web留言记事本的开发
!!!!!代码如下
index.html的代码
H5表格提交js的代码function saveStorage(id){
var data = document.getElementById(id).value; var time = new Date().getTime();
localStorage.setItem(time,data);
loadStorage('msg');
}function loadStorage(id){
var result = "
date.setTime(key);
result += "
"+value+""+date+"";}
result += "
"; var target = document.getElementById(id);target.innerHTML = result;
}function clearStorage(){
localStorage.clear();
loadStorage('msg');
}
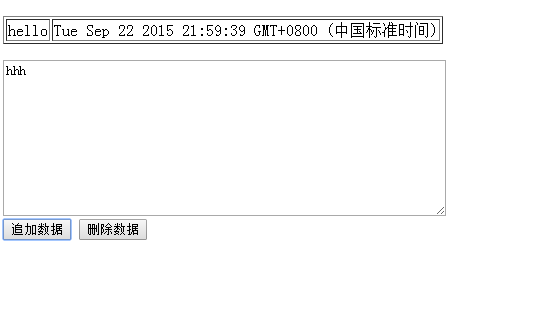
!!!!效果图

web留言记事本的开发
!!!!!代码如下
index.html的代码
H5表格提交js的代码function saveStorage(id){
var data = document.getElementById(id).value; var time = new Date().getTime();
localStorage.setItem(time,data);
loadStorage('msg');
}function loadStorage(id){
var result = "
date.setTime(key);
result += "
"+value+""+date+"";}
result += "
"; var target = document.getElementById(id);target.innerHTML = result;
}function clearStorage(){
localStorage.clear();
loadStorage('msg');
}
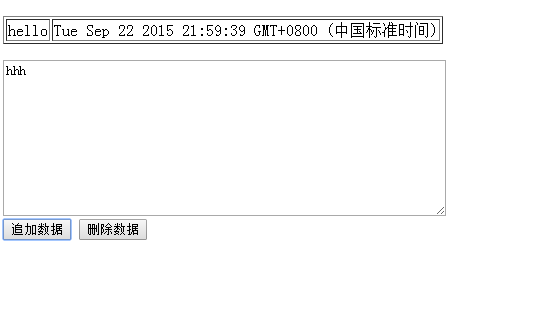
!!!!效果图

以上就是Html5学习之旅-html5的留言记事本开发(17)的内容,更多相关内容请关注PHP中文网(www.php.cn)!
声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理




















 7515
7515











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








