我使用以下代码:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_test_web_view_play_youtube);
WebView w = (WebView) findViewById(R.id.w);
w.setWebChromeClient(new WebChromeClient());
w.setWebViewClient(new WebViewClient());
w.getSettings().setJavaScriptEnabled(true);
w.loadUrl("https://www.youtube.com/watch?v=gY-HZg1Uwpc");
}
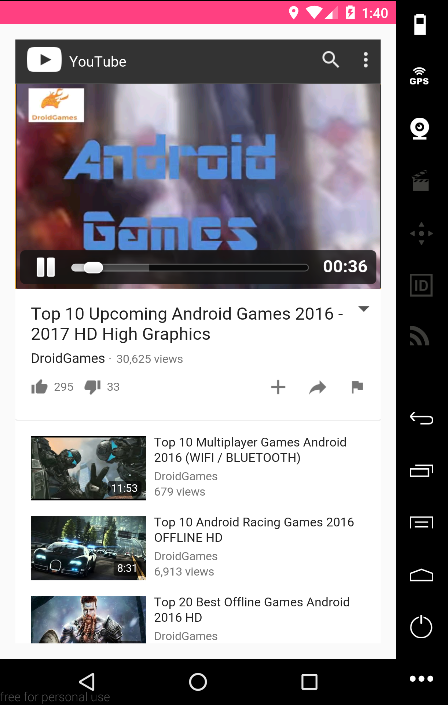
我得到以下截图

在此屏幕截图中,我看不到“fullScreen”按钮.
解决方法:
在您的情况下,您必须首先在XML文件中添加FrameLayout.之后
你必须在WebChromeClient的onShowCustomView和onHideCustomView上实现两个方法,如下所示:
FrameLayout customViewContainer = findViewById(R.id.customViewContainer);
webView.setWebChromeClient(new WebChromeClient() {
public void onShowCustomView(View view, WebChromeClient.CustomViewCallback callback) {
super.onShowCustomView(view,callback);
webView.setVisibility(View.GONE);
customViewContainer.setVisibility(View.VISIBLE);
customViewContainer.addView(view);
}
public void onHideCustomView () {
super.onHideCustomView();
webView.setVisibility(View.VISIBLE);
customViewContainer.setVisibility(View.GONE);
}
});
标签:browser,android,youtube,webview
来源: https://codeday.me/bug/20190527/1166079.html




















 466
466











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








