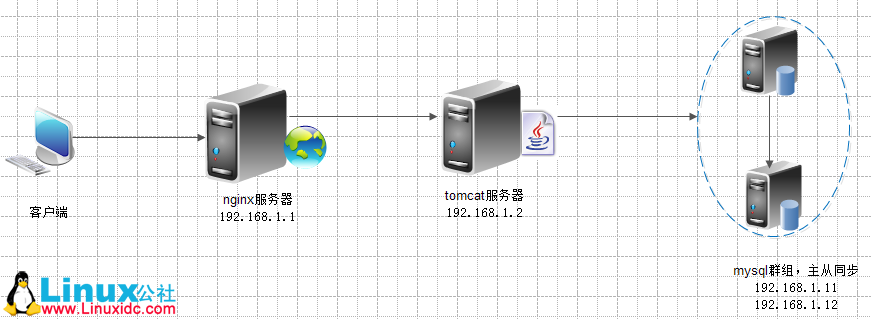
最近又要准备新的项目架构,涉及到apache-tomcat cluster的相关问题,主要是以nginx+tomcat,博文为生成环境简化,重在架构思想。

准备安装环境,安装pcre,可以使用pcre源码或者rpm包安装
安装nginx
tar zxvf nginx-1.4.1.tar.gz
cd nginx-1.4.1/
./configure --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module
make
make install
nginx.conf配置
2、安装、配置tomcat
先安装jdk
rpm -ivh jdk-7u21-linux-i586.rpm
在/etc/profile里设置环境变量
JAVA_HOME=/usr/java/jdk1.7.0_21
CLASSPATH=$JAVA_HOME/lib:$JAVA_HOME/jre/lib
PATH=$PATH:$JAVA_HOME/bin:$JAVA_HOME/jre/bin
export PATH CLASSPATH JAVA_HOME
然后在source /root/.bash_profile
安装tomcat
tar zxvf apache-tomcat-7.0.40.tar.gz
cp -R apache-tomcat-7.0.40 /usr/local/tomcat
启动tomcat
/usr/local/tomcat/bin/startup.sh
之后打开http://localhost:8080就能看到tomcat的默认界面了
下面我们来修改tomcat的首页
我在$tomcat/webapps/下建了个html目录作为我网站的默认目录,在html中有一个index.html文件,该文件要作为我网站的���认主页。
首先,修改$tomcat/conf/server.xml文件。
在server.xml文件中,有一段如下:
……
unpackWARs="true"autoDeploy="true"
xmlValidation="false"xmlNamespaceAware="false">
……
……
在标签之间添加上:
path是说明虚拟目录的名字,如果你要只输入ip地址就显示主页,则该键值留为空;
docBase是虚拟目录的路径,它默认的是$tomcat/webapps/ROOT目录,现在我在webapps目录下建了一个html目录,让该目录作为我的默认目录。
debug和reloadable一般都分别设置成0和true。
然后,修改$tomcat/conf/web.xml文件。
在web.xml文件中,有一段如下:
index.html
index.htm
index.jsp
在与index.html之间添加上:
html
在/usr/local/tomcat/webapps/html目录下新建一个index.jsp,一个index.do
然后在浏览器上访问静态页面index.html

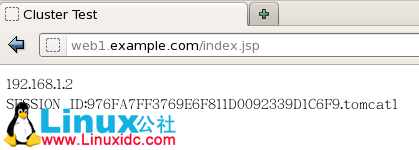
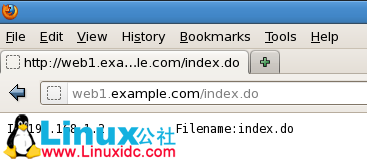
在浏览器上访问动态页面index.jsp、index.do
























 395
395











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








