如何编辑在 Magento 的 «顶部链接»。
顶尖的所有链接都都基于坐落在这里的模板: page/template/links.phtml。在这里你可以添加额外的类或提交所需的更改。
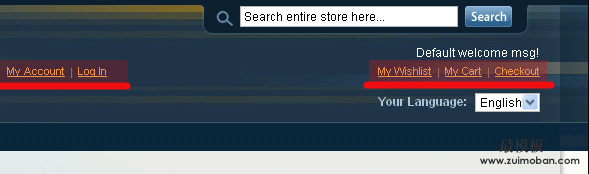
人们常常想要使用单独的链接。例如登录/注销和我的账户应在左侧和我的心愿、 我的购物车和结帐的右侧。
在下面的示例类似:

我们可以让这几个简单的步骤,如下图所示:
打开page.xml并创建另一个块在那里,几乎完全相同的"topLinks" ,但与名称"topLinksLeft";
topLinksLeft”/>
block>
在模板template/page/html/header.phtml的命令的帮助:
1
php echo this->getChildHtml(‘topLinksLeft’) ?>
我们可以在适当的地方调用我们的块
getLogoAlt() ?>” style=”background-image:url(<?php echo $this->getLogoSrc() ?>);”>getUrl(”) ?>”><?php echo $this->getLogoAlt() ?>
<?php echo $this->getChildHtml(‘topLinks’) ?>
<?php echo $this->getChildHtml(‘topMenu’) ?>
当你做了时,打开customer.xml在这里我们要更改的块体是负责登录/注销,我的账户的名称。我们正在改变它的名字从"top.links"上"top.links.left",如示例所示:
My AccountMy Account10
Log OutLog Out100
我们也可以其他将模板分配给在左边 (在某些情况下是很有用) 的链接我们只是在重复模板"page/template/links.phtml"而且叫它 links_left.phtml。所以现在我们有 2 个模板右侧的"links.phtml"和"links_left.phtml"的左侧。现在我们需要做的就是只要将它连接。对于连接我们使用块 «topLinksLeft» page.xml 并将其更改为links_left.phtml.
block>
现在你可以应用不同的样式和 HTML 左侧和右侧。
哇,几乎忘了这通常位于"登录/注销"按钮的"注册"按钮。不用担心,以及。因为你已经能猜到我们从客户开始。在这里我们做下一步,如果我们想要将"注册"按钮添加到顶部链接的 xml 文件:
Log In label> Log In title> 100 position> action>
register label> register10
reference>
customer_logged_out>
编码愉快 !
(责任编辑:最模板)





















 1489
1489











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








