以前不怎么注重基础知识,自认为基础简单,一看就会,一学就懂!可后来才发现,曾经的一学就懂,变成了现在的没思想,没思路,代码无从下手。
呜呼哀哉,惊叹道:"基础乃重中之重“!!!
——————————————————————————————————
块级元素:自成一块,独占一行,默认情况,宽度自动充满父级宽度!
块级元素可以设置宽(width)和高(height)属性。
值得注意的是块级元素即使设置了宽度,仍然是独占一行。(我是块级元素,我就是这么霸道)
块级元素可以设置margin和padding的属性。
display:block;与之相对应。

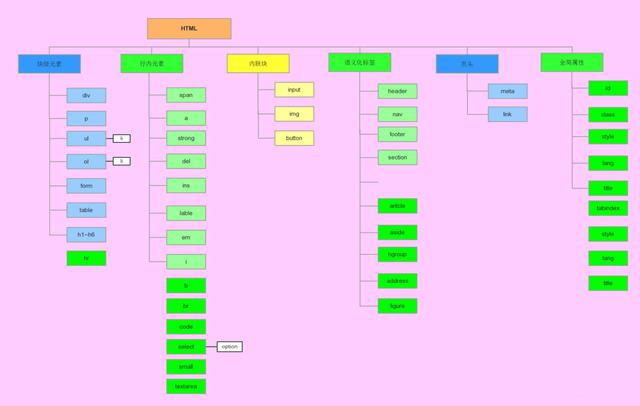
常见的HTML元素
行内元素相对而言,就比较好说话了。
只要你不专门设置(display: block || display: inline-block),我就永远不会独占一行;而且,我是行内元素,从来不会排斥其他的行内元素,只要相邻,我就会和他们排在同一行里,只要父级宽度够长,我们就永远不会
换行。
行内元素的宽(width)和高(height)属性无效,宽高都是由内容区决定。
display:inline;与之相对应。

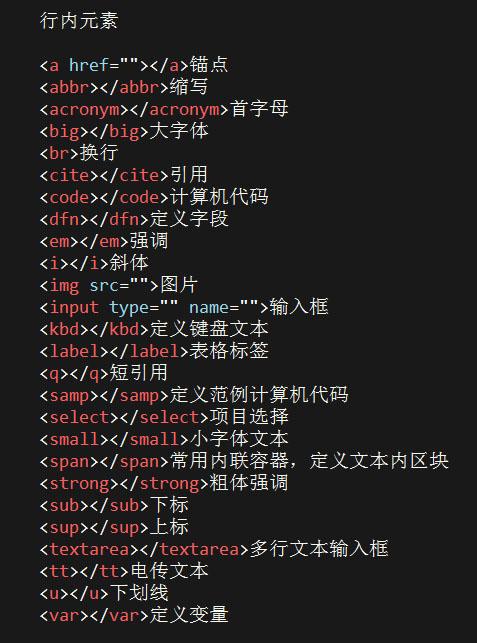
行内元素
行内元素做一个变形手术。就会具有块级元素的属性。通过设置display:block;就会达到效果。当然,也可以具有块级元素和行内元素共同的特性。通过设置display:inline-block;
常见的行内元素:a、b、span、img、input、strong、select、label、em、button
常见的块级元素: div、p、table、td、tr、ul、li、fieldset、legend!
前端路漫长,更需要我们坚持! 编程梦遥远,更需要我们努力!漫漫编码路,我们砺励前行。只要不放弃,必能建造属于自己的梦幻王国。





















 5144
5144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








