
近几日闲来无事,便想做个东西玩玩,敲敲代码,取取经,玩玩Qt,做点小Demo。参考多方资料,结合了众多网友的技术,做了一个基于Qt的QQ局域网聊天软件。
源码下载:点击下载源码
GithubPage:https://joeyos.github.io
基本功能:
- 文件传输
- 自定义菜单按钮
- 更换背景皮肤
- 支持Enter键发送消息
- 文本区域滚动条自定义样式
- 聊天窗口带阴影
- 能更改字体、字体大小、粗体、斜体、下划线及字体颜色
- 能保存聊天记录,清空聊天记录
参考书籍《Qt及Qt Quick开发实战精解》
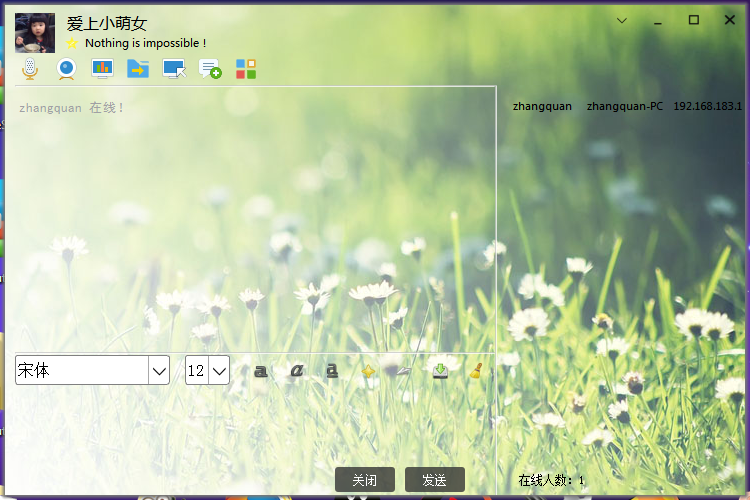
聊天界面

自定义菜单按钮

添加一个menubutton.h头文件,和一个menupushbutton.cpp源文件,把一个PushButton按钮提升为menubutton按钮即可。
- menubutton.h
class QMenu;
class MenuButton : public QPushButton //继承QPushButton类
{
Q_OBJECT
public:
explicit MenuButton(QWidget *parent = 0);
QMenu *getmenu();
private slots:
void PushMenu();
private:
QMenu *menu;
};
- menupushbutton.cpp
#include "menubutton.h"
#include <QMenu>
MenuButton::MenuButton(QWidget *parent):
QPushButton(parent)
{
menu = new QMenu(this);
connect(this,SIGNAL(clicked()),this,SLOT(PushMenu()));
}
QMenu *MenuButton::getmenu()
{
return menu;
}
```c++
/* 显示菜单 */
QMenu * menu = ui->menuButton->getmenu();
b1 = new QAction(QIcon(":/images/menu.png"), tr("&星球皮肤"), this);
## 更换皮肤

```c++
menu->addAction(b1);
connect(b1,SIGNAL(triggered(bool)),this,SLOT(bg1()));
void Widget::bg1()
{
ui->stackedWidget->setStyleSheet("QStackedWidget {background-image: url(:/images/background1.jpg);}");
}文件传输

滚动条样式

滚动条样式用QSS即可实现其效果:
ui->messageBrowser->verticalScrollBar()->setStyleSheet(
"QScrollBar:vertical{width:8px;background:rgba(0,0,0,0%);margin:0px,0px,0px,0px;padding-top:9px;padding-bottom:9px;}"//留9px给上下箭头
"QScrollBar::handle:vertical{width:8px;background:rgba(0,0,0,25%);border-radius:4px;min-height:20;}"//上下设置为椭圆
"QScrollBar::handle:vertical:hover{width:8px;background:rgba(0,0,0,50%);border-radius:4px;min-height:20;}"//鼠标悬浮颜色变深
"QScrollBar::add-line:vertical{height:9px;width:8px;border-image:url(:/images/bottom.png);subcontrol-position:bottom;}"//下箭头
"QScrollBar::sub-line:vertical{height:9px;width:8px;border-image:url(:/images/top.png);subcontrol-position:top;}"//上箭头
"QScrollBar::add-line:vertical:hover{height:7px;width:6px;border-image:url(:/images/bottom.png);border:1px;subcontrol-position:bottom;}"//鼠标悬浮下箭头
"QScrollBar::sub-line:vertical:hover{height:7px;width:6px;border-image:url(:/images/top.png);border:1px;subcontrol-position:top;}"//鼠标悬浮上箭头
"QScrollBar::add-page:vertical,QScrollBar::sub-page:vertical{background:rgba(0,0,0,10%);border-radius:4px;}");//滚动时部分
更改聊天字体、颜色等

还有阴影边框,鼠标拖动窗口等更多功能,这里便不一一介绍,源代码已上传,欢迎一起探讨。
源码奉上:点击下载源码






 博主分享了利用Qt框架制作的一款QQ局域网聊天软件,具备文件传输、自定义菜单、更换皮肤、滚动条样式定制等功能。通过详细讲解menubutton的创建和文件传输的实现,以及滚动条样式的QSS应用,展示了项目的部分关键代码。此外,还提及了聊天字体、颜色和阴影效果的调整。源码已上传供读者参考和探讨。
博主分享了利用Qt框架制作的一款QQ局域网聊天软件,具备文件传输、自定义菜单、更换皮肤、滚动条样式定制等功能。通过详细讲解menubutton的创建和文件传输的实现,以及滚动条样式的QSS应用,展示了项目的部分关键代码。此外,还提及了聊天字体、颜色和阴影效果的调整。源码已上传供读者参考和探讨。














 1420
1420

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








