点击右上方红色按钮关注“web秀”,让你真正秀起来
前言
首先祝大家2019新年快乐,万事大吉,猪事顺利,阖家欢乐。
前面文章SVG 线条动画基础入门知识学习到了基础知识,现在来给大家讲讲如何制作SVG 制作复杂图形线条动画。
假如你有这样的一个gif,要用svg画出来,你能想到什么办法了?

上面这个 SVG 线条动画的路径 path ,如果自己手工一个点一个点定位调试画出来的话,估计你的累趴下(也不一定能搞定)。
下面我来告诉大家一个简单的方法,准备好工具。

使用 PS 导出路径
导入图片

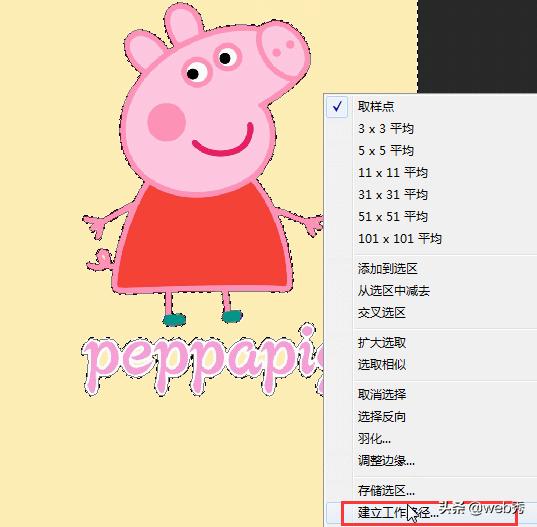
用魔术棒or套索工具,选择区域

右击-->建立工作路径-->容差2个像素吧(可以用不同大小的容差多试几次,直到得到一个自己满意的路径。)。

好,这个时候,路径算是建立完成了,可以把图层的透明度设置为 0 ,就能清晰的看到路径长啥样:

好,到了 PS 中的最后一步,点击 文件-->导出-->路径到 illustrator ,看图,照着操作就好:

在 illustrator 中生成 SVG 文件
打开 AI ,打开刚刚用 PS 导出的 *.ai 文件。
可能你看到的是一片空白,别慌,使用ctrl+a全选,就能选中路径啦。

看到了吧,这上面有多少个点,太多,都不想数,所以手工画是不可能的啦。
OK,接下来就是调整画布大小,最好是路径左上角和画布左上角对齐,然后选中存储为 SVG 文件。

好,其实吧 AI 也没做什么,路径是使用 PS 生成的,为什么不直接用 PS 生成 *.svg 文件呢?因为我用的版本 PS 还没支持直接存储为 SVG 格式。然后其实也可以直接在 AI 上绘制路径,这个就看设计师或者你对哪个工具更熟悉了。
获取 SVG 的 path 路径
把刚刚保存的 *.svg 路径的文件用浏览器打开,右键查看网页源代码:

这里的path就是我们要的路径了
运用动画
.container { width: 400px; margin: 20px auto; } .yy { stroke-width: 5; stroke: #f987ae; animation: lineMove 13s ease-out infinite; } @keyframes lineMove { 0% { stroke-dasharray: 0, 4891; } 50% { stroke-dasharray: 4891, 4891; fill: rgba(0, 0, 0, 0); opacity: 1; } 100% { stroke-dasharray: 4891, 4891; fill: rgba(249, 135, 174, 1); opacity: 0; } }这里的stroke-dasharray长度,可以通过js来获取
var obj = document.querySelector("path"); var length = obj.getTotalLength(); console.log(length); // 4890.61669921875是不是很简单了?赶紧自己试试吧。
公告
喜欢小编的点击关注,了解更多知识!
源码地址和源文件下载请点击下方“了解更多”





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








