课程目标
目标1:完成商品分类功能
目标2:了解电商概念SPU 和SKU
目标3:掌握富文本编辑器的使用
目标4:掌握上传服务器FastDFS
目标5:掌握angularJS图片上传
1.商品分类
1.1需求及表结构分析
1.1.1需求分析
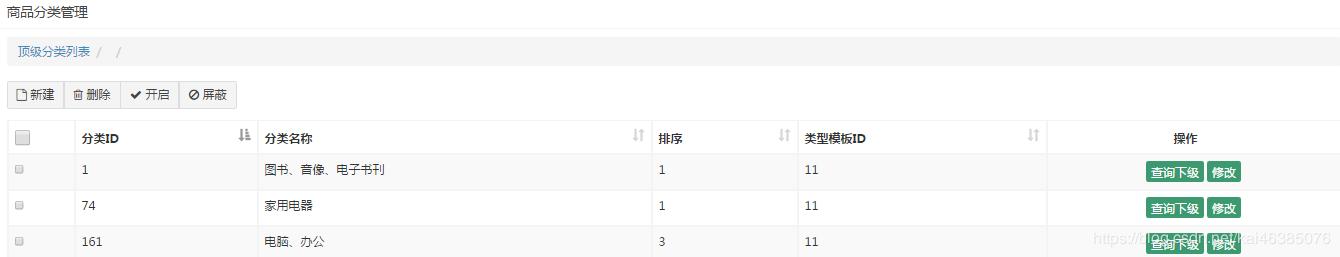
实现三级商品分类列表查询功能
进入页面首先显示所以一级分类,效果如下:

点击列表行的查询下级按钮,进入下级分类列表,同时更新面包屑导航

再次点击表行的查询下级按钮,进入三级分类列表,因为三级分类属于最后一级,所以在列表中不显示查询下级按钮,同时更新面包屑导航

点击面包屑导航,可以进行返回操作。
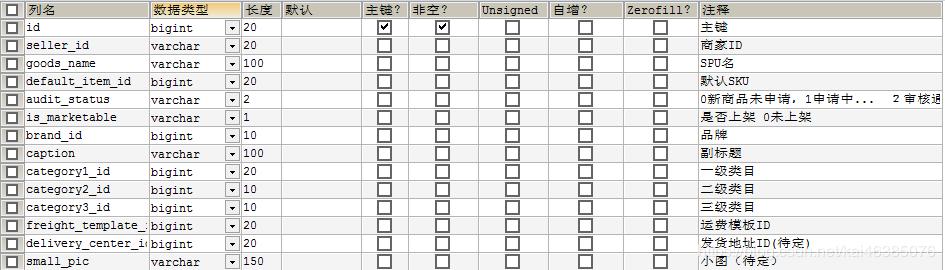
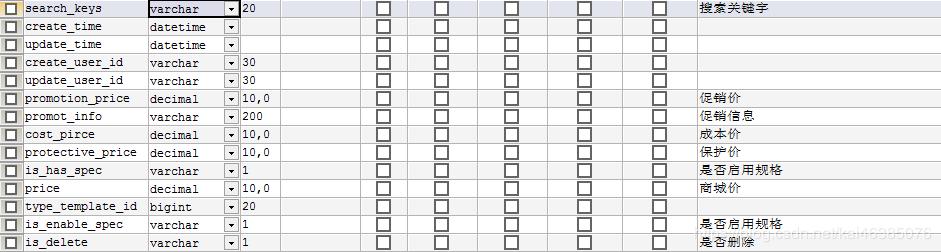
1.1.2表结构分析
tb_item_cat 商品分类表

1.2列表实现
1.2.1后端代码
修改pinyougou-sellergoods-interface工程ItemCatService接口,新增方法定义
/** * 根据上级ID返回列表 * @return */public List findByParentId(Long parentId);修改pinyougou-sellergoods-interface工程ItemCatServiceImpl ,实现方法
/** * 根据上级ID查询列表 */@Overridepublic List findByParentId(Long parentId) {TbItemCatExample example1=new TbItemCatExample();Criteria criteria1 = example1.createCriteria();criteria1.andParentIdEqualTo(parentId);return itemCatMapper.selectByExample(example1);}修改pinyougou-manager-web的ItemCatController.java
/** * 根据上级ID查询列表 * @param parentId * @return */@RequestMapping("/findByParentId")public List findByParentId(Long parentId){return itemCatService.findByParentId(parentId);}1.2.2前端代码
(1)修改itemCatService.js
//根据上级ID查询下级列表this.findByParentId=function(parentId){return $http.get('../itemCat/findByParentId.do?parentId='+parentId);}(2)修改itemCatController.js
//根据上级ID显示下级列表 $scope.findByParentId=function(parentId){itemCatService.findByParentId(parentId).success(function(response){$scope.list=response;});} (3)修改item_cat.html
引入JS
指令定义
循环列表
{{entity.id}}{{entity.name}} {{entity.typeId}} 查询下级 修改 1.3面包屑导航
我们需要返回上级列表,需要通过点击面包屑来实现
修改itemCatController.js
$scope.grade=1;//默认为1级//设置级别$scope.setGrade=function(value){$scope.grade=value;}//读取列表$scope.selectList=function(p_entity){if($scope.grade==1){//如果为1级$scope.entity_1=null;$scope.entity_2=null;}if($scope.grade==2){//如果为2级$scope.entity_1=p_entity;$scope.entity_2=null;}if($scope.grade==3){//如果为3级$scope.entity_2=p_entity;}$scope.findByParentId(p_entity.id);//查询此级下级列表}修改列表的查询下级按钮,设定级别值后 显示列表
查询下级 这里我们使用了ng-if指令,用于条件判断,当级别不等于3的时候才显示“查询下级”按钮
绑定面包屑:
顶级分类列表 {{entity_1.name}} {{entity_2.name}}
1.4新增商品分类(学员实现)
实现商品分类,如下图:

当前显示的是哪一分类的列表,我们就将这个商品分类新增到这个分类下。
实现思路:我们需要一个变量去记住上级ID,在保存的时候再根据这个ID来新增分类
修改itemCatController.js, 定义变量
$scope.parentId=0;//上级ID查询时记录上级ID
//根据上级ID显示下级列表 $scope.findByParentId=function(parentId){$scope.parentId=parentId;//记住上级IDitemCatService.findByParentId(parentId).success(function(response){$scope.list=response;});} 保存的时候,用到此变量
//保存 $scope.save=function(){var serviceObject;//服务层对象 if($scope.entity.id!=null){//如果有IDserviceObject=itemCatService.update( $scope.entity ); //修改 }else{$scope.entity.parentId=$scope.parentId;//赋予上级IDserviceObject=itemCatService.add( $scope.entity );//增加 }serviceObject.success(function(response){if(response.success){//重新查询 $scope.findByParentId($scope.parentId);//重新加载}else{alert(response.message);}});}修改页面item_cat.html
上级商品分类 {{entity_1.name}} >> {{entity_2.name}} 商品分类名称 类型模板
实现类型模板下拉列表的代码略
1.5修改商品分类(学员实现)
修改item_cat.html的修改按钮
修改 1.6删除商品分类(学员实现)
(代码略)
2.电商概念及表结构分析
2.1电商概念SPU与SKU
SPU = Standard Product Unit (标准产品单位)
SPU是商品信息聚合的最小单位,是一组可复用、易检索的标准化信息的集合,该集合描述了一个产品的特性。
通俗点讲,属性值、特性相同的商品就可以称为一个SPU。
例如:
iphone7就是一个SPU,与商家,与颜色、款式、套餐都无关。
SKU=stock keeping unit(库存量单位)
SKU即库存进出计量的单位, 可以是以件、盒、托盘等为单位。
SKU是物理上不可分割的最小存货单元。在使用时要根据不同业态,不同管理模式来处理。在服装、鞋类商品中使用最多最普遍。
例如:
纺织品中一个SKU通常表示:规格、颜色、款式。
2.2表结构分析
Tb_goods 商品表


3.商家后台-商品录入【基本功能】
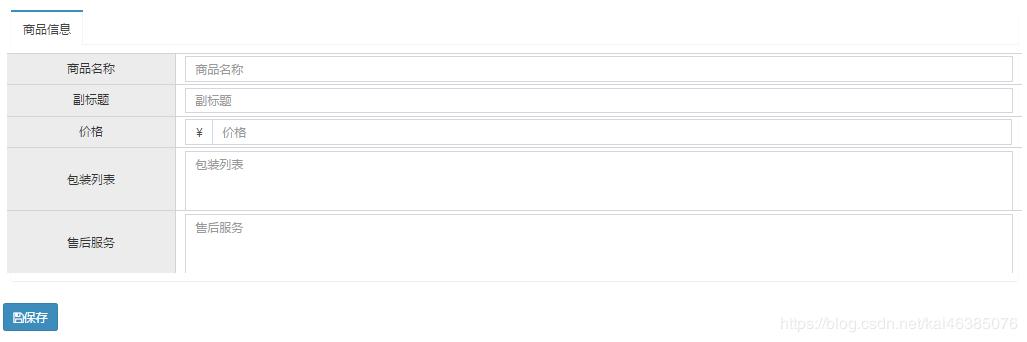
3.1需求分析
在商家后台实现商品录入功能。包括商品名称、副标题、价格、包装列表、售后服务

3.2后端代码
3.2.1实体类
创建组合实体类goods
public class Goods implements Serializable{private TbGoods goods;//商品SPUprivate TbGoodsDesc goodsDesc;//商品扩展private List itemList;//商品SKU列表//getter and setter方法......}3.2.2数据访问层
由于我们需要在商品表添加数据后可以得到自增的ID,所以我们需要在TbGoodsMapper.xml中的insert配置中添加如下配置
SELECT LAST_INSERT_ID() AS id3.2.3服务接口层
修改pinyougou-sellergoods-interface 的GoodsService接口 add方法
/** * 增加*/public void add(Goods goods);3.2.4服务实现层
修改pinyougou-sellergoods-service的GoodsServiceImpl.java
@Autowiredprivate TbGoodsDescMapper goodsDescMapper;/** * 增加 */@Overridepublic void add(Goods goods) {goods.getGoods().setAuditStatus("0");//设置未申请状态goodsMapper.insert(goods.getGoods());goods.getGoodsDesc().setGoodsId(goods.getGoods().getId());//设置IDgoodsDescMapper.insert(goods.getGoodsDesc());//插入商品扩展数据}3.2.5控制层
修改pinyougou-shop-web工程的GoodsController的add方法
/** * 增加 * @param goods * @return */@RequestMapping("/add")public Result add(@RequestBody Goods goods){//获取登录名String sellerId = SecurityContextHolder.getContext().getAuthentication().getName();goods.getGoods().setSellerId(sellerId);//设置商家IDtry {goodsService.add(goods);return new Result(true, "增加成功");} catch (Exception e) {e.printStackTrace();return new Result(false, "增加失败");}}3.3前端代码
3.3.1控制层
修改goodsController.js ,在增加成功后弹出提示,并清空实体(因为编辑页面无列表
//保存 $scope.add=function(){goodsService.add( $scope.entity ).success(function(response){if(response.success){alert('保存成功');$scope.entity={};}else{alert(response.message);}});}3.3.2页面
修改goods_edit.html
引入JS:
定义控制器:
表单部分代码:
商品名称
副标题
价格
¥
包装列表
售后服务
保存按钮
保存4.商家后台-商品录入【商品介绍】
4.1需求分析
实现商品介绍的录入,要求使用富文本编辑器

4.2富文本编辑器介绍
富文本编辑器,Rich Text Editor, 简称 RTE, 它提供类似于 Microsoft Word 的编辑功能。常用的富文本编辑器:
KindEditor http://kindeditor.net/
UEditor http://ueditor.baidu.com/website/
CKEditor http://ckeditor.com/
4.3使用kindeditor完成商品介绍的录入
4.3.1初始化kindeditor编辑器
在页面中添加JS代码,用于初始化kindeditor
allowFileManager 【是否允许浏览服务器已上传文件】 默认值是:false
4.3.2提取kindeditor编辑器的内容
在goodsController.js中的add()方法中添加
function(response){if(response.success){alert("保存成功");$scope.entity={};editor.html('');//清空富文本编辑器}else{alert(response.message);}}5.分布式文件服务器FastDFS
5.1什么是FastDFS
FastDFS 是用 c 语言编写的一款开源的分布式文件系统。FastDFS 为互联网量身定制,充分考虑了冗余备份、负载均衡、线性扩容等机制,并注重高可用、高性能等指标,使用 FastDFS很容易搭建一套高性能的文件服务器集群提供文件上传、下载等服务。
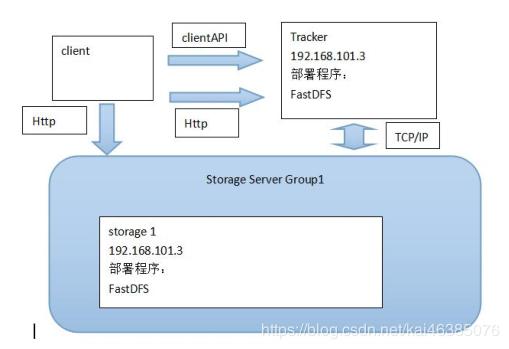
FastDFS 架构包括 Tracker server 和 Storage server。客户端请求 Tracker server 进行文件上传、下载,通过 Tracker server 调度最终由 Storage server 完成文件上传和下载。
Tracker server 作用是负载均衡和调度,通过 Tracker server 在文件上传时可以根据一些策略找到 Storage server 提供文件上传服务。可以将 tracker 称为追踪服务器或调度服务器。
Storage server 作用是文件存储,客户端上传的文件最终存储在 Storage 服务器上,Storageserver 没有实现自己的文件系统而是利用操作系统 的文件系统来管理文件。可以将storage称为存储服务器。

服务端两个角色:
Tracker:管理集群,tracker 也可以实现集群。每个 tracker 节点地位平等。收集 Storage 集群的状态。
Storage:实际保存文件 Storage 分为多个组,每个组之间保存的文件是不同的。每个组内部可以有多个成员,组成员内部保存的内容是一样的,组成员的地位是一致的,没有主从的概念。
5.2文件上传及下载的流程
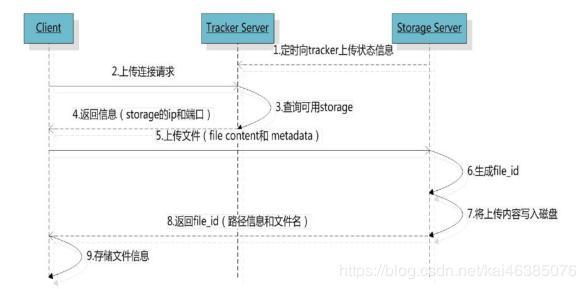
5.2.1 文件上传流程

客户端上传文件后存储服务器将文件 ID 返回给客户端,此文件 ID 用于以后访问该文件的索引信息。文件索引信息包括:组名,虚拟磁盘路径,数据两级目录,文件名。
组名:文件上传后所在的 storage 组名称,在文件上传成功后有 storage 服务器返回,需要客户端自行保存。
虚拟磁盘路径:storage 配置的虚拟路径,与磁盘选项 store_path*对应。如果配置了
store_path0 则是 M00,如果配置了 store_path1 则是 M01,以此类推。
数据两级目录:storage 服务器在每个虚拟磁盘路径下创建的两级目录,用于存储数据
文件。
文件名:与文件上传时不同。是由存储服务器根据特定信息生成,文件名包含:源存储
服务器 IP 地址、文件创建时间戳、文件大小、随机数和文件拓展名等信息。
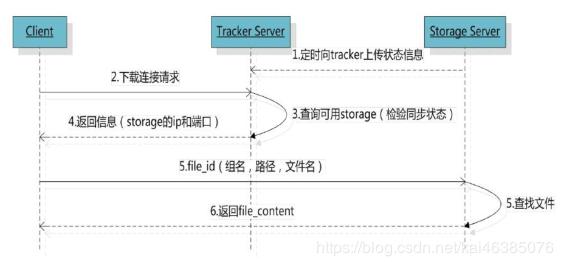
5.2.2 文件下载流程

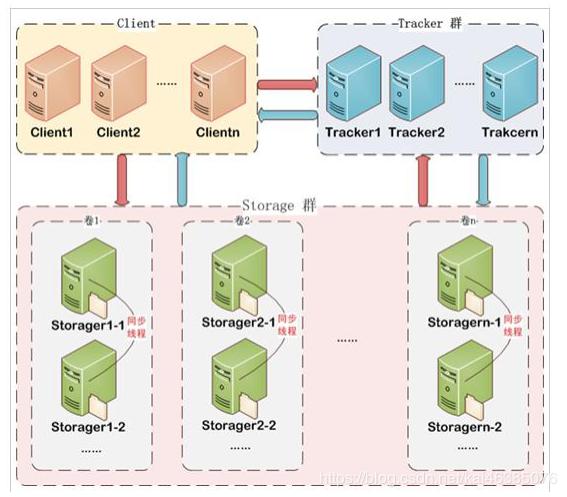
5.3最简单的 FastDFS 架构

5.4 FastDFS安装
FastDFS 安装步骤非常繁琐,我们在课程中不做要求。已经提供单独的《FastDFS安装部署文档》供学员们课后阅读。
为了能够快速的搭建FastDFS环境进行代码开发,我们这里提供了安装好的镜像。
解压“资源/Linux镜像/fastDFS/pinyougou-image-server.zip”,双击vmx文件,然后启动。
注意:遇到下列提示选择“我已移动该虚拟机”!

IP地址已经固定为192.168.25.133 ,请设置你的仅主机网段为25。
登录名为root 密码为itcast
5.5 FastDFS入门小Demo
需求:将本地图片上传至图片服务器,再控制台打印url
(1)创建Maven工程fastDFSdemo
由于FastDFS客户端jar包并没有在中央仓库中,所以需要使用下列命令手动安装jar包到Maven本地仓库(将jar包放到d盘setup目录)课程配套的本地仓库已经有此jar包,此步可省略。
mvn install:install-file -DgroupId=org.csource.fastdfs -DartifactId=fastdfs -Dversion=1.2 -Dpackaging=jar -Dfile=d:setupfastdfs_client_v1.20.jarpom.xml中引入
org.csource.fastdfs fastdfs 1.2(2)添加配置文件fdfs_client.conf ,将其中的服务器地址设置为192.168.25.133
//......tracker_server=192.168.25.133:22122//......(3)创建java类,main方法代码如下:
// 1、加载配置文件,配置文件中的内容就是 tracker 服务的地址。ClientGlobal.init("D:/maven_work/fastDFS-demo/src/fdfs_client.conf");// 2、创建一个 TrackerClient 对象。直接 new 一个。TrackerClient trackerClient = new TrackerClient();// 3、使用 TrackerClient 对象创建连接,获得一个 TrackerServer 对象。TrackerServer trackerServer = trackerClient.getConnection();// 4、创建一个 StorageServer 的引用,值为 nullStorageServer storageServer = null;// 5、创建一个 StorageClient 对象,需要两个参数 TrackerServer 对象、StorageServer 的引用StorageClient storageClient = new StorageClient(trackerServer, storageServer);// 6、使用 StorageClient 对象上传图片。//扩展名不带“.”String[] strings = storageClient.upload_file("D:/pic/benchi.jpg


















 418
418











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








