接下来就来正式实战,看看docker怎样去部署一个Vue前后端分离的项目,我们从以下三点来进行:
- Vue项目打包
- Docker镜像后端项目
- Nginx的配置
一. Vue项目打包
这里说下,我服务器本身就有Nginx服务,所以我只需要将Vue项目进行打包然后上传到服务器,Nginx能访问到即可,并未使用到Docker进行构建
1.1 通过命令打包
进到项目根目录然后执行打包命令
cd 项目根目录npm run build:prod
打包成功后会生成一个目录dist

1.2 通过编译器打包
我使用的前端编译器是Webstrom 直接通过软件更加方便
直接通过软件更加方便
同样的会生成目录dist
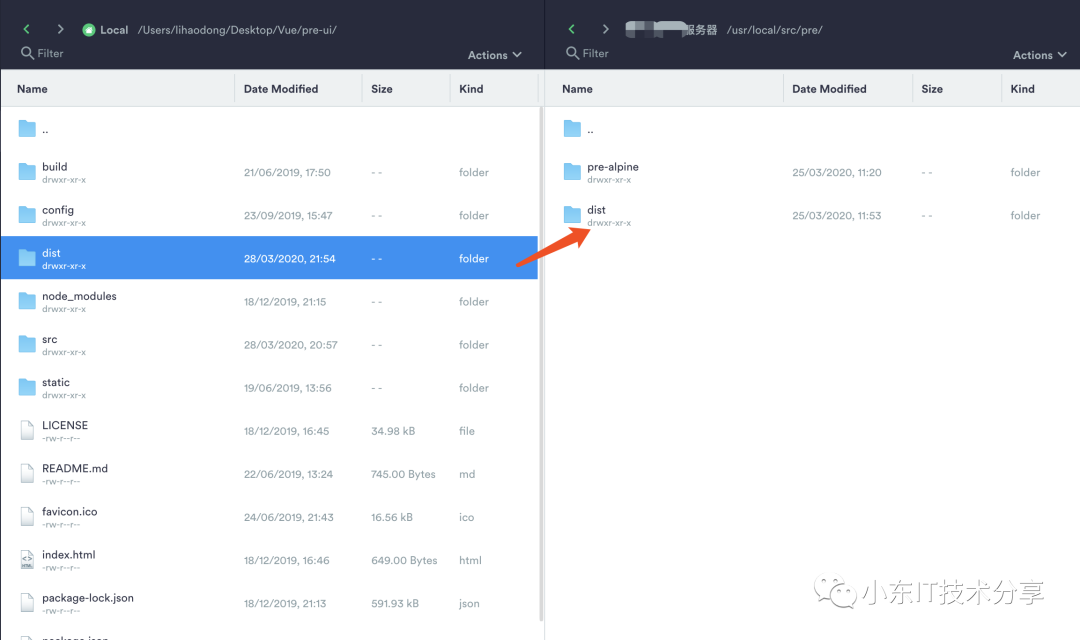
1.3 上传到服务器
把该文件夹拷贝到云服务器
我这里上传到/usr/local/src/pre下

那么前端路径为/usr/local/src/pre/dist访问的首页为index.html
二. Docker镜像后端项目
构建步骤和上一篇步骤一样
Dockerfile文件
# 基础镜像FROM java:openjdk-8-jre-alpine# 维护者信息MAINTAINER im.lihaodong@gmail.com#Default to UTF-8 file.encodingENV LANG C.UTF-8#设置alpine时区ENV TIMEZONE Asia/Shanghai#alpine自带的包含dl-cdn的域名非常慢,需要修改后才能下载数据。RUN sed -i 's/dl-cdn.alpinelinux.org/mirrors.ustc.edu.cn/g' /etc/apk/repositories && apk add -U tzdata && ln -snf /usr/share/zoneinfo/${TIMEZONE} /etc/localtime && echo "${TIMEZONE}" > /etc/timezoneRUN apk add -U tzdata && ln -snf /usr/share/zoneinfo/${TIMEZONE} /etc/localtime && echo "${TIMEZONE}" > /etc/timezone#解决验证码问题RUN apk update && apk add fontconfig && apk add --update ttf-dejavu && fc-cache --force#添加应用ADD pre-system-1.4.jar pre-system-1.4.jar#参数#ENV PARAMS=""#执行操作 默认启动线上环境ENTRYPOINT [ "sh", "-c", "java -Xmx50m -Djava.security.egd=file:/dev/./urandom -jar pre-system-1.4.jar --spring.profiles.active=prod" ]这里我修改了一个配置,下载更很快
RUN sed -i 's/dl-cdn.alpinelinux.org/mirrors.ustc.edu.cn/g' /etc/apk/repositories然后进行构建并启动即可
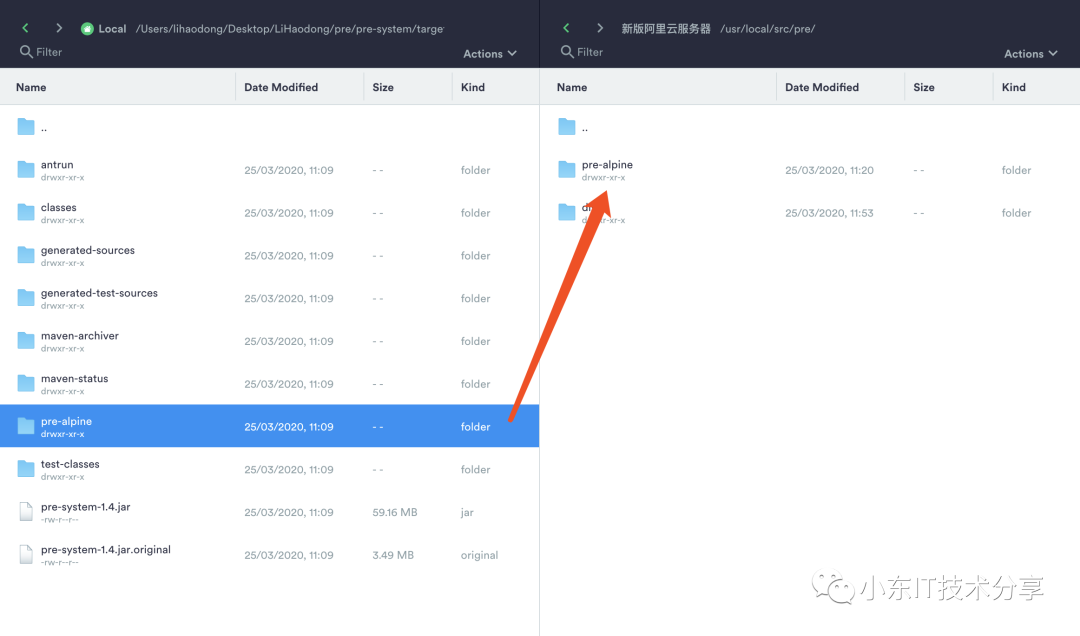
我这里采用服务器构建的方式进行 先将打包好的jar和Dockerfile文件上传到服务器

构建命令
docker build -t pre:1.4 .启动命令
docker run --name pre -p 8081:8081 -d -v /Users/lihaodong/Desktop/log:/Users/lihaodong/Desktop/log pre:1.4Nginx配置
以之前配置好的nginx为例并配置Https
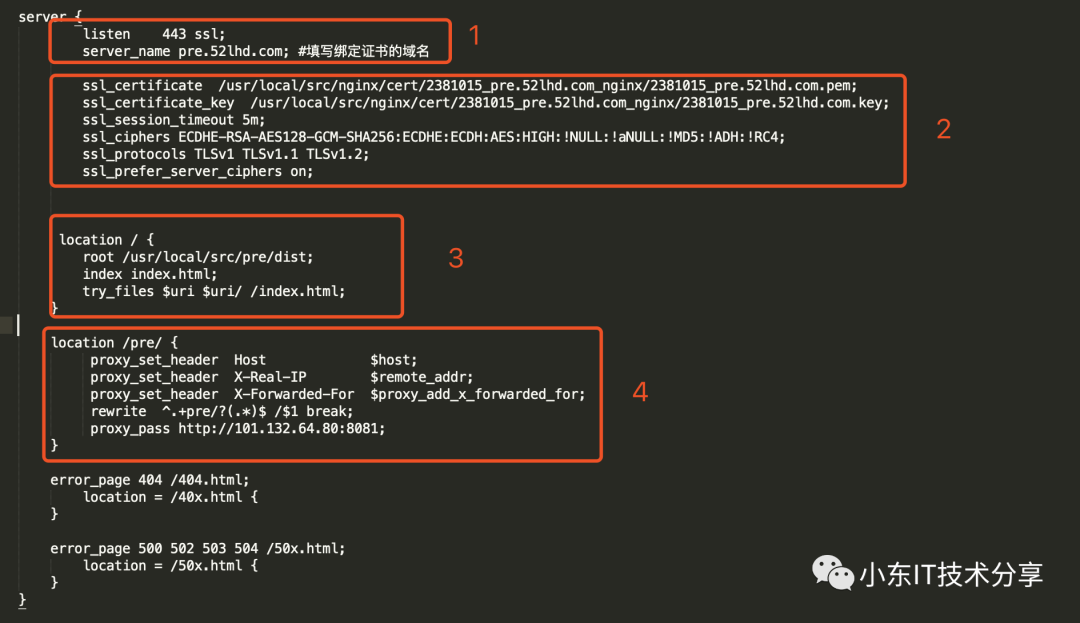
3.1 修改default.conf
server { listen 443 ssl; server_name pre.52lhd.com; #填写绑定证书的域名 ssl_certificate /usr/local/src/nginx/cert/2381015_pre.52lhd.com_nginx/2381015_pre.52lhd.com.pem; ssl_certificate_key /usr/local/src/nginx/cert/2381015_pre.52lhd.com_nginx/2381015_pre.52lhd.com.key; ssl_session_timeout 5m; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_prefer_server_ciphers on; location / { root /usr/local/src/pre/dist; index index.html; try_files $uri $uri/ /index.html; } location /pre/ { proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; rewrite ^.+pre/?(.*)$ /$1 break; proxy_pass http://xxx:8081; } error_page 404 /404.html; location = /40x.html { } error_page 500 502 503 504 /50x.html; location = /50x.html { }}配置说明:

配置HTTPS访问443端口,要使用的域名
HTTPS证书位置
前端访问路径(刚刚我上传的路径)
后端访问项目,以及配置前端使用的代理访问
注:
- 域名要进行解析以及申请HTTPS证书
- 启动nginx时要进行挂载证书位置
就这样配置完毕!
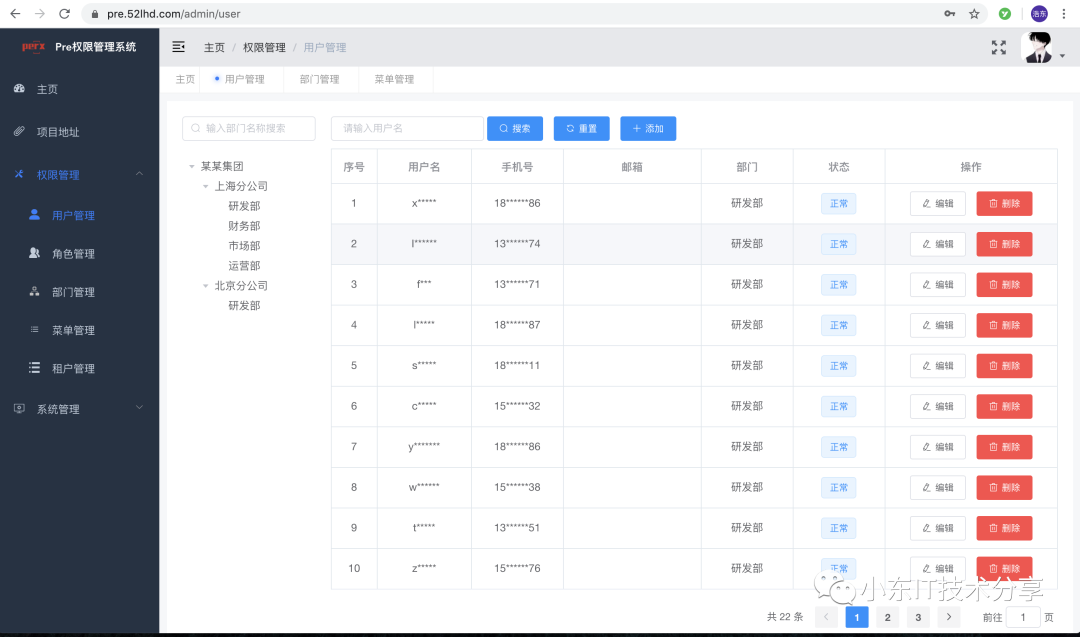
四. 测试访问
后端项目启动完毕! Nginx启动完毕!
打开浏览器访问https://pre.52lhd.com即可
当当当...

输入账号密码,进去访问
admin123456
五. 项目
本次部署的是开源项目pre
项目地址
https://gitee.com/li_haodong/pre
往期推荐
?
Docker 入门到实战教程(一)介绍Docker Docker 入门到实战教程(二)安装Docker Docker 入门到实战教程(三)镜像和容器 Docker 入门到实战教程(四)容器链接 Docker 入门到实战教程(五)构建Docker镜像 Docker 入门到实战教程(六)Docker数据卷 Docker 入门到实战教程(七)安装Redis Docker 入门到实战教程(八)安装Mysql Docker 入门到实战教程(九)安装Nginx Docker入门到实战教程(十)部署Spring Boot项目




















 5717
5717

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








