很多小伙伴都不清楚CSS3是做什么?用途是什么?
接下来我就给展示一个css3制作一个炫酷下拉框。其实不只是这些,还有很多。

CSS3是CSS(层叠样式表)技术的升级版本,于1999年开始制订,2001年5月23日W3C完成了CSS3的工作草案,主要包括盒子模型、列表模块、超链接方式、语言模块、背景和边框、文字特效、多栏布局等模块 。
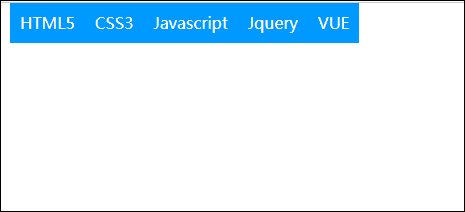
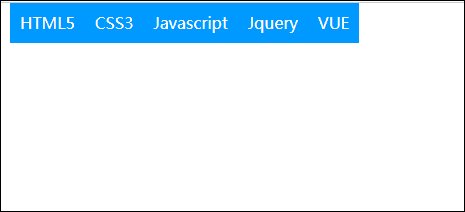
1.首先就是一个导航下拉,就是鼠标放上去出现一个下拉列表
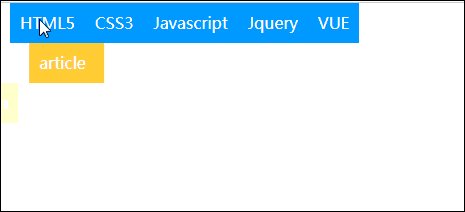
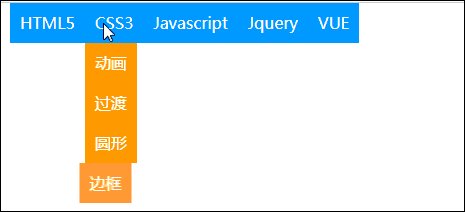
2.然后发现,下拉里面,每一个选项是从不同的两个方向出现的
3.出现的方式是奇数项从左边进,偶数项从右边进,进入方式是滑动淡入。

效果图
其实这个是用CSS3过渡和动画制作的,没有用到JS也是可以做出这样的效果,那么他的代码是怎样的呢?我给大家罗列出来:
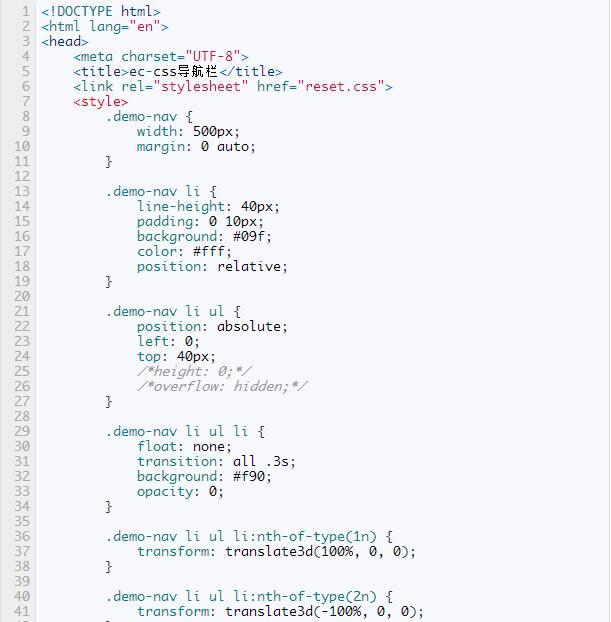
<HTML代码

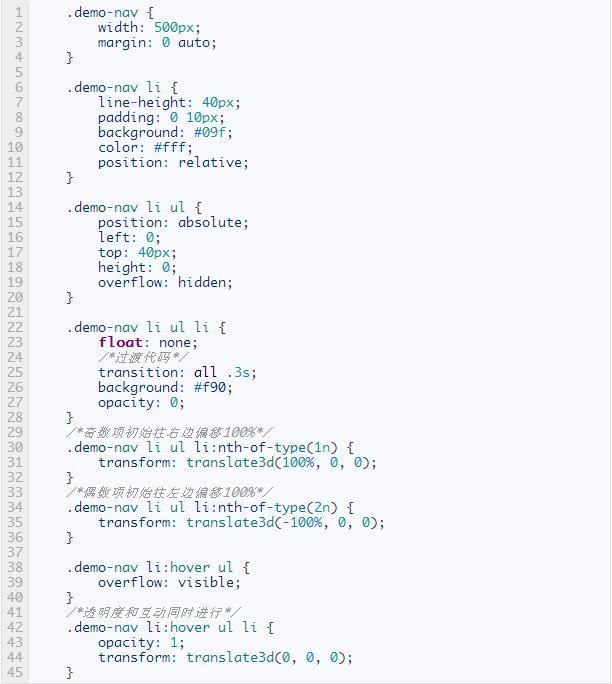
CSS

完整的代码
css3目前是前端开发一个更重要的技能,也是必不可缺少的技能。重要的无法想象。
点击下方的链接赶快来学习吧
CSS3动画视频教程-尚学堂www.bjsxt.com
{完}



















 327
327











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








