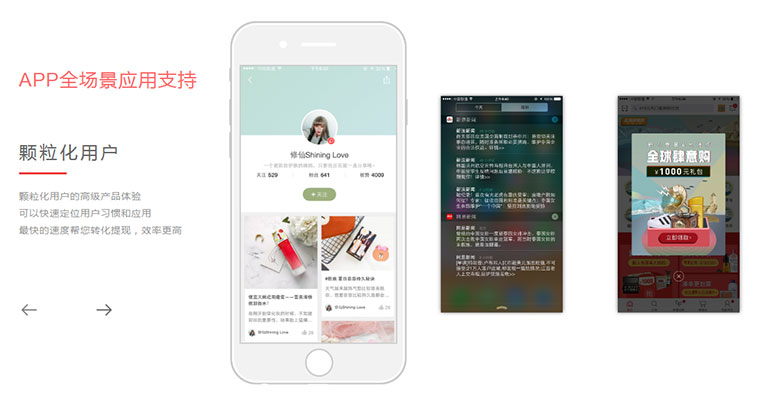
html5+jQuery图片和文字内容同时左右切换特效,点击图片或者点击左右按钮进行切换,图片转动以及文字内容动画效果切换。

查看演示
下载资源:
22
次 下载资源
下载积分:
20
积分
js代码
(function(){
var bannerIndex = 0;
var $bannerBgs = $('.js_banner-bg');
var $bannerNotifications = $('.js_banner-notification');
function changeTopBanner(index) {
$bannerBgs.removeClass('mui-enter-active');
$($bannerBgs[index]).addClass('mui-enter-active');
$bannerNotifications.removeClass('mui-enter-active');
$($bannerNotifications[index]).addClass('mui-enter-active');
}
setInterval(function(){
if (bannerI








 html5+jQuery图片和文字内容同时左右切换特效,点击图片或者点击左右按钮进行切换,图片转动以及文字内容动画效果切换。查看演示下载资源:22次 下载资源下载积分:20积分js代码 (function(){var bannerIndex = 0;var $bannerBgs = $('.js_banner-bg');var $bann...
html5+jQuery图片和文字内容同时左右切换特效,点击图片或者点击左右按钮进行切换,图片转动以及文字内容动画效果切换。查看演示下载资源:22次 下载资源下载积分:20积分js代码 (function(){var bannerIndex = 0;var $bannerBgs = $('.js_banner-bg');var $bann...
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1003
1003











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








