
首先上传预览我们终于实现了, 所以接下来我们只应该实现浏览器截图功能就可以了。 目前最流行的需要是 html2canvas.js 了,很多微信上面测试小游戏都是用的这个软件写的。 因为比较的简洁容易操作。所以现在哦我们也一起分享一下如何使用html2canvas实现浏览器截图。


//基于jq的,所以需要引入jq



$(document).ready(function () {
document.querySelector('.share').onclick = function(){
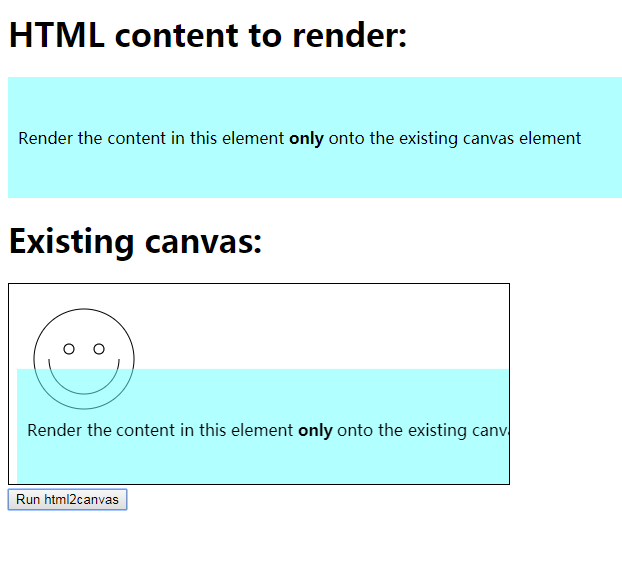
html2canvas(document.querySelector("#con")).then(function (canvas) {
//获取截取图片路径
var base64Url = canvas.toDataURL('image/png');
//存入页面指定位置
document.getElementById("screenShotImg").src = base64Url;
//后台操作处理
var base64 = ""
$('.share').css('display','none');
$('.share_txt').css('display','block');
});
}
});
执行完如上的代码html2canvas 截图保存, 就可以生成你想要区域的图片了!
提示: h5上传本地预览的url如果不合适,此软件图片的之后显示空白!但是经过实验后记文章的方式html2canvas 截图保存, 结合这个图片是成功的!
本文来自电脑杂谈,转载请注明本文网址:
http://www.pc-fly.com/a/jisuanjixue/article-121982-1.html





















 416
416











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








