具体文档和demo可以访问github:https://github.com/zhoushengmufc/iosselect
移动端浏览器对于select的展示样式是不一致的,ios下是类似原生的picker,安卓下各浏览器展示各异,我们需要一个picker组件来统一各端下各种浏览器的展示。
iosselect是在webapp下的一个picker组件,可以轻松实现各类选择器效果。比如地区选择 时间选择 日期选择等。
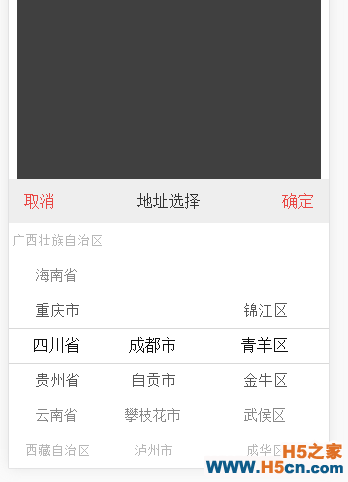
下面是一个地址选择器demo截图,可以访问:

可以查看demo:
地址选择器
时间选择器
iosselect接口丰富,适用于多类场景
可以定制依赖关系,规定各层级之间是否有关联。
可以定制选择层级,支持1-5层选择。
可以定制各项高度,可以规定展示项数,默认展示7项。
移动端rem应用普遍,无论你是px还是rem,使用iosselect都完全不是问题。
可以提供静态数据,也可以使用方法获取数据,支持同步方法和异步方法。
iosselect基于iscroll5开发,除此外无任何依赖,所以无论你是react还是angular还是vue还是zepto jquey都不是问题。
new IosSelect(level, data, options)
level: 级联等级,








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








