之前项目里面需要加个pdf预览功能,然后用vue-pdf比较简单,可参考:Vue PDF文件预览vue-pdf ,但现在又让加上pdf打印功能,发现打印时会出现乱码,这一条其实也做了说明,简单说来就是将依赖的node_modules里面的vue-pdf文件中的pdfjsWrapper.js文件进行修改,这样本地确实能够正常打印。
可是这样本地是能运行了,打包部署也没问题,可是git上代码时是不会上传node_modules文件的,也就是说当别人下载这个项目的代码时别人的依赖模块还是原来的。就想到能不能不用它里面的,把自己改好的也上传到某个路径上,然后运行的时候不用原来的pdfjsWrapper.js,而是用自己项目中src路径下的改好的pdfjsWrapper.js。这时需要参考:如何修改 node_modules 里的文件 。
思想是这个思想,现在就看实际操作:
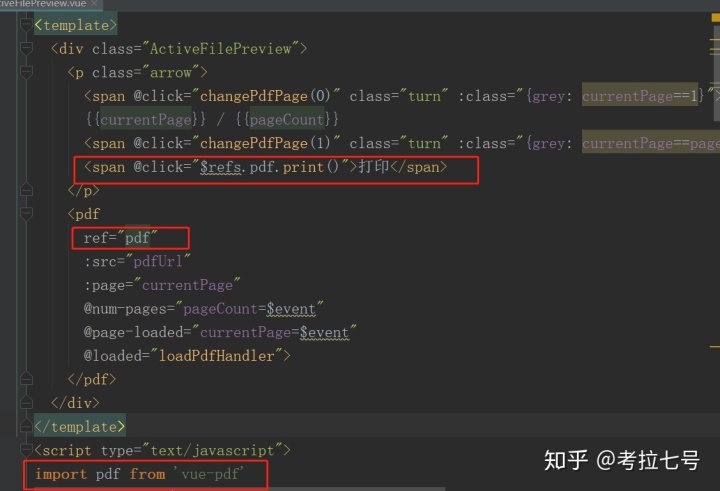
1.文件预览功能: 这个和 Vue PDF文件预览vue-pdf 基本一样,直接照着这个改吧,就不写了。
2.打印功能:我做的比较简单,直接加个按钮,用的vue-pdf自带的打印方法,这时打印是会有乱码的。

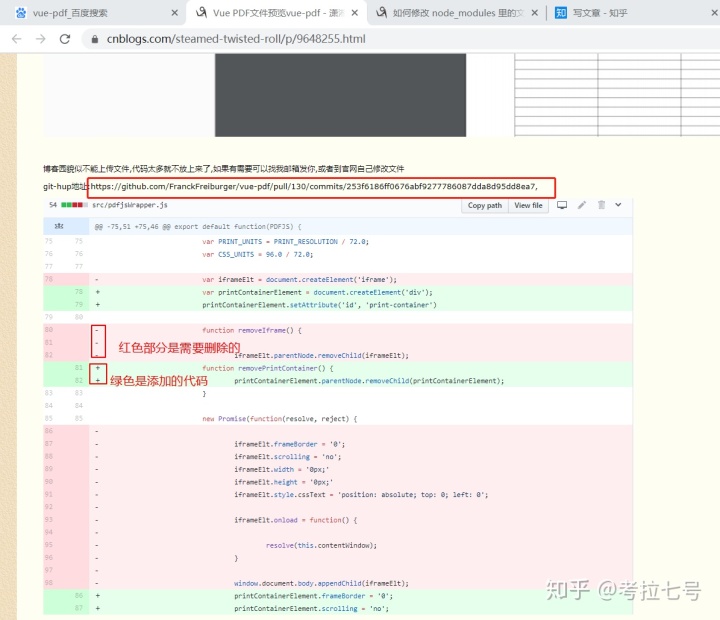
3. 开始改node_modules里面vue-pdf文件夹里面的pdfjsWrapper.js文件,这个文件改哪些还是参照Vue PDF文件预览vue-pdf 里面的

这时候修改了,本地运行就没啥大问题了(说用这个方法可能还会出现空白页的问题,这个我那个因为只有一页,暂时没管,如果多页的,上面那个网址也有别的方法打印,可以看看)
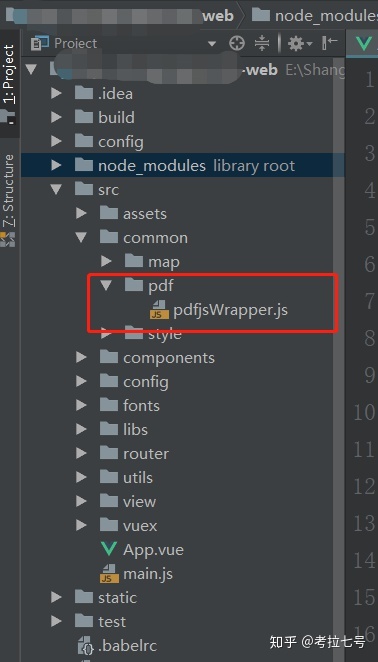
4.把修改好的文件复制到自己项目中,如何修改 node_modules 里的文件 这个里面有类似的说明,我按照这个说下我改的,首先我把这个改好的pdfjsWrapper.js文件复制到src/common下,

注意,因为你把文件pdfjsWrapper.js复制到你自己项目中了,那它里面依赖的路径也需要改了,还好,这里面只import了一个,好改。
原来:

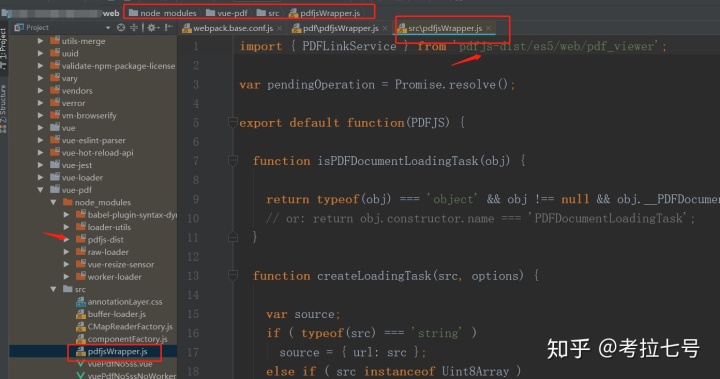
现在pdf文件夹下的pdfjsWrapper.js文件,因为之前的是引入上一层node_modules里面的,但现在又换了位置,改成

我没怎么见过在文件中直接导入/node_modules这种的,担心打包之后会有问题。但还好,打包部署后正常。
改好文件,复制好之后,就开始替换原来的了,找到你的项目中配置路径别名的文件,一般在build文件里找

或者全局搜一搜alias啥的,肯定在啥配置文件里,我的在webpack.base.conf.js。加上一句下面这个,意思就是,当需要引入pdfjsWrapper.js时,用括号里的路径里的文件来替代。

4.这样重新运行和打包都行了。
注意:如果报啥pdf_view找不到啥的,看看是不是有那个vue-pdf的依赖包,我的版本是

滚动显示pdf预览
百度 vue-pdf滚动显示,出来一大堆,比如: vue-pdf 插件 不翻页 滚动效果
可以参考上面的,但有时候会报错,this.pdfSrc.then is not a function
这时候需要加一个promise。使用vue-pdf实现文档在线预览报错(this.pdfSrc.then is not a function)

就可以解决了。




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








