拖延症患者总会找各种理由给自己的拖延、慵懒做辅证,以至于一件事情一直不做,还能合理合据,达到心理上的安慰。
总要做出点儿实际性的行为,尽可能地克制、约束自己。比如,我昨天下单买了两幅耳机???,电脑上插的这根只有一边有声音,另一边总能听到外界的声音而不能专心做事情,前提当然是自我提升阶段,如果手上有事情在很投入地做,就算两边耳机里都没声音,也不会察觉到什么。。。所以在无所事事的时候,用耳机堵上自己的耳朵,聚精会神,约束自己学习吧。
前几天学习了搭建博客https://xiaopangzai.github.io,说要整理博文来着,一直拖到今天,而上午已经被我白白浪费过去了,强迫自己写博客这个事情,一下让烦躁不安的心沉了下来,那么整理下思路开始了。
一、初识Hexo;
二、环境配置;
三、如何利用Hexo搭建博客;
四、部署至github;
五、Hexo主题的使用;
六、搭建过程遇到的问题;
一、初识Hexo;
快速、简洁且高效的博客框架,官网:https://hexo.io/zh-cn/是这么介绍的,嗯,有道理,那么我就不赘述了,想要更透彻了解的可自行查阅。
但是要知道它是个博客框架,有很多好看的主题https://hexo.io/themes/可以应用在自己的博客上,这篇文章要讲述如何用hexo写博客并部署到github上就好了。
二、环境配置;
安装Hexo前需要安装Node.js、Git:
1、安装Node.js(Hexo是基于Node.js编写的):
brew install node之前写过一篇关于node的博文,可做延伸——>>Node.js学习_Mac:https://blog.csdn.net/pang787559613/article/details/101431431
2、安装Git:
brew install git3、安装Hexo:
npm install -g hexo-cli三、如何利用Hexo搭建博客;
1、在桌面新建一个空文件夹blog(因为我之前自己搭建一个名字一样,所以使用blog2演示);

2、使用Hexo生成博客,初始化一个博客:
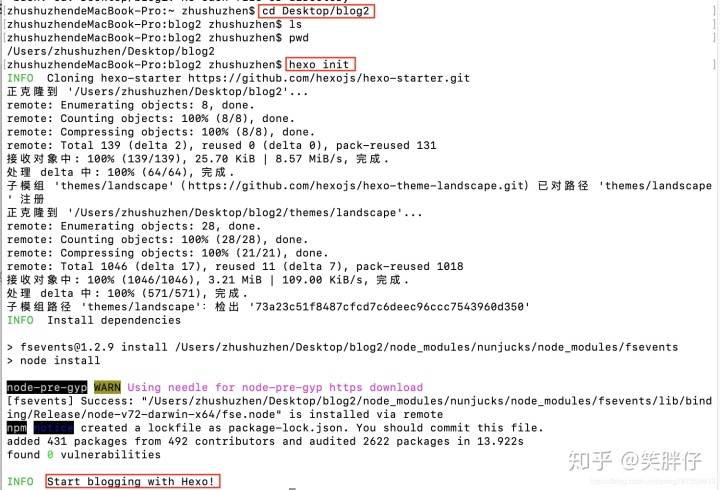
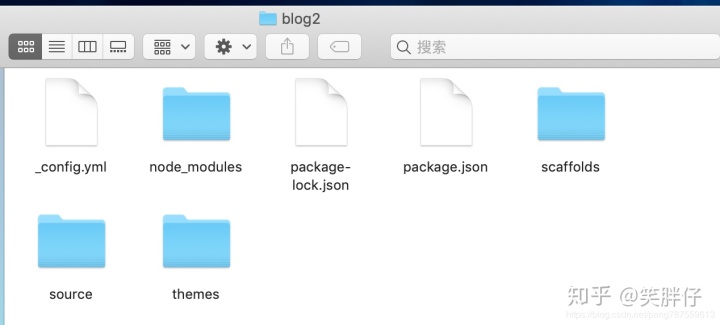
1)、进入blog文件夹:cd Desktop/blog2 2)、初始化:hexo init


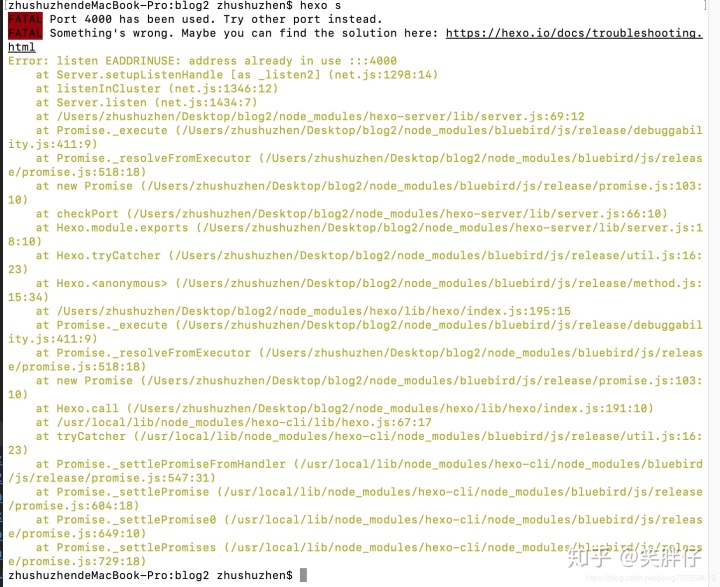
3、启动hexo:hexo s
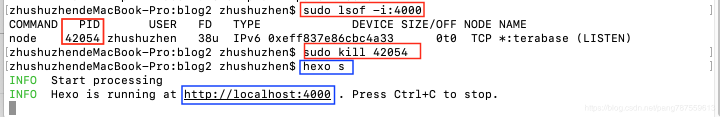
因为我之前搭建过,所以提示4000端口被占用:

解决方法如下:
sudo lsof -i:4000,查看被占用进程的pid
再输sudo kill -9 pid (pid为上一步相应查看到的)
然后再继续hexo s,则成功。

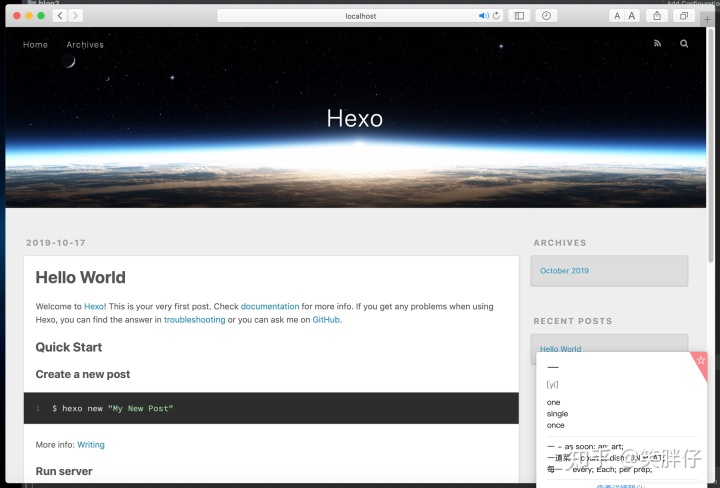
浏览器输入:http://localhost:4000,可查看到默认生成了一篇博文:

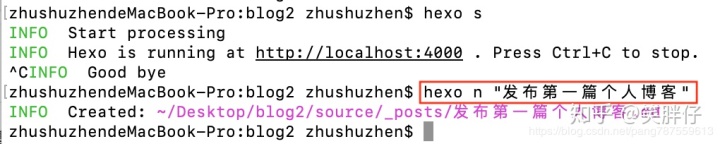
4、新建一篇博文:
ctrl+c断开刚刚的链接,新建一篇博文:hexo n "发布第一篇个人博客"

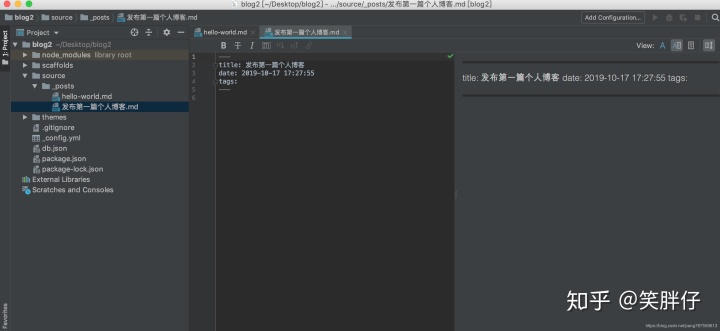
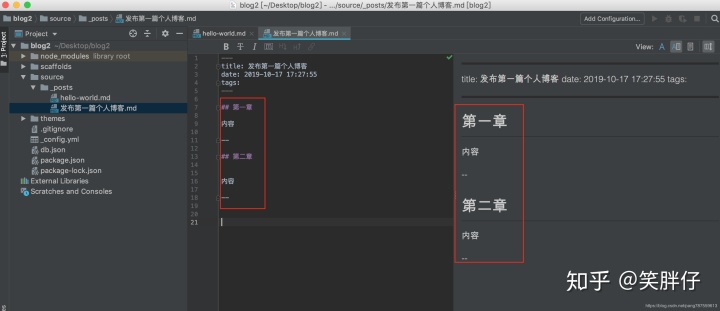
5、接下来就是更改博文内容,可以选择用命令行,也可用开发工具,我直接使用WebStrom打开该文件了,找到相应的位置,做修改即可,MarkDown格式右侧可以直接看到样式:


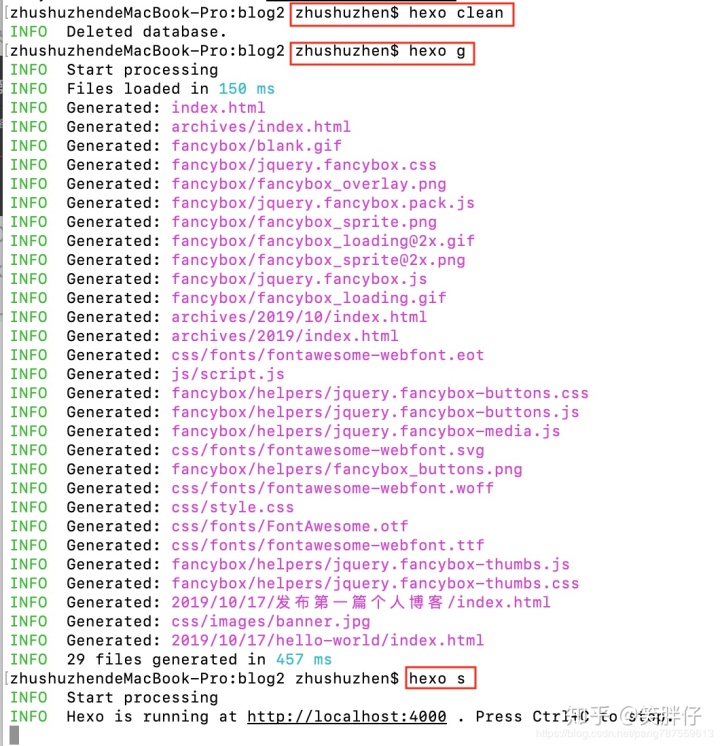
6、同样在blog2文件下: 清理:hexo clean 生成:hexo g 启动:hexo s

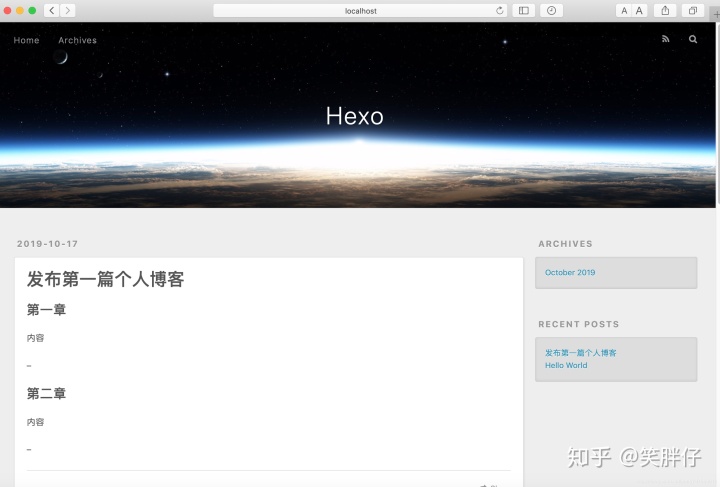
7、刷新页面则看到,内容已经更新上去了:

四、部署至github;
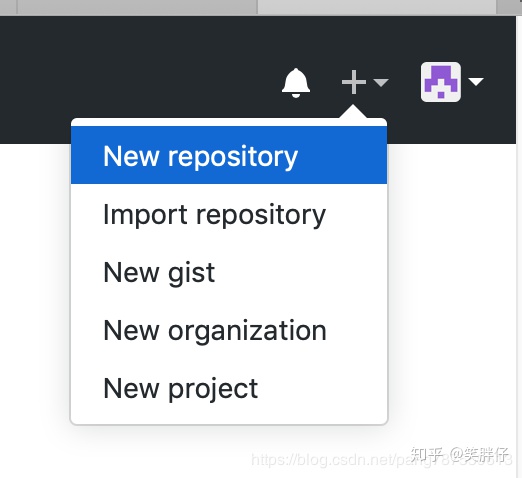
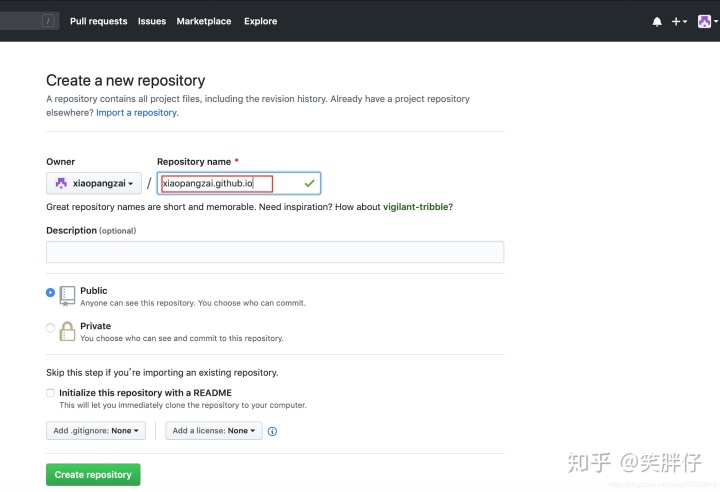
1、登录github:https://github.com,没账号的新建一个,新创建一个仓库New repository,仓库名必须为:昵称.github.io:,输入描述,创建:


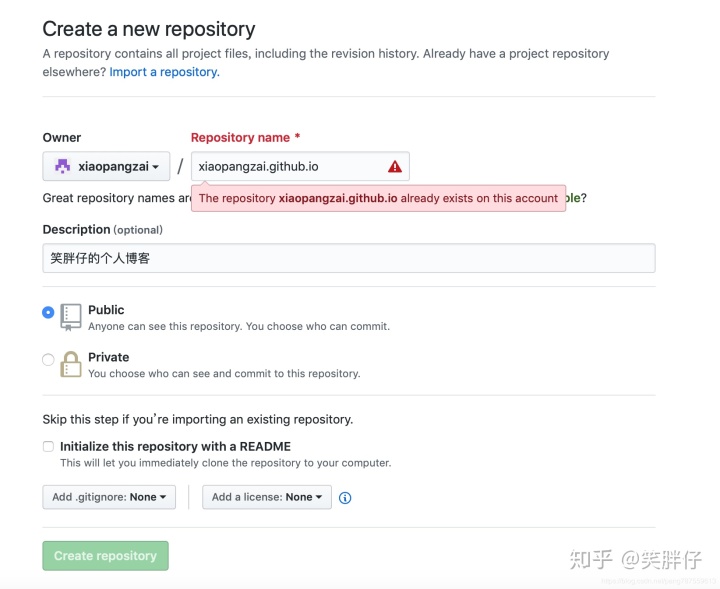
因为我已经创建过了,所以有红色叹号,新手不会:

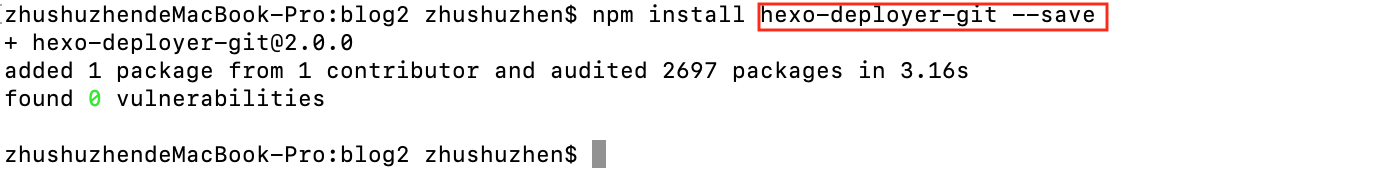
2、命令行下,ctrl+c,退出命令,仍然在blog2目录下,安装git部署插件:npm install hexo-deployer-git --save,我的安装过了,所以长这样:
如果看到安装过程有warning,忽略即可。

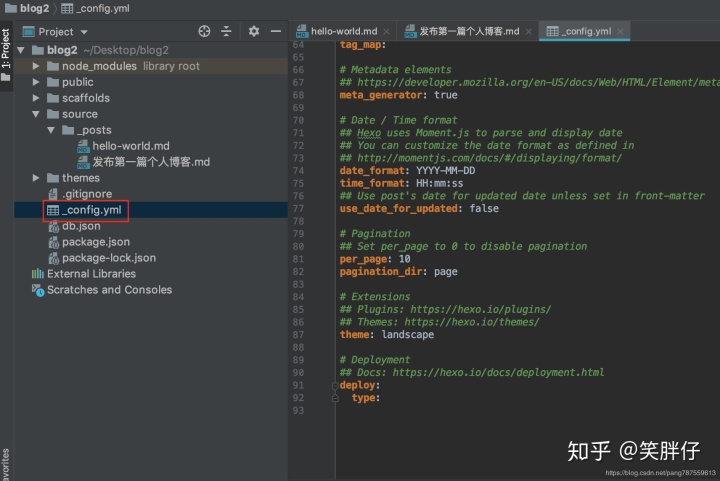
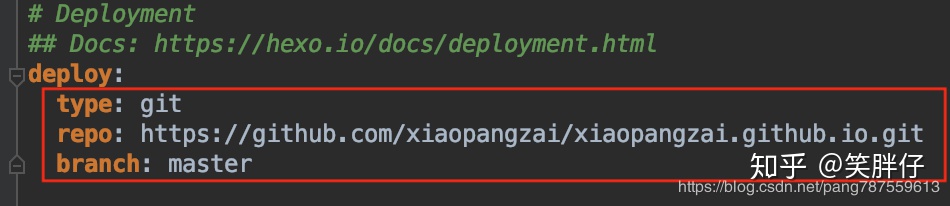
3、更改blog2文件夹下,_config.yml的配置,我直接用webstorm了,用命令行修改也可以:
repo为第一步创建的git仓库
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: https://github.com/xiaopangzai/xiaopangzai.github.io.git
branch: master

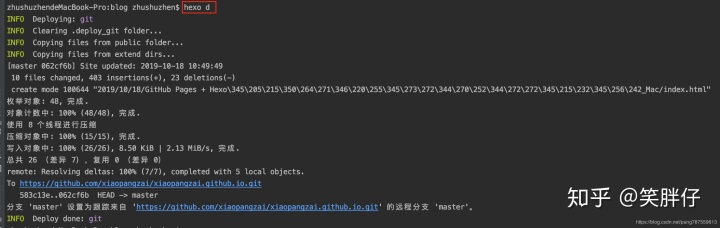
4、回到命令行部署到远端:
hexo d
中间会让输入github密码,输入即可,后续部署完成,即可访问你的远端地址:https://github.com/xiaopangzai/xiaopangzai.github.io.git

五、Hexo主题的使用;
1、选主题:https://hexo.io/themes/,有很多主题可供选择,也可使用网友推荐的自己喜欢的主题,有相应的预览、github地址:
我这里使用的是: iLiKE: https://github.com/CaiChenghan/iLiKE
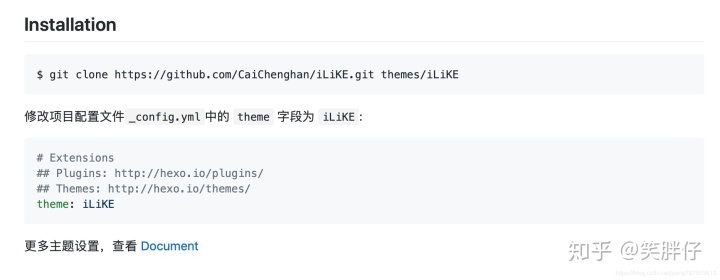
有相应的安装方法:

2、命令行输入进行安装:git clone https://github.com/CaiChenghan/iLiKE.git themes/iLiKE
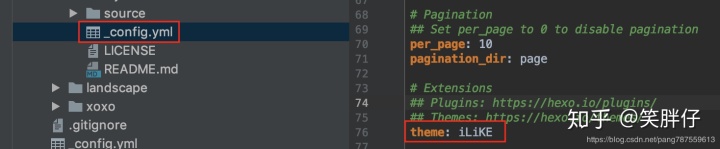
安装好之后,在blog2/themes下,会多出一个iLiKE的文件夹,就是刚刚安装好的主题,接下来继续修改_config.yml配置,theme修改为安装好的iLiKE就可以了:
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: iLiKE

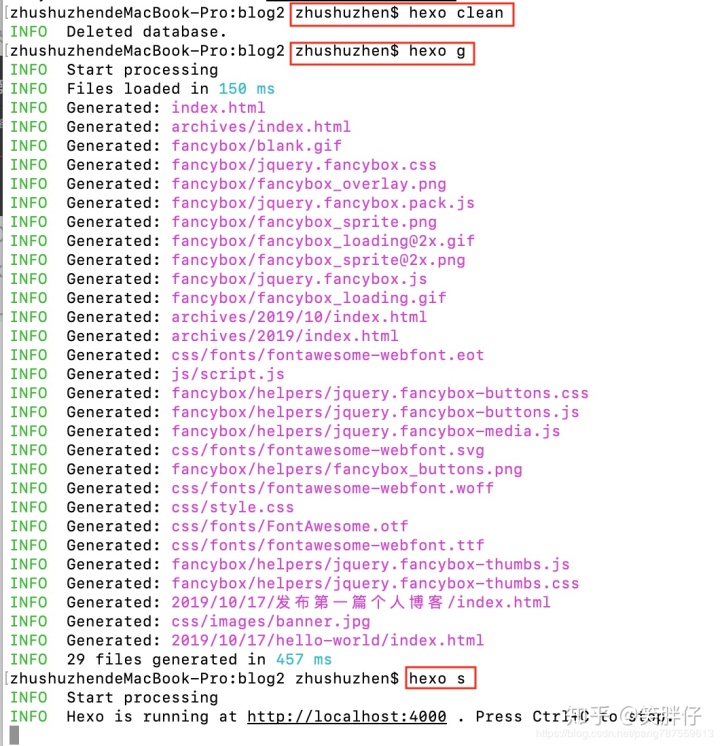
3、清理、启动:
清理:hexo clean 生成:hexo g 启动:hexo s

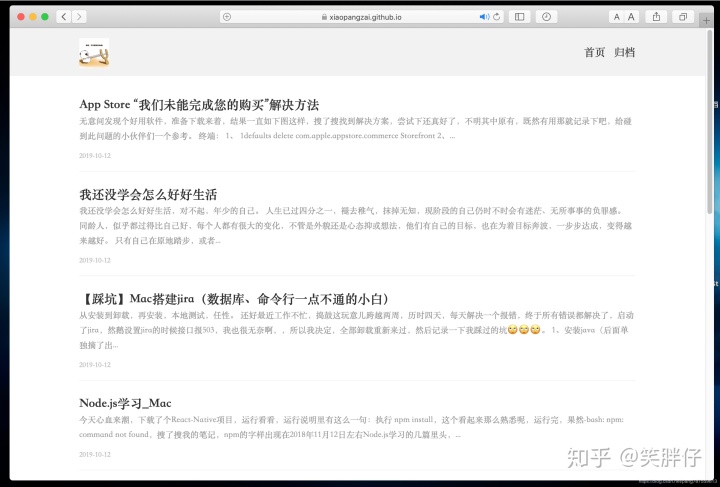
在本地刷新预览http://localhost:4000之后,看到主题效果,可根据自己需要做相应修改即可。
4、推至远端:
ctrl+c退出上一步命令,然后推至远端:
hexo d刷新查看:https://xiaopangzai.github.io
六、搭建过程遇到的问题;
1、部署到github之后,可能出现打开https://xiaopangzai.github.io,结果是404:

解决方法:
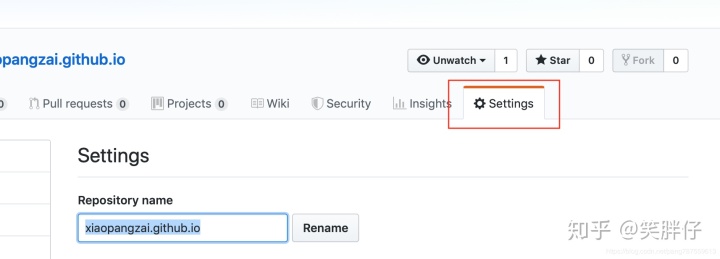
1)、github相应仓库-设置,需设置仓库为public;
2)、github相应仓库-设置,需选择theme;

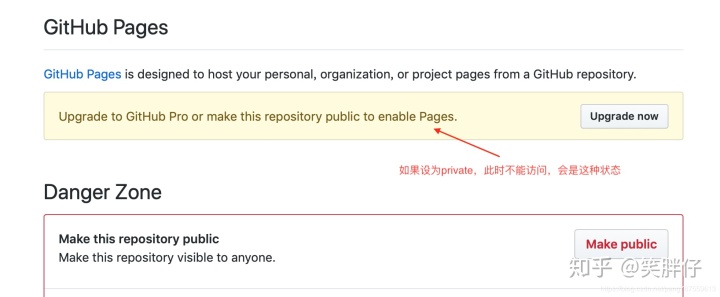
如设置为private:

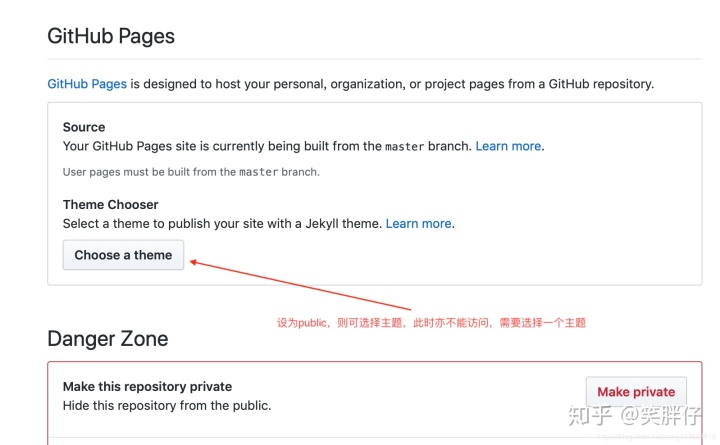
设为public,则可选择主题,此时亦不能访问,需要选择一个主题:

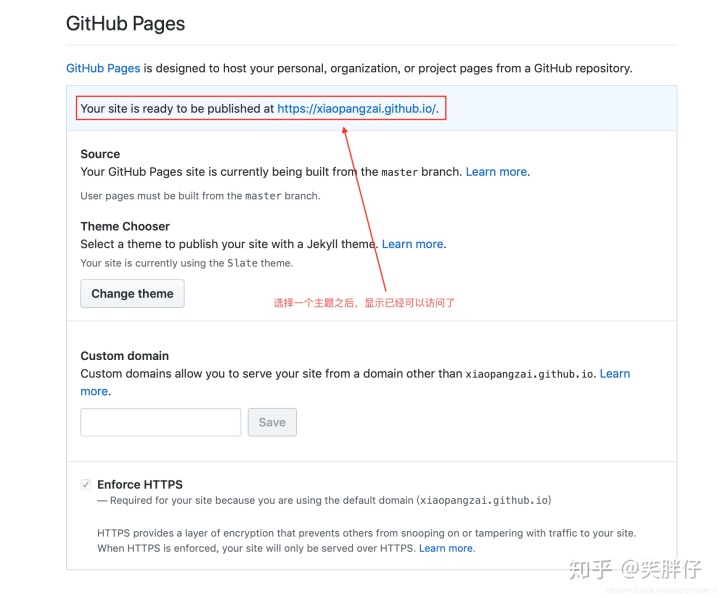
选择一个主题之后,显示已经可以访问了,刷新即可访问https://xiaopangzai.github.io:

以上就是搭建个人博客的全过程了,也可以购买自己的域名,放置自己的域名下,我没有操作这个,没有话语权,就不再讲述啦,需要的小伙伴可以自行查阅。。。
结束语:
这段添个小尾巴,我是:笑胖仔,一个热爱运动的90后程序媛,偶尔懒散,偶尔励志,人生短短几个秋,怎么开心怎么来。以下是我的各平台账号,疏于管理,最近罗列了一下,就当是个记录的地方吧,也激励我坚持不断地去更新吧:
个人博客:https://xiaopangzai.github.io
CSDN: https:// blog.csdn.net/pang78755 9613
简书: https://www. jianshu.com/u/1eb340099 4f7
知乎: https://www. zhihu.com/people/xiao-p ang-zi-14-4/posts
掘金: https:// juejin.im/user/5b20bda7 f265da6e02460cc0/posts
Github: https:// github.com/xiaopangzai




















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








