖动元素的相关事件,和容器的相关事件。
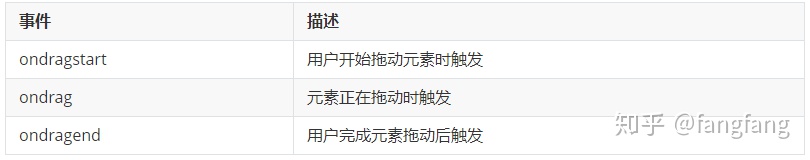
被拖动元素的相关事件如下所示:

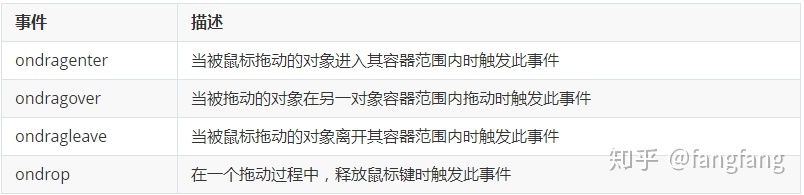
容器相关事件如下所示:

如何实现元素的拖放
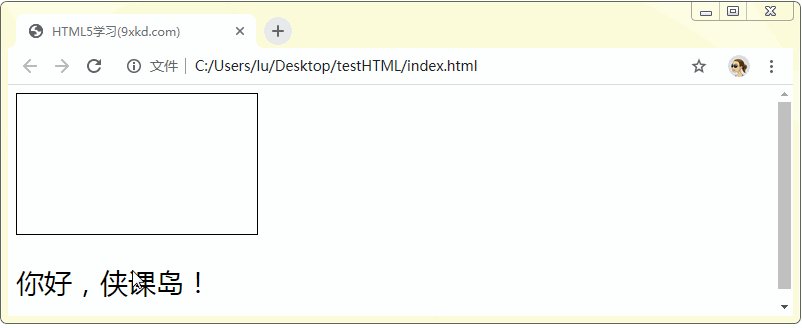
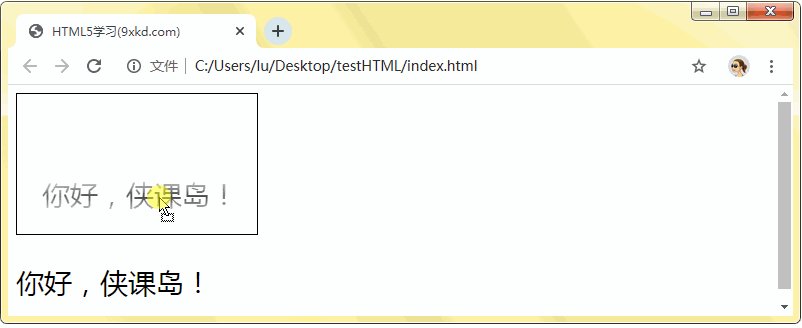
我们通过上述的拖放事件来实现将下图“你好,侠课岛”,拖放到上面的矩形框中的演示效果:

- 首先创建一个HTML文本,用于测试代码,如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML5学习(9xkd.com)</title>
<style type="text/css">
.div1{
width:200px;
height:100px;
padding:20px;
border:1px solid #000;
}
p{
font-size: 28px;
}
</style>
</head>
<body>
<div>
<div class="div1" id="div1" ></div>
<p id="drag1">你好,侠课岛!</p>
</div>
</body>
</html>- 然后,我们要给被拖动元素(也就是在上述的
<p>标签上),设置一个draggable属性,此属性用于规定元素是否可拖动,当属性值为true时表示元素可拖动,为false表示元素不可拖动。
<p id="drag1" draggable="true">你好,侠课岛!</p>只有设置了 draggable 属性值为 true ,指定元素才能被拖动。
- 然后,我们要做的是点击被拖动元素 “你好,侠课岛!”,点击这个元素时需要触发一个
ondragstart事件,ondragstart事件会在用户开始拖动元素或选择的文本时触发。调用了一个drag(event)函数,在这个函数中规定被拖动的数据,如下所示:
function drag(e){
e.dataTransfer.setData("Text", e.target.id);
}代码中的 dataTransfer.setData() 方法用于设置被拖数据的数据类型和值。参数 Text 表示被拖动数据的数据类型,参数 e.target.id 是可拖动元素的 id。
- 接着,我们将要 “你好,侠课岛!” 拖动到元素容器范围内(矩形框中)。要实现这个步骤,需要在放置拖动元素的容器上绑定一个
ondragover事件,这个事件用于规定在何处放置被拖动的数据。
默认情况下,是无法将一格元素放置到另外一个元素里面的,所以如果需要设置允许放置,则要在ondragover事件中加上e.preventDefault()方法来阻止默认行为。
function allowDrop(e){
e.preventDefault();
}- 最后,就是要放置被拖动元素,也就是要在元素容器范围内松开鼠标。需要在元素容器上绑定一个
ondrop事件,如下所示,这个事件会在拖动过程中释放鼠标键时触发。
<div id="div1" class="div1" ondrop="drop(event)" ondragover="allowDrop(event)" ></div>
<script>
function drop(e){
e.preventDefault();
var data = e.dataTransfer.getData("Text");
e.target.appendChild(document.getElementById(data));
}
</script>在 ondrop 事件中同样需要调用 e.preventDefault() 方法来阻止默认行为。然后可以通过 dataTransfer.getData("Text"); 方法获取之前的 drag(event) 函数中保存的信息,也就是被拖动元素的 id。接着通过 target.appendChild() 方法为将拖动元素作为元素容器的子元素追加到元素容器中,这样就能成功实现拖放。
完整代码
完整代码如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML5学习(9xkd.com)</title>
<style type="text/css">
.div1{
width:200px;
height:100px;
padding:20px;
border:1px solid #000;
}
p{
font-size: 28px;
}
</style>
</head>
<body>
<div>
<div id="div1" class="div1" ondrop="drop(event)" ondragover="allowDrop(event)" ></div>
<p id="drag1" draggable="true" ondragstart="drag(event)">你好,侠课岛!</p>
</div>
<script>
function drag(e){
e.dataTransfer.setData("Text", e.target.id);
}
function allowDrop(e){
e.preventDefault();
}
function drop(e){
e.preventDefault();
var data = e.dataTransfer.getData("Text");
e.target.appendChild(document.getElementById(data));
}
</script>
</body>
</html>总结
当我们要对某个元素实行拖放操作时,首先就需将这个元素的 draggable 属性设置为 true,表示允许元素拖动。其中图片和链接默认是可拖动的,不需设置要 draggable 属性。
链接:https://www.9xkd.com/




















 126
126

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








