你可能下载过一些获取颜色值的一些小工具,
这种方式获取颜色,需要先切换窗口转跳到桌面,然后打开拾色器小工具程序,然后去拾取颜色;
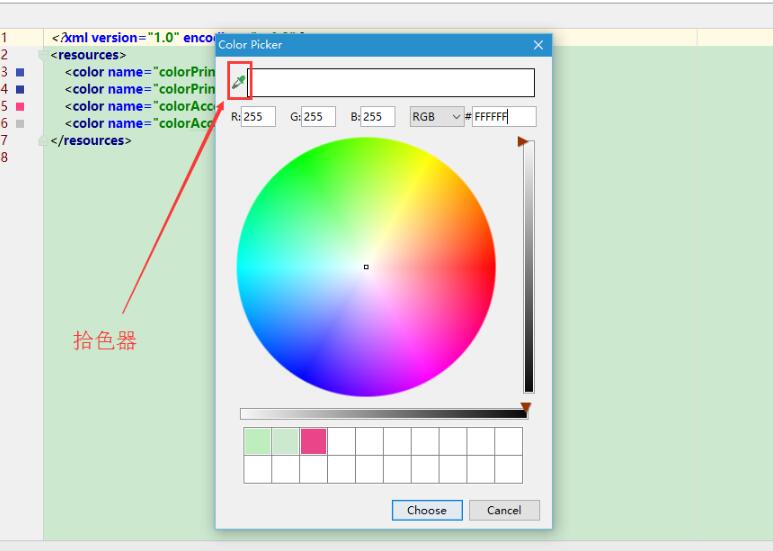
你可能也知道Android Studio自带一个颜色拾色器,通过下面这种方式才能找到
这种方式获取颜色值限制性很强,需要特定的窗口,需要点击那么一小块颜色才能弹出窗口,才能使用

那有没有更好的方式? 答案是肯定的,不然这些个干嘛~~
不用向上面那样去打开拾色器小工具程序,不用在特定的窗口点击特定的位置弹出拾色器工具,是用我们最喜欢的快捷键的方式打开
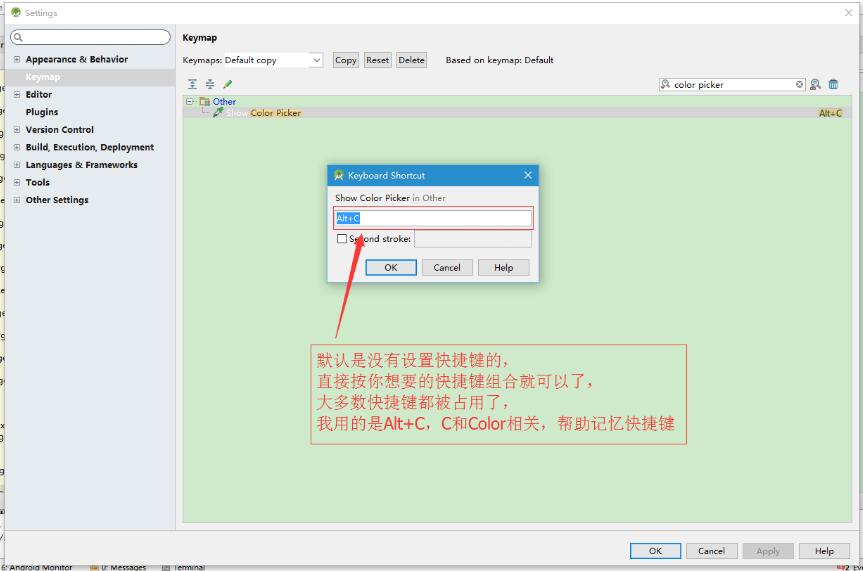
Android Studio自带了颜色拾色器工具,但是它没有设置快捷键,也没有告诉我们, 这才是问题,
不罗嗦了,跟着下面的设置去设置快捷键吧


设置好之后Apply应用 + OK确认下就好了
下面就能愉快的玩耍了,Alt+C~~

补充知识:Android 自定义一个简版的取色器ColorPicker
最近在一个项目中要用到修改颜色功能,于是搜索了一波android自定义取色器,虽然搜索结果很多,但是都不是令人十分满意(可能是用久了AndroidStudio自带取色器的原因,真的是太好用了有没有?)。
既然这么喜欢AS的调色板,何不自己撸一个?心动不如行动,马上动手!
常规操作,先上效果图,简版取色器效果如下:

项目地址:
布局单位使用的是dp,没有做其他过多适配操作,程序的源码很简单,可以直接clone下来修改成自己想要的效果或者做其他定制操作,直接使用的话,集成参考如下:
Step 1. Add the JitPack repository to your build file
//在根 build.gradle 中添加
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
Step 2. Add the dependency
//在模块 build.gradle 中添加
dependencies {
//v1.0.3是版本号,博客不会经常更新,最新版本见github
implementation 'com.github.shixiuwen:colorpicker:v1.0.3'
}
调用示例:
// .xml文件中
android:id="@+id/cpv_color"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
// Activity中
final TextView tvTest = findViewById(R.id.tv_test);
ColorPickerView colorPicker = findViewById(R.id.cpv_color_picker);
//对控件进行回调监听,获取颜色值color
colorPicker.setOnColorChangeListener(new OnColorChangeListener() {
@Override
public void colorChanged(in








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1496
1496











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








