或者是因为网页体积较大,又或者是由于使用vue一类的前端库,浏览者在打开网页时往往会出现一段时间的白屏,通常的做法是在网页未完成首屏渲染时,向用户展示一个loading动画,页面渲染好了后再隐藏loading动画,下面我们就来为大家介绍几款非常简单的CSS动画,请看图例。

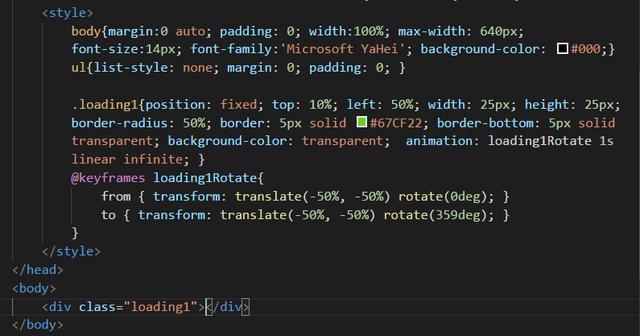
首先第一种是最简单的,HTML只需要一个标签,CSS也是寥寥几行。简单说一下思路:给一个元素设置宽高相等的数值,border-radius设置成50%使其变成一个圆形,将背景色设置为透明,给元素加上几个像素的边框,并配上自己喜欢的颜色,需要注意的是,这里要将其中一个边的边框设置为透明,使其看起来像是一个只有四分之三的圆环,然后为其设置动画,让它动起来就可以了。给一个定位元素设置transform:translate(-50%, -50%),再配合top和left的50%,可以使元素水平和垂直居中。之所以将translate(-50%, -50%)写在了form和to里面,是因为如果直接在元素上写"transform:translate(-50%, -50%)",在动画里又写"transform: rotate(0deg)"会覆盖掉元素上的transform属性而导致无法居中。

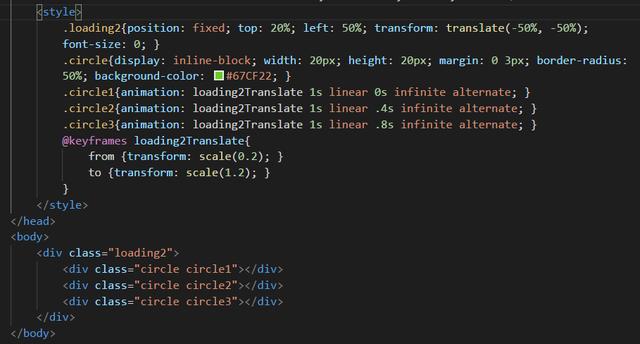
第二种思路是:构造三个并排的圆,通过设置一定的动画延时来使得三个圆有此起彼伏的感觉,infinite表示动画无限次播放,alternate表示动画从头到尾后再从尾到头。

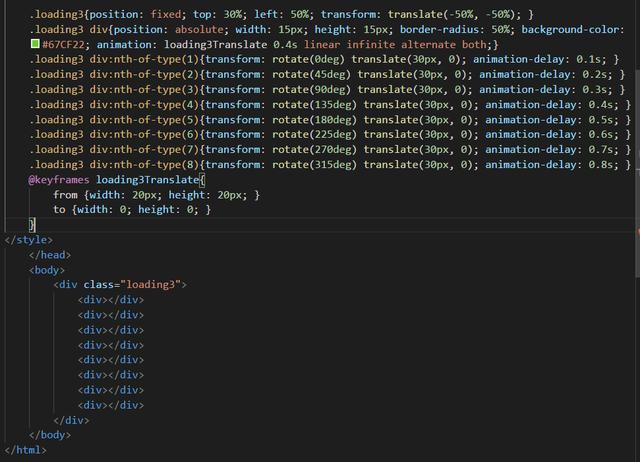
第三种对比前两种稍显复杂,这里使用了八个绝对定位的圆,用transform属性将他们逐一从圆心移动到边上,两两之间与圆心之间的夹角是45度,所以通过rotate旋转45度的倍数再向向X轴translate一定的距离,绝对定位的圆就规则的散开了(这里需要大家好好学习animation的各个属性,以及多个属性之间顺序的不同对结果的影响)。然后给各个圆规则的设置动画延迟就可以了,这里的动画使用宽高的变化而不用scale,是因为transform:scale()会覆盖之前已经设置的transform属性而导致圆形没有散开。

以上几个动画其实都不复杂,当然,再复杂的动画也都是由基本的动画构成的,大家属性animation之后可以尽情发挥。





















 732
732











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








