html网页里键盘打多个空格,所有浏览器中看到也只有1个空格的位置间距,除了使用空格字符外,是可以用css来设置控制打空格宽度间距的,通过css样式来设置空格想要的多个空格位置大小效果。
CSS空格间距代码:
word-spacing
后面可以设置px单位值,也可设置em单位值。
em可以准确设置多个字的宽度效果,比如1em代表空格宽度为1个字宽度;4em代表空格宽度大小为4个字宽度大小的间距。
用样式表准确设置空格长度宽度大小实例代码:
css设置空格宽度大小实例 css5.kg{word-spacing:1em}
.kg2{word-spacing:2em}
.kg3{word-spacing:10px}
未使用css设置 空格间距
使用了css设置 空格的间距为1em
使用了css设置 空格的间距为2em
使用了css设置 空格的间距为10px
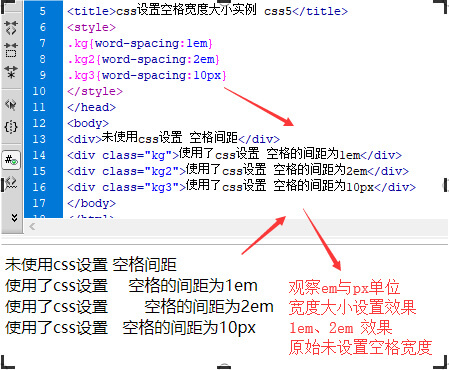
浏览器效果截图:

html多个空格实现效果截图
结论效果:
1、观察em与px为单位设置空格长度单位效果
2、观察1em与2em的宽度长度大小效果
原始未设置css样式空格间距样式默认宽度,对比px与em为单位宽度,我们可以根据需求如果要准确设置空格宽度,就采用em为单位。
1em代表空格1个字宽度;
2em代表空格2个字宽度;
5em代表空格5个字宽度;
以此类推使用em准确精准设置空格长度间距布局。
声明:本站资源标注了原创字样的除外,其余资源来自用户分享和网络收集,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服并提供相关证据,我们核实后会立即删除。
收藏分享链接:https://www.cmsymk.com/209.html
分享到 :





















 343
343











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








