描述
今年 9 月 10 日,华为在东莞松山湖举办了 2020 开发者大会,会上介绍了 EMUI11、HMS 生态的进展,以及大家关心的 HarmonyOS 2.0 。 根据当时活动中提到的说法,HarmonyOS 2.0 将面向应用开发者发布 Beta 版本,9 月 10 日覆盖大屏、手表、车机,12 月份覆盖手机。
要知道,在去年的华为开发者大会上,华为第一次公布了 HarmonyOS 1.0,当时不少网民都觉得,中国终于有了自己的手机操作系统。
随后华为消费者业务软件部总裁王成录也透露称,手机版鸿蒙OS 2.0的适配工作进展很好,研发已经准备就绪,预计会在12月如约发布。
然而眼看着就要到 12 月份了,关于适配情况,也开始出现也开始出现了更多引人深思的消息。
到底发生了什么,咱们一会再说。
先来聊聊为什么 HarmonyOS 有足够的的勇气和实力来对抗安卓、iOS。
在大部分人的印象里,HarmonyOS 就跟安卓和 iOS 系统一样,都只是手机的一个操作系统而已。

但实际上,它并不只是个操作系统这么简单。
Harmony 面向的是全场景,这个全场景不仅包括硬件,同时也包括软件的开发、平台的建设等等。
官方介绍:它是一款全新的基于微内核的面向全场景的分布式操作系统,能够同时满足全场景流畅体验、架构级可信安全、跨终端无缝协同以及一次开发多终端部署的要求。
看到这,我想你肯定是一脸懵,没事我给你简单解答一下。
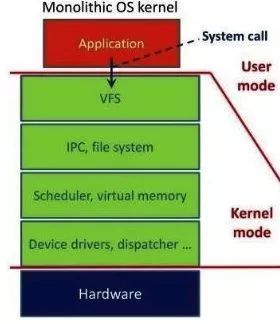
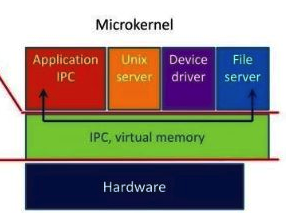
首先微内核。
咱们现在用的安卓是“宏内核”,而苹果使用的是“宏内核”+“混合内核”,这两个主要的问题就是每一个独立设备就要开发一个系统,像是 iPhone 要用 iOS、MacBook 要用 macOS 等等。
简单来说,宏内核就是把所有要用到的东西都放到了内核里,像是内存、文件、网络、驱动等等,如果一个程序需要运行,需要宏内核的分配才能使用。

这样做的优点是处理效率非常高,但随着内核增大,管理起来也越不方便,因为只要其中一个模块出现问题,像是权限被获取(root),可能会导致整个内核崩溃,系统的稳定性相对就差一些。 而微内核是将内核模块化设计,也就是说大部分内核都作为单独的程序,相互之间通过消息传递进行通信,这样可以保证程序的运行速度更快,也可以保证单个模块出现的 bug 不会影响整个内核,处理起来更加方便。 当然,因为被分割成一块块的微内核,所以不同模块功能之间的沟通会更费时间。

目前安卓和苹果目前也在往微内核上转型。 在了解了这个基础之上,分布式架构就很好理解了。 简单的说,能给你的所有设备实用,包括手机、电脑、平板、电视、手表等等,就是每一个独立的设备,都能使用 HarmonyOS ,再通过技术让这些设备连接起来。
这样在微内核的基础上,无论什么平台,只开发一个软件,就能同时在手机、电脑、智能汽车等产品上使用,不需要重新开发,能够自动适配。 这也是 HarmonyOS 对比安卓和 iOS 更加先进的地方。 当设备、应用都实现了融合互联后,就可以改善很多场景的体验了。 所以,说 HarmonyOS 是一个操作系统的话,那明显就是在打华为的脸,Harmony 是基于 5G 万物互联的操作系统,优势应该是建立在物联网的基础上,适用性更广、速度更快、耗电也更低。

对于安卓、iOS 来说,我更愿称 HarmonyOS 为下个时代的产物,当然,目前来说,在生态还未建立起来之前,大家还是感受不到它有什么用。 不过,根据华为的规划时间表,现在内存 128KB - 128MB 的终端设备已经可以搭载 HarmonyOS 了,而内存在 128MB - 4GB 的设备将在明年 4 月可以搭载 HarmonyOS ,明年 10 月那些内存高于 4GB 的设备也可以搭载 HarmonyOS 了。
也就是说,手机想要适配基本就是今年年底、明年年初的事了。 但转折来了。华为手机部向 AI 财经社回应称:“否认 Mate40 可升级鸿蒙这件事。”
Emmm ,这我就不知道怎么圆了... 不管怎么说,能适配也好,不能适配也罢,大家不要对 HarmonyOS 操作系统抱有太大的期许。
毕竟是一个从头开发的操作系统,在适用性和生态方面必定不能跟安卓相比,而且市场和用户能否接受还是未知。
所以,我们还是要多给华为一点时间,说不定真的可以见证一个国产操作系统的崛起。
原文标题:华为鸿蒙 OS 下月发布?别做梦了...
文章出处:【微信公众号:哎咆科技】欢迎添加关注!文章转载请注明出处。
责任编辑:haq
打开APP阅读更多精彩内容
点击阅读全文





















 1431
1431











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








