介绍
animate.css是一堆很酷,有趣且跨浏览器的动画,供你在项目中使用。非常适合强调,主页,滑块和一般的加水效果。

animate.css v4正在进行许多改进和重大更改,包括CSS自定义属性支持(又称CSS变量)和类前缀,以确保安全使用。感兴趣的小伙伴可以上github关注进展以及提供反馈!
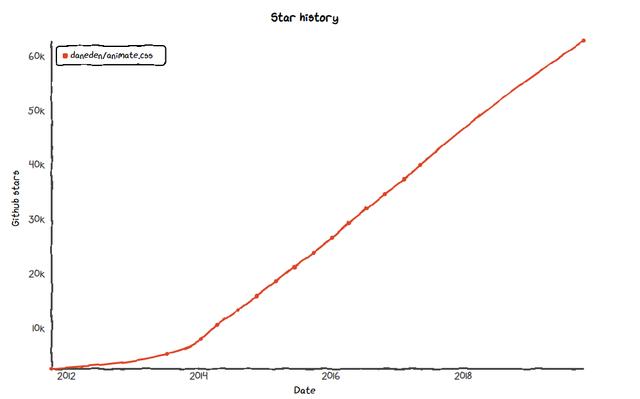
Github
animate.css的受欢迎程度毋庸置疑,在Github上star数高达接近63k,这是一个非常可观的数据,我相信其实大多数人或多或少都用过它
https://daneden.github.io/animate.css/

安装使用
- 使用npm安装
$ npm install animate.css --save或者 yarn:
$ yarn add animate.css要在你网站中使用animate.css,只需将样式表放入文档的
中,然后将动画类(animated)与任何动画名称一起添加到元素中,那么一个简单的动画效果就实现了,一下就是一个最简单的例子: Example
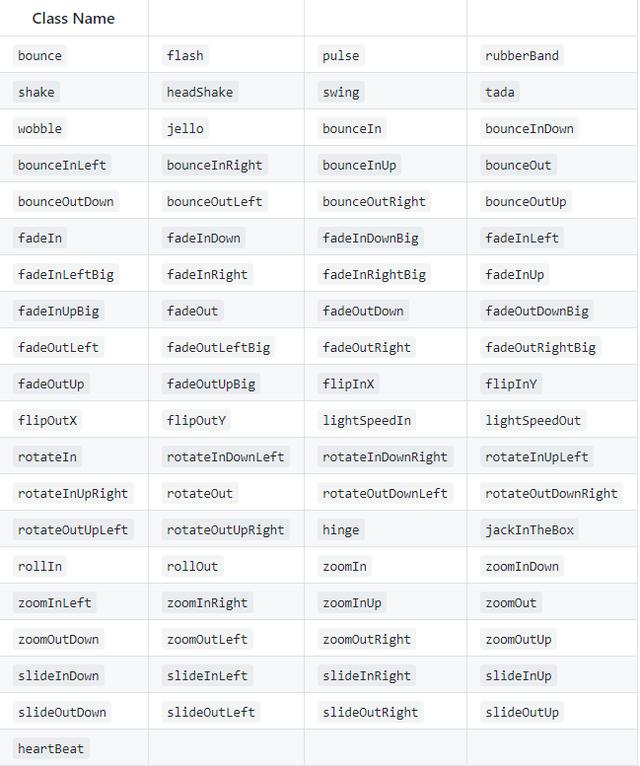
以下是你可以使用的所用动画效果class

可以更改动画的持续时间,添加延迟或更改动画播放的次数:
.yourElement { animation-duration: 3s; animation-delay: 2s; animation-iteration-count: infinite;}
- JavaScript的用法:
将animate.css与Javascript结合使用时,可以使用animate.css进行大量其他工作。一个简单的例子:
const element = document.querySelector('.my-element')element.classList.add('animated', 'bounceOutLeft')还可以检测动画何时结束:
const element = document.querySelector('.my-element')element.classList.add('animated', 'bounceOutLeft')element.addEventListener('animationend', function() { doSomething() })可以使用以下简单功能来添加和删除动画:
function animateCSS(element, animationName, callback) { const node = document.querySelector(element) node.classList.add('animated', animationName) function handleAnimationEnd() { node.classList.remove('animated', animationName) node.removeEventListener('animationend', handleAnimationEnd) if (typeof callback === 'function') callback() } node.addEventListener('animationend', handleAnimationEnd)}并像这样使用它:
animateCSS('.my-element', 'bounce')// oranimateCSS('.my-element', 'bounce', function() { // Do something after animation})注意,这些示例使用的是ES6的const声明,不再支持IE10和某些古老的浏览器。

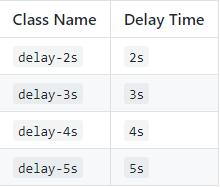
- 设定延迟和速度:
可以直接在元素的class属性上添加延迟,如下所示:
Example

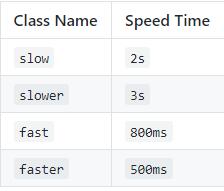
- 快慢class
通过添加这些类,可以控制动画的速度,如下所示:
Example

- 自定义构建
Animate.css由gulp.js提供支持,这意味着你可以轻松创建自定义版本。
总结
有些时候你看到别人的网站,感觉速度也不是很快,但是很自然,那么很有可能是使用了动画,使用动画不会加快网站的访问速度,但是可以让网页浏览器来更加的平滑、更加的自然,使用起来会感觉很舒适,不会给人卡顿的感觉!



















 1686
1686











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








