 点击左上方“
熊吱
”关注我们吧!
点击左上方“
熊吱
”关注我们吧!
 1
插值操作
1
插值操作
1、Mustache
Mustache是胡子,胡须的意思,在Vue中,通过Mustache语法(双大括号)将data中的文本数据插入到HTML中。

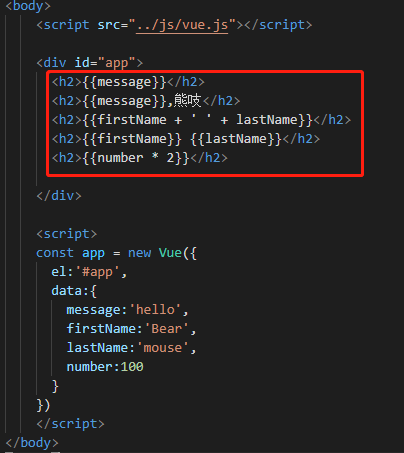
Mustache语法可以是简单的语句,也可以是表达式,有很多种写法。
<div id="app"> <h2>{{message}}h2> <h2>{{message}},熊吱h2> <h2>{{firstName + ' ' + lastName}}h2> <h2>{{firstName}} {{lastName}}h2> <h2>{{number * 2}}h2> div> <script> const app = new Vue({ el:'#app', data:{ message:'hello', firstName:'Bear', lastName:'mouse', number:100 } })script>2、v-once
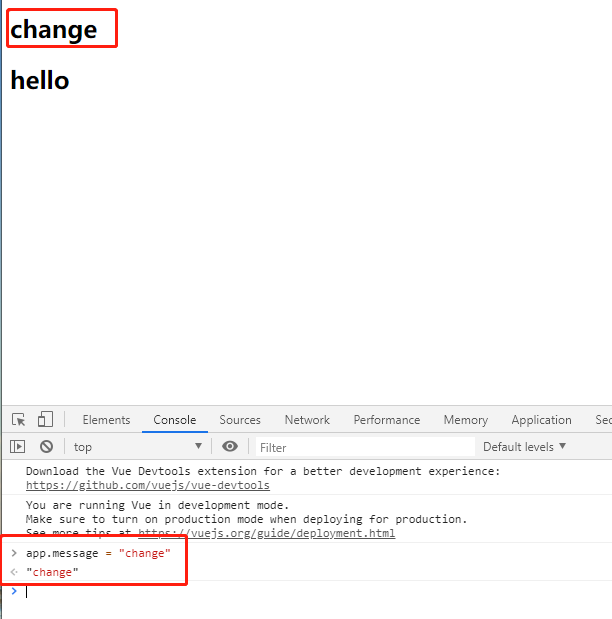
使用场景:把原有数据展示出来,当数据改变时,展示的数据不跟着改变的情况。
<div id="app"> <h2>{{message}}h2> <h2 v-once>{{message}}h2> div>在页面中,两个message都会显示"hello",此时将app实例中的message数据内容改变,会发现页面中包含v-once的数据并没有跟着变化。

3、v-html
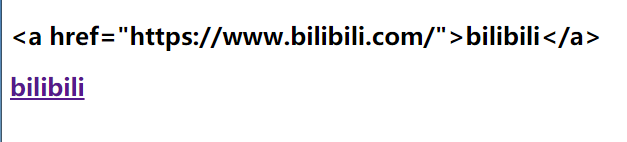
使用场景:从服务器请求到的数据本身是一个HTML代码,需要对HTML代码进行解析,显示相应的内容。
<div id="app"> <h2>{{url}}h2> <h2 v-html='url'>h2> div> <script> const app = new Vue({ el:'#app', data:{ message:'hello', url:'bilibili' } })script>在标签中添加v-html后需要跟一个string类型,v-html会将string中的html格式解析并渲染到页面中。

4、v-text
与Mustache类似,直接将文本数据输出到页面上,因为不够灵活,在开发中很少使用。
<div id="app"> <h2>{{message}}h2> <h2 v-text='message'>h2> div>5、v-pre
使用场景:希望可以直接显示HTML中的内容,不进行解析。
<div id="app"> <h2>{{message}}h2> <h2 v-pre>{{message}}h2> div>显示效果:

6、v-cloak
使用场景:有时候Vue解析出现卡顿时,页面先出现未解析的模板语句,造成十分不友好的页面观感,v-cloak用于隐藏未解析时出现的Mustache语法。
原理:Vue解析之前,div中会有一个属性v-cloak;Vue解析之后,div中的v-cloak属性就会删除。
首先在style中定义:
<style> /* 含有v-cloak属性的内容隐藏 */ [v-cloak]{ display: none; }style>在标签中添加v-cloak属性:
<div id="app"> <h2 v-cloak>{{message}}h2> div> 2
V-bind
2
V-bind
1、介绍
前面说到的插值操作是动态对内容进行管理,有时候也需要对标签的属性(比如img元素的src指令)进行动态绑定,此时就会用到v-bind指令。
v-bind用于绑定一个或多个属性值,或者向另一个组件传递props值。
2、基础使用
在data中配置了图片或链接的url后,不能直接通过Mustache语法将值传到src或href元素标签中,此时在src或img前直接添加v-bind语法即可,示例代码如下:
<div id="app"> <img v-bind:src='imgUrl'>img> <h2><a v-bind:href="webUrl">百度一下a>h2> div> <script> const app = new Vue({ el:'#app', data:{ message:'hello', imgUrl:'https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=308218285,1903618240&fm=26&gp=0.jpg', webUrl:'https://www.baidu.com' } })script>上面的代码直接从百度复制了一张图片的链接,添加到data中的imgUrl中,html元素就能正常解析了。

3、语法糖
v-bind对应的语法糖是一个冒号“:“,也就是v-bind的简写方式,在实际开发中,常常用的也是v-bind的语法糖,使代码更加的简洁。使用语法糖的v-bind代码如下:
"app"> ![]() :src='imgUrl'>
:src='imgUrl'>
:href="webUrl">
:href="webUrl">百度一下</a>2> </div>4、动态绑定class(对象语法)
开发中常常会使用v-bind语法来动态绑定元素的class,可以直接在元素中直接添加v-bind:语句,再通过修改实例中的值来动态添加或去掉class,这种方法叫做动态绑定class的对象语法。
代码示例如下,首先需要在style中定义redcls类(颜色为红色)与sizcls(字体大小为50px)的样式。
<div id="app"> <h2 class="redcls sizclas">{{message}}h2> <h2 :class="{redcls:isRedcls , sizcls:isSizcls}">{{message}}h2> <button v-on:click="colbtn">颜色改变button> <button v-on:click="sizbtn">大小改变button> div> <script> const app = new Vue({ el:'#app', data:{ message:'hello', isRedcls:false, isSizcls:false }, methods:{ colbtn:function(){ this.isRedcls = !this.isRedcls }, sizbtn:function(){ this.isSizcls = !this.isSizcls } } })script> 实现效果:

点击按钮时,添加了动态绑定的第二个hello元素的类会跟着改变,实现了class的响应式绑定。
注:当元素本身已经定义了一个class时,通过v-bind绑定的class布尔值为ture的时候也不会覆盖原有class,而是同时拥有2种或2种以上class。
如果觉得对象语法直接放在html元素中长度太长了,可以使用在实例methods中添加返回方法,并直接在html元素中调用:
class
class="getclass()">{{message}}</h2> methods中添加方法代码:
getclass:function(){ return {redcls:this.isRedcls , sizcls:this.isSizcls} }5、动态绑定class(数据语法)
用于需要从服务器动态获取一些class类,通过数组的形式对元素进行class绑定,代码示例如下:
<div id="app"> <h2>{{message}}h2> <h2 :class="getclass()">{{message}}h2> div> <script> const app = new Vue({ el:'#app', data:{ message:'hello', color:"redcls", size:"sizcls" }, methods:{ getclass:function(){ return [this.color,this.size] } } })script>6、动态绑定style(对象语法)
动态绑定style多用于在某些时候需要直接改掉元素的CSS样式,代码示例如下:
<div id="app"> <h2 :style="{fontSize:'50px'}">{{message}}h2> <h2 :style="{fontSize:fontsize + 'px',color:color}">{{message}}h2> <h2 :style="getstyle()">{{message}}h2> div> <script> const app = new Vue({ el:'#app', data:{ message:'hello', fontsize:60, color:'green' }, methods:{ getstyle:function(){ return {fontSize:this.fontsize + 'px',color:this.color} } } })script>7、动态绑定style(数组语法)
绑定style同样也可以使用数组,代码示例如下:
<div id="app"> <h2 :style="[arrstyle]">{{message}}h2> div> <script> const app = new Vue({ el:'#app', data:{ message:'hello', fontsize:60, arrstyle:{fontSize:'50px',backgroundColor:'red'} } })script> ENDVue之路系列文章:Vue之路 | 01-Vue安装与初体验Vue之路 | 02-VSCODE添加Vue模板
ENDVue之路系列文章:Vue之路 | 01-Vue安装与初体验Vue之路 | 02-VSCODE添加Vue模板
微信:熊吱
扫码关注我们
互联网知识交流平台
 你的每个赞和在看,我都喜欢!
你的每个赞和在看,我都喜欢!




















 283
283











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








