

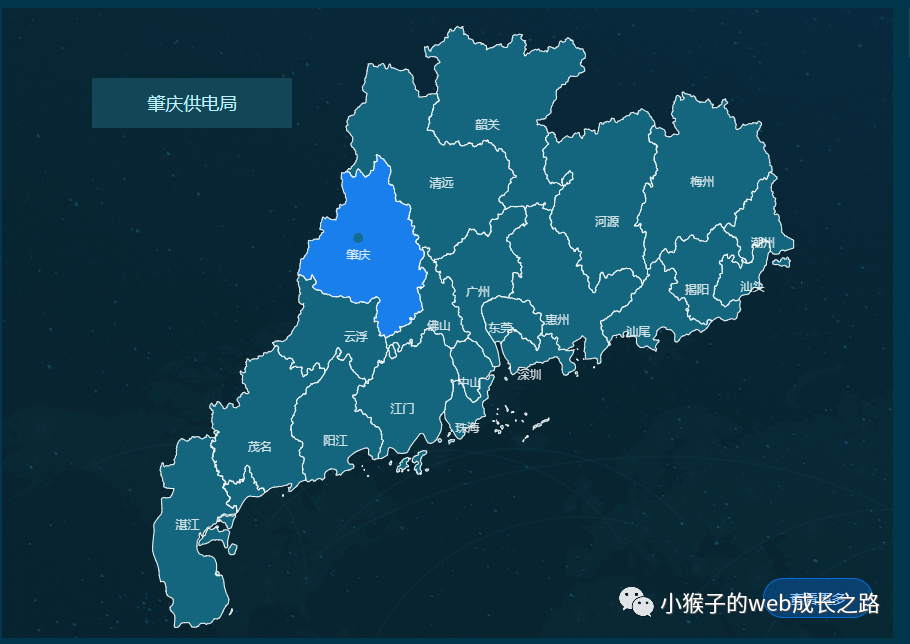
目前越来越多的项目中开始使用地图,而对地图的需求也不仅仅是简单的纯展示,更多了各种各样的交互功能。今天这篇文章主要介绍的就react中通过Echarts实现一个高亮可点击的省市地图。接下来先看看效果图:

这个效果主要有以下几个关键点:
地图坐标系
首先我们需要在Echarts容器中初始化一个地图坐标系,这个需要在网上下载一个地图的json文件。可以按照自己的需求去网上搜索下载。准备好了json文件,我们就可以初始化地图坐标系了。
import GDJson from '../../../../statics/cdn/guangdong.json';
echarts.registerMap('GD', GDJson);
然后就是通过配置option绘制出具体的地图,此处我是通过绘制一个散点图,实现的各个地级市名字的显示,需要知道各个市的经纬度,这个可以在网上查到。然后通过dataRange设置了不同的value值所显示的颜色。具体配置如下所示:
var provienceData = [
{ name: '广州', type: 'areaCenterCity', value: 0, departId: '001021' },
{ name: '深圳', type: 'areaCenterCity', value: 0, departId: '001020' },
{ name: '佛山', type: 'areaCenterCity', value: 0, departId: '001004' },
{ name: '东莞', type: 'areaCenterCity', value: 0, departId: '001008' },
{ name: '中山', type: 'areaCenterCity', value: 0, departId: '001019' },
{ name: '珠海', type: 'areaCenterCity', value: 0, departId: '001011' },
{ name: '江门', type: 'areaCenterCity', value: 0, departId: '001015' },
{ name: '肇庆', type: 'areaCenterCity', value: 0, departId: '001005' },
{ name: '惠州', type: 'areaCenterCity', value: 0, departId: '001010' },
{ name: '汕头', type: 'areaCenterCity', value: 0, departId: '001007' },
{ name: '潮州', type: 'areaCenterCity', value: 0, departId: '001009' },
{ name: '






 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7296
7296











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








