CSS行高和字号的设置
1. 行高
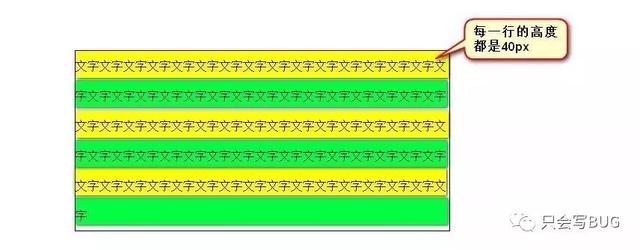
CSS中,所有的行,都有行高。盒模型的padding,绝对不是直接作用在文字上的,而是作用在“行”上的。基本语法:line-height: 40px;

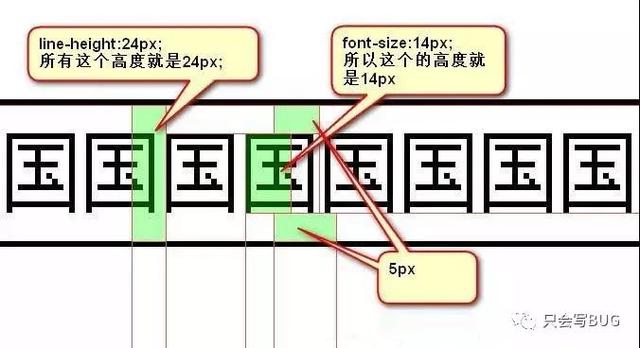
文字,是在自己的行里面居中的。比如,现在文字字号14px,行高是24px。那么:

注意:
1)为了严格保证字在行里面居中, 行高、字号一般都是偶数。这样,它们的差,就是偶数,就能够被2整除;
2)如果行高不是偶数,则文字下面的行高比上面的大1.上例中,如果行高25,字号14,那么“国”字下面的行高是6px,上面的行高是5px;
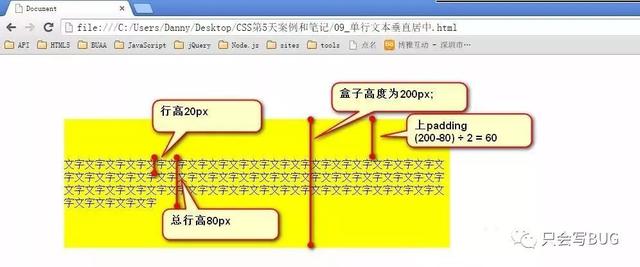
3)单行文本垂直居中,只需要行高=盒子高;
4)多行文本垂直居中需要设置盒子的padding。

2. font属性
使用font属性,能够将字号、行高、字体一起设置。基本语法:font: 14px/24px “宋体”;
注意:
1)ont-family用来设置“字体”,如果设置的字体,用户电脑中没有下载安装,会自动变成宋体。页面中,中文我们只使用:微软雅黑、宋体、黑体;英语:Arial 、 Times New Roman。如果页面中,需要其他的字体,那么需要切图;
2)为了防止用户电脑里面没有一种字体。可以用英语的逗号隔开备选字体。就是说如果用户电脑里面没有安装第一种字体体,那么第二种字体将会替代第一种字体在网页中显示。要将英语字体放在最前面,这样所有的中文就不能匹配英语字体,就自动的变为后面的中文字体:font-family: "Times New Roman




















 1405
1405











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








