网站注册页面案例
需求分析
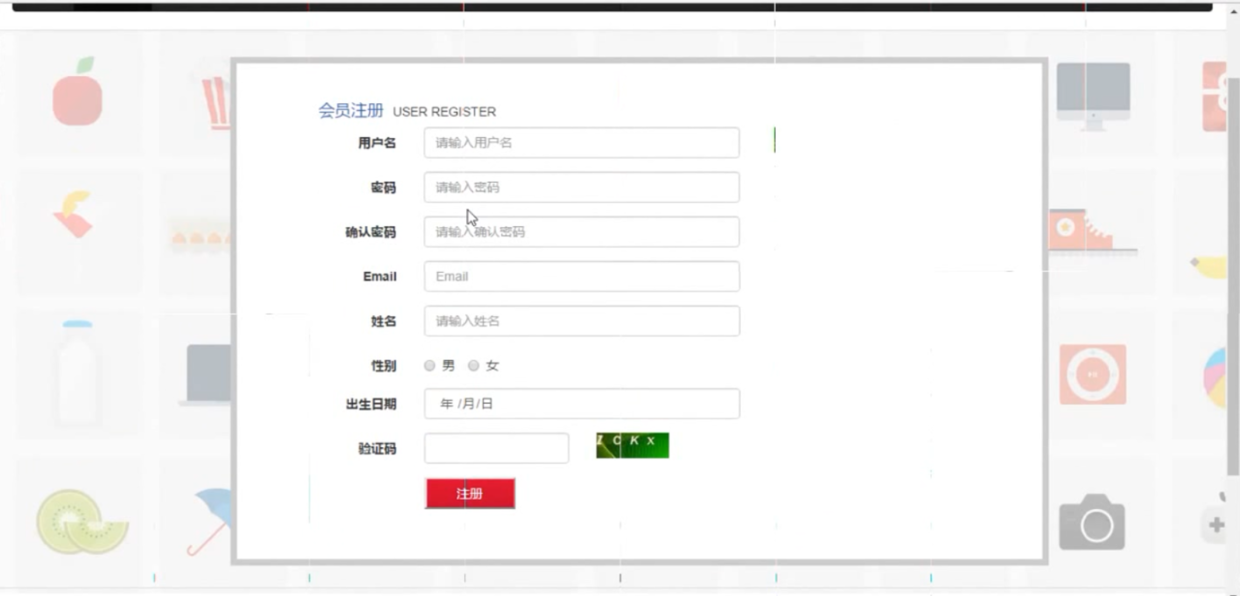
编写一个html页面, 显示效果如图所示

技术分析
表单标签
action : 直接提交的地址
method :
get 方式 默认提交方式 ,会将参数拼接在链接后面 , 有大小限制 ,4k
post 方式 会将参数封装在请求体中, 没有这样的限制
input :
type: 指定输入项的类型
text : 文本
password : 密码框
radio :单选按钮
checkbox : 复选框
file : 上传文件
submit : 提交按钮
button : 普通按钮
reset : 重置按钮
hidden : 隐藏域
date : 日期类型
tel : 手机号
number : 只允许输入数字
placeholder : 指定默认的提示信息
name : 在表单提交的时候,当作参数的名称
id : 给输入项取一个名字, 以便于后期我们去找到它,并且操作它
textarea : 文本域, 可以输入一段文本
cols : 指定宽度
rows : 指定的是高度
select : 下拉列表
option : 选择项
步骤分析
logo部分
导航栏
注册部分
页脚图片
网站声明信息
代码实现
| 会员注册 user register | |
| 用户名: | |
| 密 码: | |
| 确认密码: | |
| email: | |
| 姓名: | |
| 性别: | 男 女 妖 |
| 出生日期: | |
| 验证码: | |
网站后台页面展示案例
框架标签:frameset
注意: 使用了frameset必须将body删掉,否则页面会有问题
cols:按列划分页面
rows:按行划分页面
frame常用属性:
src: 引入的html文件路径
name: 指定框架的名称
框架中点击跳转





















 2562
2562











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








