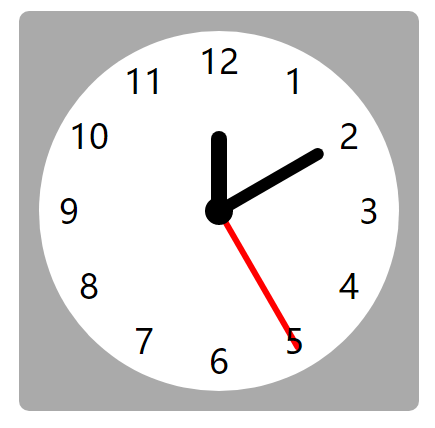
学了一段时间的HTML、CSS和JS后,给大家做一款漂亮的不像实力派的HTML时钟,先看图:

涉及到的知识点有: CSS3动画、DOM操作、定时器、圆点坐标的计算(好多人是不是已经还给自己的老师了~)
接下来,我们用5步来制作它
step1、准备HTML
首先,我们需要准备HTML结构,背景、表盘、指针(时针、分针、秒针)、数字。
< /div>
step2、准备CSS
定义好指针的颜色和大小,需要说明的是transform: rotate(-90deg);用来旋转指针,transform-origin:0 6px;用来设置旋转中心点。
*{
margin: 0;
padding: 0;
}
#clock{
margin: 5% auto;
width: 400px;
height: 400px;
border-radius: 10px;
background: #aaa;
position: relative;
transform: rotate(-90deg);
}
#clock .bg{
width: 360px;
height: 360px;
border-radius: 50%;
background: #fff;
position: absolute;
left: 50%;
top: 50%;
margin-left: -180px;
margin-top: -180px;
}
#clock .point{
position: absolute;
left: 50%;
top: 50%;
margin-left: -14px;
margin-top: -14px;
}
#clock #hour{
width: 80px;
height: 16px;
background: #000;
margin: 6px 0 0 1








 学了一段时间的HTML、CSS和JS后,给大家做一款漂亮的不像实力派的HTML时钟,先看图:涉及到的知识点有: CSS3动画、DOM操作、定时器、圆点坐标的计算(好多人是不是已经还给自己的老师了~)接下来,我们用5步来制作它step1、准备HTML首先,我们需要准备HTML结构,背景、表盘、指针(时针、分针、秒针)、数字。< /div>step2、准备CSS定义好指针的颜色和大小,需要...
学了一段时间的HTML、CSS和JS后,给大家做一款漂亮的不像实力派的HTML时钟,先看图:涉及到的知识点有: CSS3动画、DOM操作、定时器、圆点坐标的计算(好多人是不是已经还给自己的老师了~)接下来,我们用5步来制作它step1、准备HTML首先,我们需要准备HTML结构,背景、表盘、指针(时针、分针、秒针)、数字。< /div>step2、准备CSS定义好指针的颜色和大小,需要...
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 231
231











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








