Chrome dev-tools 系列文章:
QAQ-YS:使用 chrome-devtools Console 面板
QAQ-YS:使用 chrome-devtools Elements 面板
QAQ-YS:使用 chrome-devtools Sources 面板
QAQ-YS:使用 chrome-devtools Network 面板
QAQ-YS:使用 chrome-devtools Performance 面板
QAQ-YS:使用 chrome-devtools Memory 面板
QAQ-YS:使用 chrome-devtools Application 面板
这玩意以前叫Timeline... 不过功能是一样的,小部分细节做了规范整理。
之前有说到Element,Console,Sources大多运用于debug,Network可用于debug和查看性能,今天的主角Timeline(现已更名Performance)更多的是用在性能优化方面,它的作用就是记录与分析应用程序运行过程中所产生的活动。
Performance
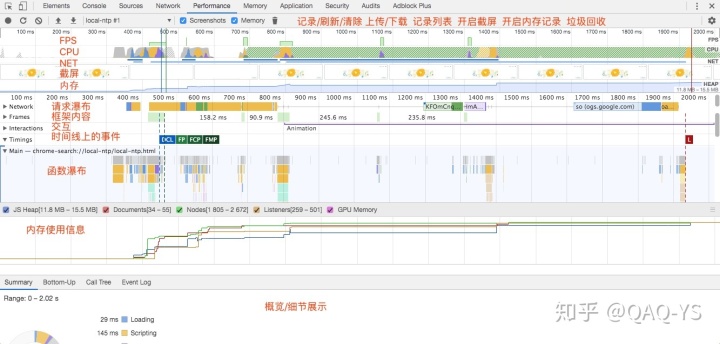
首先,看下这个面板长什么样,再依次介绍面板有的功能...

设置(最右上角的)
因为忘记标明它了,就先介绍吧。设置项有:
- Disable JavaScript samples(不允许采样)
- Network(网络限制)
- Enable advanced paint insstrumentation(slow)(记录渲染信息,会产生一定的性能损耗,记录后可以再paint profile面板查看)
- CPU(CPU限制)
记录按钮
是否需要对当前页面的运行进行记录,当打开记录按钮开始执行记录过程的时候,该按钮显示红色
刷新按钮
重新启动记录
清除按钮
按下后会清除之前的记录信息,瞬间白板
记录列表
就是每次记录数据的列表
内存使用信息
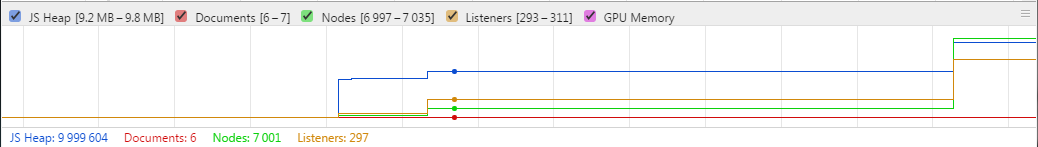
当打开状态时,记录在记录过程中如js堆内存、Node节点数等数据的记忆线
如下图,在该记忆线上移动鼠标,会在图的下面出现对应时间点时的各项指标数据


录制截屏和截屏列表
和Network的捕获截屏是一样的,会产生一定的性能损耗。
垃圾回收
针对记录过程所产生的垃圾进行回收,释放浏览器内存
FPS信息
页面活动时的FPS变化信息,通常设备的屏幕的刷新频率是60FPS,超过的话,则有可能产生卡顿现象,可参考这篇(需翻墙)
renderingdevelopers.google.com效果如下图,有两个地方可以显示FPS信息,当FPS过大时,会显示红色的长条,代表有个长帧。我们也可以观察到,上下两个区域的分红条状出现的时间点和持续的时间段是同步的。

CPU信息
记录浏览器内核的运行情况,以曲线区域图的形式展示。黄色的表示对js的操作所占内存(js代码评估及函数调用),蓝色表示对html操作所占的内存(主要是html编译),紫色表示对css操作所占的内存(css样式计算等),灰色表示其他操作所占的内存
展示效果如下图所示:

网络请求信息
网络资源请求信息,以不同颜色的条状表示不同的资源。黄色表示是script文件,蓝色表示是html文件,紫色表示是css文件,绿色表示是媒体文件,灰色表示各种其他文件~
效果如图:

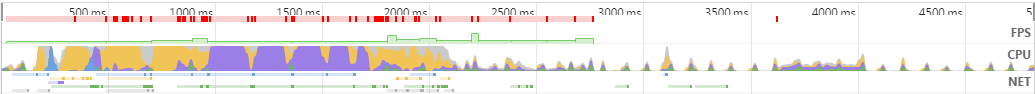
推荐将http://FPS.CPU.NET合起来看,如下:

函数瀑布图
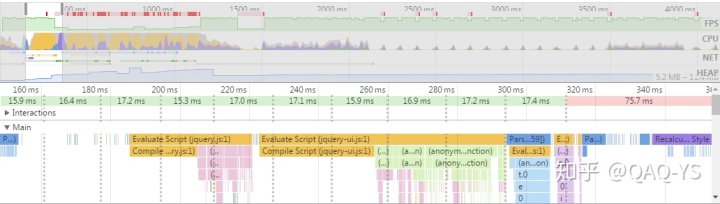
各种事件的信息大集合,24K钛合金狗眼已闪瞎,第一行代表随着时间推移而发生的事件,下面各行是第一行事件的子项,由下面的各项组成第一行的整体事件。瀑布图的信息与CPU使用情况相符合,可从下图中看出
具体效果如图所示(为方便查看,这里截取一段时间内的事件瀑布图)

当记录一个网站加载过程时,在事件瀑布面板会有三条虚线,绿色的表示第一次开始绘制页面,蓝色线代表DOM已加载完成,红色线表示页面加载完(包括资源引用)
效果图:

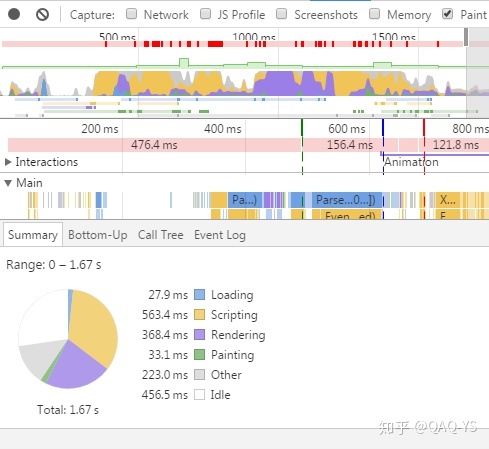
summary(信息汇总) & 细节展示
该区域主要展示所选内容的信息汇总和各项细节信息
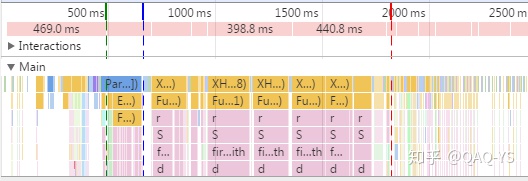
我们可以先在时间轴上选取一段区域,看看有些什么:

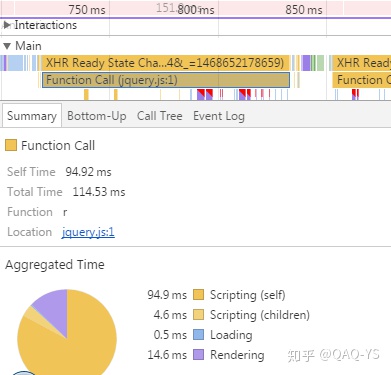
然后在事件瀑布图中选中一个事件看看:

可以看出,该汇总会将选中目标的内容大致信息展示出来。
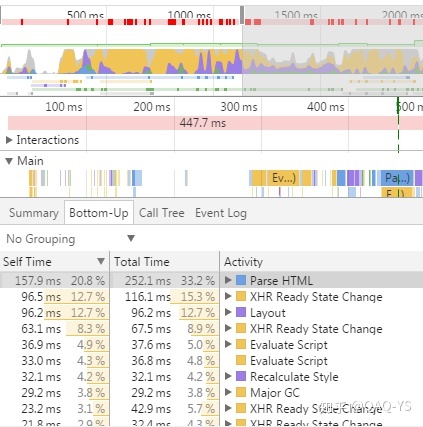
bottom-up
根据事件耗时长短,反向列出事件列表,有分类可选(通过类型、域、子域、URL分类列出),面板右边也有详细介绍,不过基本和左边相似,就不多介绍了。
效果图如下:

可以看出耗时最长的是html编译及其所花费的时间,其次是一个XHR请求...在这个面板的左上角还有分组筛选,将列表数据分别以activity、category、domain、subdomain、url归类到一起。
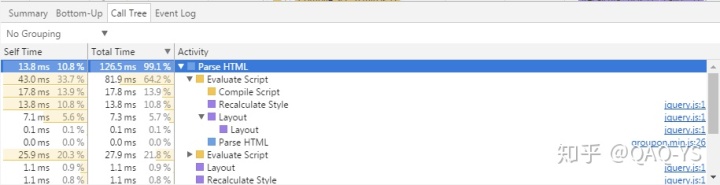
call-tree(事件调用的树形图)
可在树形图中查看各项事件的子项信息,及各子项的信息,同样也有分组筛选,规则同上,面板右边同上
效果如图所示(和bottom-up基本相同,不同的是事件调用跟踪信息更详细的列在了树形图上):

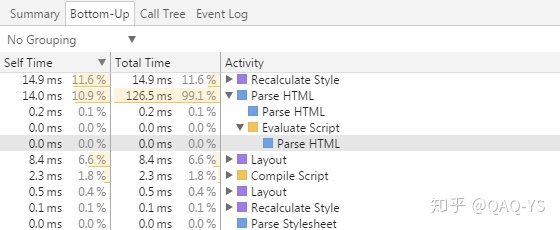
而同一个事件在bottom-up里是这样的,简化了很多:

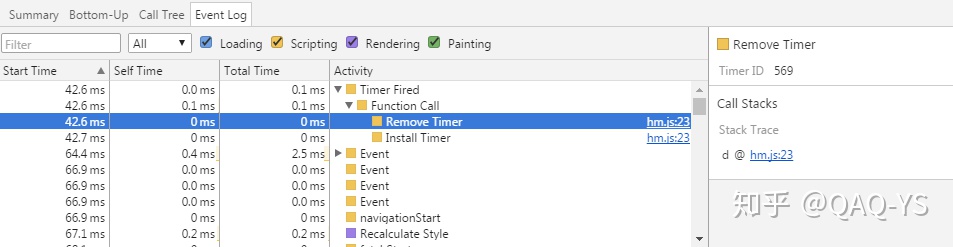
event-log(事件日志)
明确列出各项事件的详细信息,可以进行关键字筛选,所耗时间筛选,事件类型筛选等,右边是详细信息,可看到函数调用栈的跟踪信息。
效果如图所示:

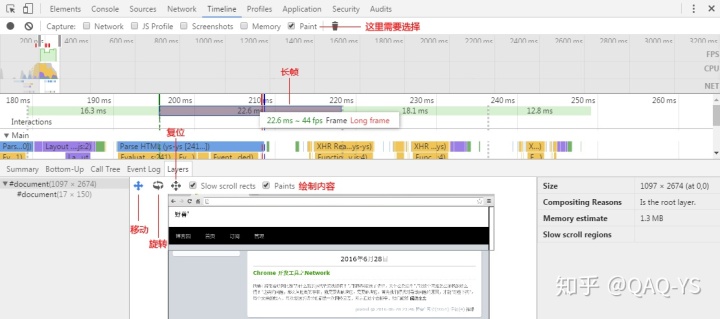
layers
展示刷新到某帧时的页面,可让开发者明确页面每一帧的渲染情况
注意:在paint选择框勾选的情况下可用
面板召唤过程:
- 选择所选区块
- 选择长帧,出现layers面板
- 在layers面板浪起来

可以看到页面在这个长帧阶段后的绘制情况,旋转可看层级立体图,右侧也有列出当前帧的详细信息,如size大小、为啥要合并(什么是合并?看这篇文章)、内存评估等
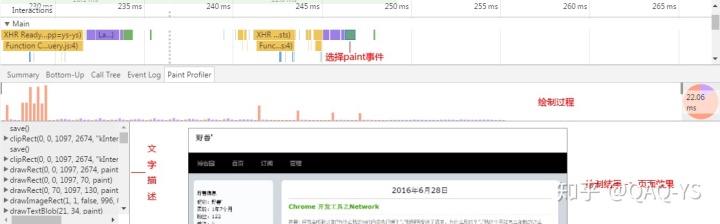
paint profiler
描述页面的绘制过程的记录
注意:在paint选择框勾选的情况下可用。
面板召唤过程:
- 选择一个paint事件,出现paint profiler面板
- 在paint profiler面板浪起来

绘制过程中可以选择一段区域,看这段区域内的页面绘制结果是什么样的,比如,在这个列表中,首先是导航的绘制,然后是右侧文章内容,然后是左侧几个小窗div的绘制。文字描述,相对图形来说的,只是给列出了选中区域的绘制事件列表及绘制信息,可点开看详细内容,比如有textsize、left、top等属性。
Performance面板内容是真的多,还有很多细节性的功能可以在使用过程中慢慢体会,做性能分析的时候用起来还是很顺手的。
本文未记录的内容还有:
- 栅格记录(涉及渲染内容)
- GPU使用记录
- Chrome的IO子线程使用记录
- 排版任务记录
- 线程池工作记录
- 等等还有很多,具体细节自行探索(也可以一起讨论)...
完结,撒花.




















 540
540

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








