
一、创建表格
1. 创建表格
// 方法1: QTableWidget *tableWidget = new QTableWidget(10,5,ui->centralWidget); // 使表格平铺在界面 tableWidget-> horizontalHeader()->setSectionResizeMode(QHeaderView::Stretch); tableWidget->verticalHeader()->setSectionResizeMode(QHeaderView::Stretch); tableWidget->show(); // 方法2 QTableWidget *table2 = new QTableWidget; table2->setRowCount(10); table2->setColumnCount(10); table2->setParent(ui->centralWidget); table2->show(); // 使表格平铺在界面 tableWidget-> horizontalHeader()->setSectionResizeMode(QHeaderView::Stretch); tableWidget->verticalHeader()->setSectionResizeMode(QHeaderView::Stretch); // 设置控制大小tableWidget->resize(500,500); // 删除列 tableWidget->removeColumn(0); // 删除行 tableWidget->removeRow(0); 2. 设置表头
QStringList header; header<setHorizontalHeaderLabels(header); // 隐藏表头 tableWidget->verticalHeader()->setVisible(false); // 最后一列自动宽度 tableWidget->horizontalHeader()->setStretchLastSection(true);3. 设置内容
(1) 一般显示
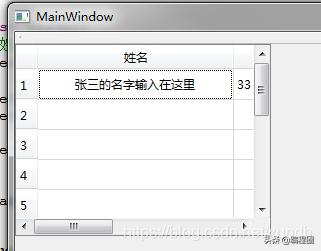
tableWidget->setItem(0,0,new QTableWidgetItem("张三")); tableWidget->setItem(0,1,new QTableWidgetItem("33")); // 内容居中显示 tableWidget->item(0,0)->setTextAlignment(Qt::AlignCenter);// 文本颜色 tableWidget->item(0,0)->setTextColor(QColor(200,100,100)); // 字体 tableWidget->item(0,0)->setFont(QFont("Microsoft Yahei")); // 背景颜色 tableWidget->item(0,0)->setBackgroundColor(QColor(100,100,100));
(2) 放一个控件
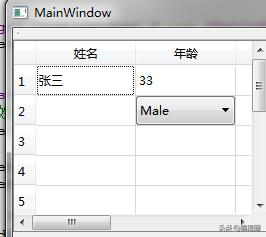
// 单元格里放一个控件 QComboBox *comBox = new QComboBox(); comBox->addItem("Male"); comBox->addItem("Female"); tableWidget->setCellWidget(1,1,comBox);
(3) 加个图标
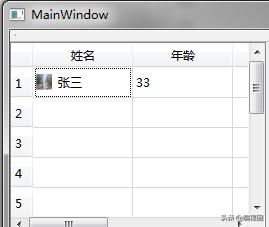
QTableWidget *tableWidget = new QTableWidget(10,5,ui->centralWidget); tableWidget->show(); QStringList header; header<setHorizontalHeaderLabels(header); tableWidget->setItem(0,0,new QTableWidgetItem(QIcon("D:/1.png"),"张三")); tableWidget->setItem(0,1,new QTableWidgetItem("33"));
(4) 获取内容
QString string = tableWidget->item(0,0)->text(); qDebug() << string << endl;(5) 清除内容
// 清除所有内容含表头tableWidget->clear();// 清除内容不含表头4. 设置表格属性
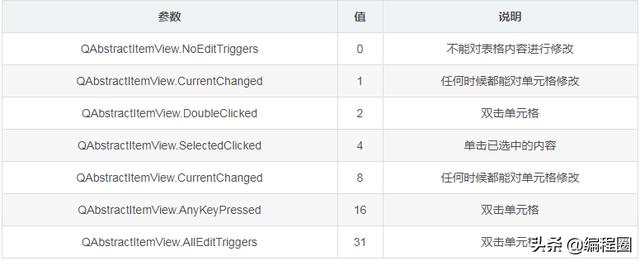
// 表格只读tableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers);原型:tableWidget->setEditTriggers(QAbstractItemView::EditTrigger);
QAbstractItemView.EditTrigger枚举:

# 设置行高和列宽 tableWidget->setColumnWidth(3,300); tableWidget->setRowHeight(3,30);5. 单元格选中后行为
// 选中整行tableWidget->setSelectionBehavior(QAbstractItemView::SelectRows);// 选中单元格tableWidget->setSelectionBehavior(QAbstractItemView::SelectItems);// 选中一列tableWidget->setSelectionBehavior(QAbstractItemView::SelectColumns);// 只允许选中一行tableWidget->setSelectionMode(QAbstractItemView::SingleSelection);// 允许选中多行(默认情况)tableWidget->setSelectionMode(QAbstractItemView::ExtendedSelection);6. 合并单元格
QTableWidget *tableWidget = new QTableWidget(10,5,ui->centralWidget); tableWidget->show(); QStringList header; header<setHorizontalHeaderLabels(header); tableWidget->setItem(0,0,new QTableWidgetItem("张三")); tableWidget->setItem(0,1,new QTableWidgetItem("33")); tableWidget->setSpan(1,0,1,2);
二、信号
1. 头函数定义
public slots: void on_itemChanged(QTableWidgetItem *item);2. 创建表格 建立槽
QTableWidget *tableWidget = new QTableWidget(10,5,ui->centralWidget); tableWidget->show(); QStringList header; header<setHorizontalHeaderLabels(header); connect(tableWidget, SIGNAL(itemChanged(QTableWidgetItem *)), this, SLOT(on_itemChanged(QTableWidgetItem *)));



















 788
788

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








