
还记得在面试的时候,有一位面试官拿了一款还没正式发布的移动端app,询问我有什么想法。我第一眼感觉比较深刻的就是顶部的Tab栏,Tab栏的类别很多,大约有近10个,并且面试官说之后可能会越来越多,显然,移动端的单行导航栏无法完全显示所有分类,需要通过某种方式的扩展,让导航栏全部显现。
我在面试的当下,提出了一些不成熟的想法。后来,我从我常用的几款app中,整理出了一些设计方法。当然,以后若看到更好的设计,也会不断更新上来...
【平行滑动型】
这种类型基本上依靠左右滑动来解决问题,针对那些导航类目没有非常多的情况,比较适用。
第一个例子是,取材自微博手机端app,这个页面的顶部导航栏大约有13个类目,首页完整显示4个类目,被选中的类目会有「字体放大+字体颜色改变」的着重显示。导航栏可以左右滑动,以达到完整显示导航栏内容的目的。
在导航栏最右边有未完全显示的类目,用来提醒使用者右边有更多的类目,可以通过滑动bar条查看。
这是一种比较简单、直接的处理方式,但是缺点比较多:
- 字露出一半,或者词组露出一半,可能会有不美观的疑问。
- 但若不露出来,使用者可能会不知道右侧还有更多的导航栏类目。
- 不是所有的类目排列之后,都能够刚好露出一些,作为给使用者的提示。
- 排序在后方的类目,使用者需要滑很久才能找到,使用上不够便利。

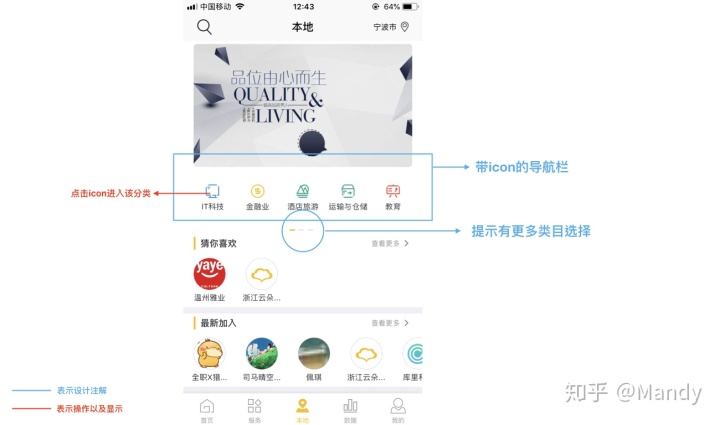
第二个例子是一个企业app,总共有15个类目,分组显示,一组显示5个。下方有小的标记线,提示使用者右边还有两组类目。
不过这种方式不适合类目很多的情况,下方小标记过多、过密集都会影响到美观;而且使用者可能要花很长的时间寻找目标类目,易用性不高。

【跳转页面型】
这种类型的设计通常出现在导航类目超级无敌多的app,而且可以有次级导航,二级、三级一直分类下去。比如:电商app(商品分类众多)、视频类app(视频分类很细)、新闻类app(新闻分类巨细靡遗)。因此,在首页导航栏附近设计一个提示icon,使用者就能跳转进入完整的导航页面。
首先是爱奇艺手机端app,首页导航栏只显示了完整的5个类目,左右滑动也可以查看整条bar条的内容,但是非常的漫长,并且没有提示说右边有隐藏类目,左右滑动这个功能的使用率存疑。
被选中的类目的有「字体放大+下方颜色标记」作为着重显示。最右边有icon,点击就会跳转到完整的导航页面。
爱奇艺app中,完整的导航页面可以自定义编辑,调整首页显示的5个类目,可以依据个人喜好,为使用者提供便利。

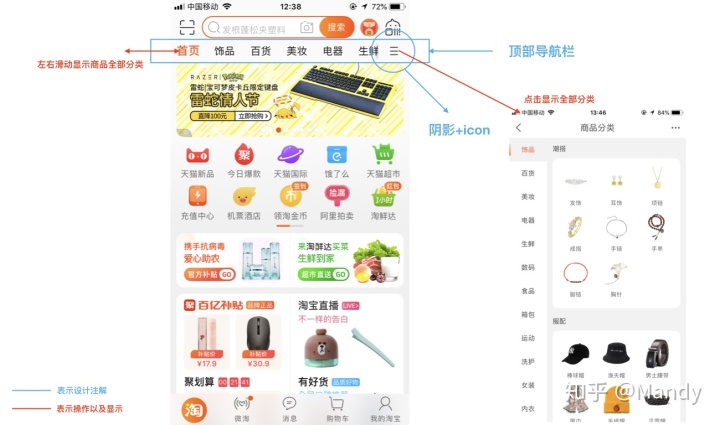
接下去是淘宝手机端app,淘宝的商品类目也是非常繁多,首页导航栏显示了6个类目,左右滑动可以查看整条bar条的内容。这边设计上用了一个阴影,让右边的icon像是叠加上去的功能,而使用者也不太会忽略bar条右侧还有内容。
最右边icon的提示,就会跳转页面到完整的导航页面,不过这边没有自定义的功能,淘宝使用的是记录使用足迹,推荐商品的方式,的确也是电商网站常有的排序方式。

再来是「甬派」,是一个新闻手机端app。左右滑动可以查看整条导航栏的内容,右侧做了一个半透明的叠加,bar条的内容还是可以隐约看到,提示使用者可以滑动bar条。
最右边的icon,点击能够跳转页面到完整的导航,并且也有自定义的功能,使用者可以按照兴趣选择显示在首页的五个主要类目,还可以调整类目的顺序,或者增加类目。
不过这个加号的icon设计还是蛮少见的,若设计类似的app可以参考。

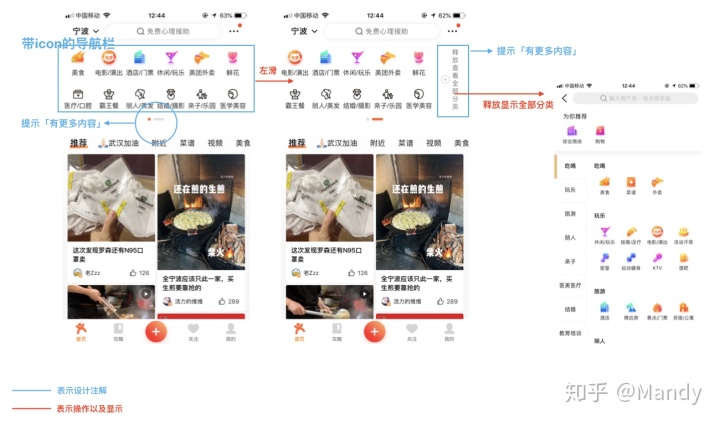
大众点评手机端app导航的设计也是蛮有细节性的。导航栏可以左右滑动,使用者在滑动的过程中就可看到「释放查看全部分类」的提示,此时就直接跳转完整的导航的页面。
试想一下使用者原本的使用流程(使用前几款设计)
- step1: 在首页显示的导航中寻找目标类目,没找到。
- step2:左滑试图寻找目标类目,导航太长没有找到。
- step3: 点击更多类目的icon,跳转进入完整导航页面,找到目标类目。
但是大众点评的设计,使用流程为:
- step1:在首页显示的导航中寻找目标类目,没找到。
- step2:左滑试图寻找目标类目,直接进入完整的导航页面,找到目标类目。
因此,大众点评的这种设计,在实际操作上减少了使用者一个步骤,对于寻找被隐藏的类目来说,或许在使用上有一定便利性,也可以参考。

【向下扩展型】
这种类型有一个icon提示导航可以扩展,来显示更多类目,扩展后,在同一页显示导航的完整内容。
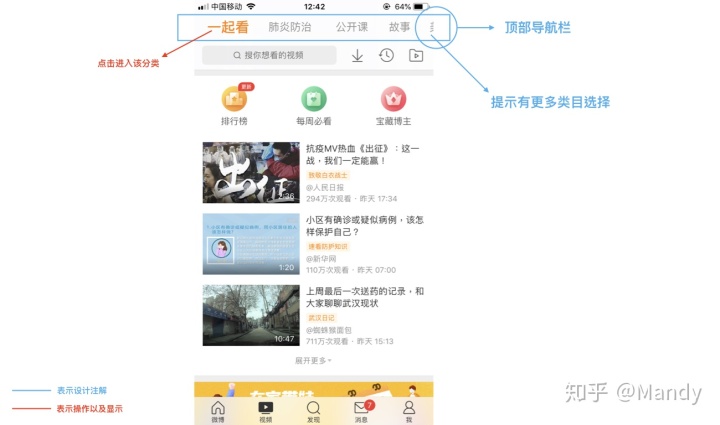
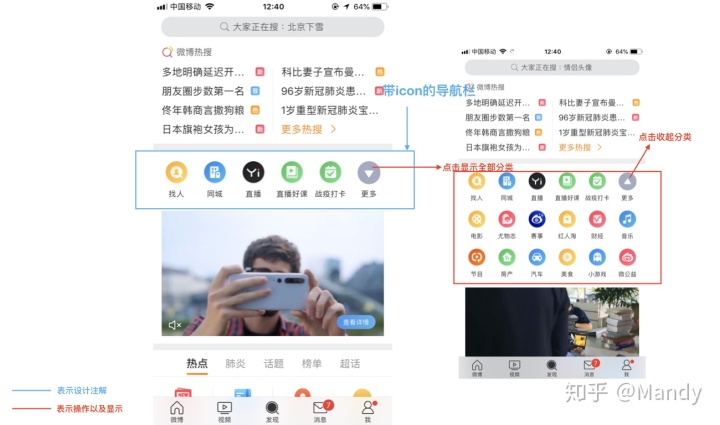
微博「发现」页面,他的导航栏在首页显示5个,无法左右滑动。右边有「更多」的icon来向下扩展全部的导航。
- 这种设计比较适合视觉导向的,如果导航类目是纯文字的,使用的时候要考虑一下。
- 并且不适合类目很多的情况,向下展开后要能够在该页面中完整的展示。
- 不适合有次级导航的情况,只能展现一层类目的内容。

【更新中...】
先整理到这边,如果之后看到其他的设计方法,也会不断更新进去,为设计的时候提供参考的思路,毕竟设计都是从模仿开始的嘛XD



















 1408
1408











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








