
封面图片来源:沙沙野
内容概览
- jQuery 本质
- jQuery 中,提供一个入口函数
- jQuery 获取标签元素
- jQuery 过滤元素的方法
- jQuery 中选择器的关系操作
- jQuery操作元素的属性
- jQuery 操作元素的样式
- jQuery 的链式编程
- jQuery 的事件操作
- jQuery 本质上就是一个装满了 JS 函数的文件,因此引入 jQuery 还是使用 script 标签
<!DOCTYPE html>
运行结果如下,按 F12,查看 Console 栏里打印的信息

2. 让 js 代码在页面加载完成以后执行,之前是用 window.onload 来完成 jQuery 中,也提供了一个页面加载函数,即入口函数
<!DOCTYPE html>
运行结果如下,同时查看 Console 栏里打印的信息

3. jQuery 获取标签元素
- jQuery 为了简化 js 获取元素的操作,参考了 CSS 选择器的规则
- jQuery 还额外提供了一些 CSS 没有的选择器
- jQuery 根据选择器设计了一套获取元素的方法
4. jQuery 常用选择器的写法
- $("#test"); // 获取 id 为 test 的元素
- $(".myClass"); // 获取所有 class 为 myClass 的元素
- $("li"); // 获取所有的 li 元素
- $("#ul1 li span"); // 获取 id 为 ul1 元素下的所有 li 下的所有的 span 元素
- $("input[name=first]"); // 获取所有 name 为 first 的 input 元素
- $("p, h1"); // 获取所有的 p 元素和 h1 元素
- $(".list li:odd"); // 获取 class 为 list 的所有元素下所有下标(索引号)为奇数的 li
- $(".list li:even"); // 获取 class 为 list 的所有元素下所有下标(索引号)为偶数的 li
- $("input[name=fav]:checked"); // 获取 name 为 fav 的所有被选中状态的 input 元素,用于多选框
5. 使用 CSS 的选择器作为 $() 的参数,可以直接获取 html 元素,而且可以获取多个
- $("#id") // id选择器
- $(".class") // 类选择器
- $("ul li") // 层级选择器
- $("h1, div") // 群组选择器
6. 不管 jQuery 使用选择器是否获取到元素,都会返回类似数组的 jQuery 对象,目的有两个:
- 方便开发者获取元素以后直接继续使用jQuery的其他操作方法
- 防止报错
7. 可以在获取元素以后,直接使用 .html() 获取元素的内容
8. 可以在获取元素以后,直接使用 .css() 操作元素的属性
<!DOCTYPE html>
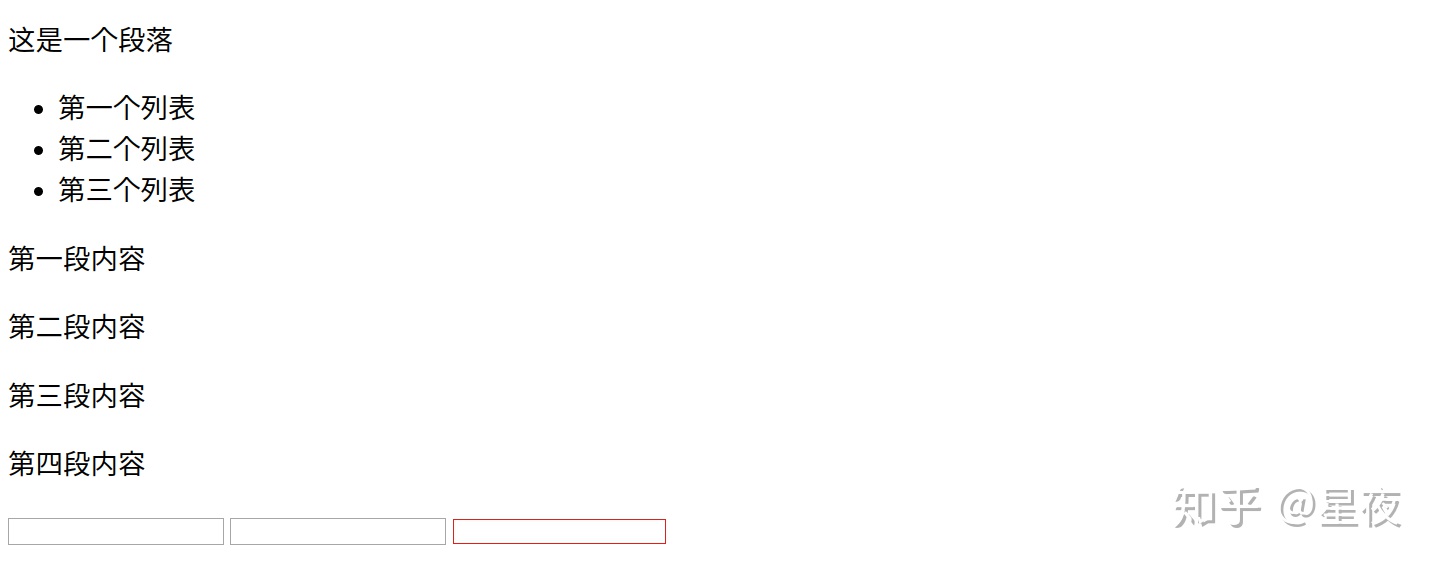
运行结果:


<!DOCTYPE html>
运行结果:

9. jQuery 提供了以下过滤元素的方法
- $("div").has("p"); // 选择包含 p 元素的所有 div 元素
- $("div").not(".myClass") // 选择 class 不等于 myClass 的所有 div 元素
- $("div").eq(5); // 选择所有 div 元素中下标为 5 的 div 元素(因此可以用在循环中)
<!DOCTYPE html>
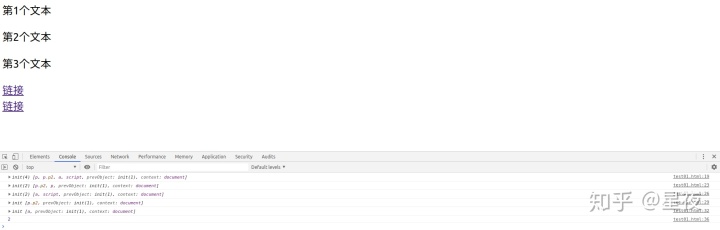
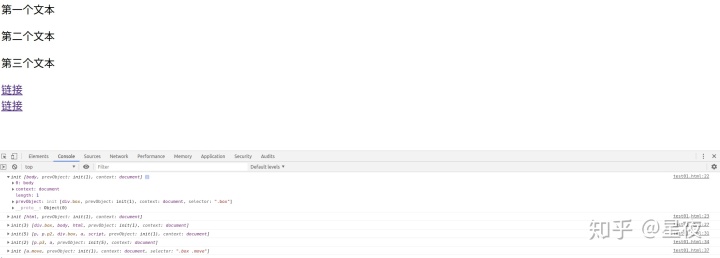
运行结果:

10. 选择器的关系操作: jQuery 中提供了允许通过标签之间的关系来选中目标的其他关系元素,通过指定元素获取其所有子元素等。在 jQuery 中除了可以使用选择器来获取元素以外,还可以利用标签之间的嵌套[父子]关系或者并列[兄弟]关系来操作元素
-
- $('#box').prev(); // 选择 #box 元素前面紧挨的同辈元素
- $('#box').prevAll(); // 选择 #box 元素之前所有的同辈元素
- $('#box').next(); // 选择 #box 元素后面紧挨的同辈元素
- $('#box').nextAll(); // 选择 #box 元素后面所有的同辈元素
- $('#box').parent(); // 选择 #box 元素的父元素
- $('#box').children(); // 选择 #box 元素的所有子元素
- $('#box').siblings(); // 选择 #box 的元素的同级元素
- $('#box').find('.myClass'); // 选择 #box 的元素内的 class 等于 myClass 的子孙元素
<!DOCTYPE html>
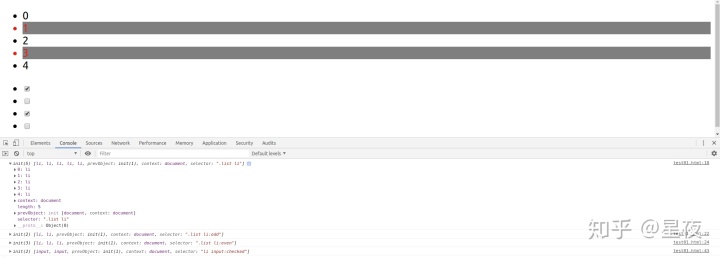
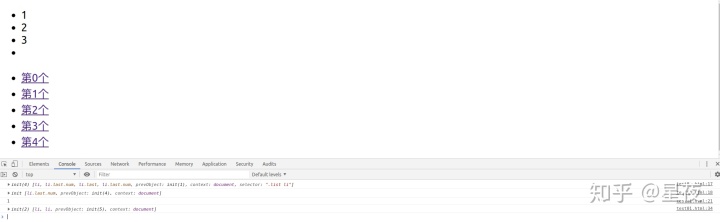
运行结果:

<!DOCTYPE html>
运行结果:

11. jQuery操作元素的属性
-
- $("#img1").attr("src"); // 1.6 版本以下使用这个,1.6 以上操作表单的时候,需要换成 prop
- $("#img1").prop("src");
- $("#fav").prop("checked"); // 用于单选框或者复选框
12. 设置元素的属性值
-
- $('#img1').attr("src","test.jpg"); // 1.6 版本以下使用这个
- $('#img1').prop("src","test.jpg");
- $('#img1').prop({"src": "test.jpg", "alt": "Test Image" });
13. jQuery操作元素的属性总结
-
- 获取属性,需要传递一个属性名称参数传递到 prop 方法中,否则 jQuery 不清楚我们要获取哪个属性
- 设置如果是设置一个属性,可以给 prop 传递两个参数:prop("属性名","属性值");
- 设置多个属性,只需要传递一个 js 对象参数:prop({"属性1":"属性值1","属性2":"属性值2",.....});
<!DOCTYPE html>
运行结果:

<!DOCTYPE html>
运行结果:

<!DOCTYPE html>
运行结果如下,点击全选、反选按钮都有反应

14. jQuery 操作元素的样式
-
- 获取元素的 css 样式
- $("div").css("width");
- 设置元素的 css 样式
- $("div").css("width","30px");
- $("div").css("height","30px").css("background","red");
- $("div").css({"font-size":"30px","color":"red"}); // 同时设置多个样式属性
- jQuery 操作样式类名改变元素的样式
- $("#div1").addClass("divClass2") // 为 id 为 div1 的对象追加样式 divClass2
- $("#div1").removeClass("divClass") // 移除 id 为 div1 的对象的 class 名为 divClass 的样式
- $("#div1").removeClass("divClass divClass2") // 移除多个样式
- $("#div1").toggleClass("anotherClass") // 重复切换 anotherClass 样式
15. jQuery 操作元素的样式总结
-
- jQuery 提供了 css 方法和 addClass 等给我们操作元素的样式属性
- css 的使用
- 获取元素的外观样式 css("样式名称");
- 设置元素的外观样式 css("样式名称","样式值"); css({"样式名称1":"样式1的值","样式名称2":"样式2的值",...})
- 添加样式类名 addClass("样式类名1 样式类名2");
- 移除样式类名 removeClass("样式类名1 样式类名2");
- 切换样式类名 toggleClass("样式类名");
- css() 不仅可以获取行内样式,还可以获取嵌入式或外链式的样式
<!DOCTYPE html>
运行结果如下,点击"开灯"按钮,背景颜色会变化


16. jQuery 的链式编程
-
- 在 jQuery 中,如果一直对同一个元素或元素的其他关系元素(兄弟元素,父子元素)进行操作,那么可以使用 .语法(点语法),一直写下去
- $("#box").css("background", "pink").css("font-size":"29px");
- $("#box").siblings().css("background", ""); 可以写成: $("#box").css("background", "pink").siblings().css("background", "red");
- 链式编程的实现原理
- jQuery 可以让我们开发者一直使用点语法调用自身方法的原理。主要原因是jQuery 内部利用了 js 的对象来实现,在 Python中,我们知道 self 在方法内部表示当前对象自身;同理,js 的方法中也有一个this表示当前对象
- 总结:
- 实现链式编程的核心,是对象中的每一个方法都会返回当前对象
- 在方法中,js 提供一个 this 的关键字,表示当前对象
<!DOCTYPE html>
运行结果:

17. jQuery 的事件操作
<!DOCTYPE html>
运行结果如下,注意:将鼠标移到 "商品列表" ,发现会自动下拉一个菜单





















 821
821











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








